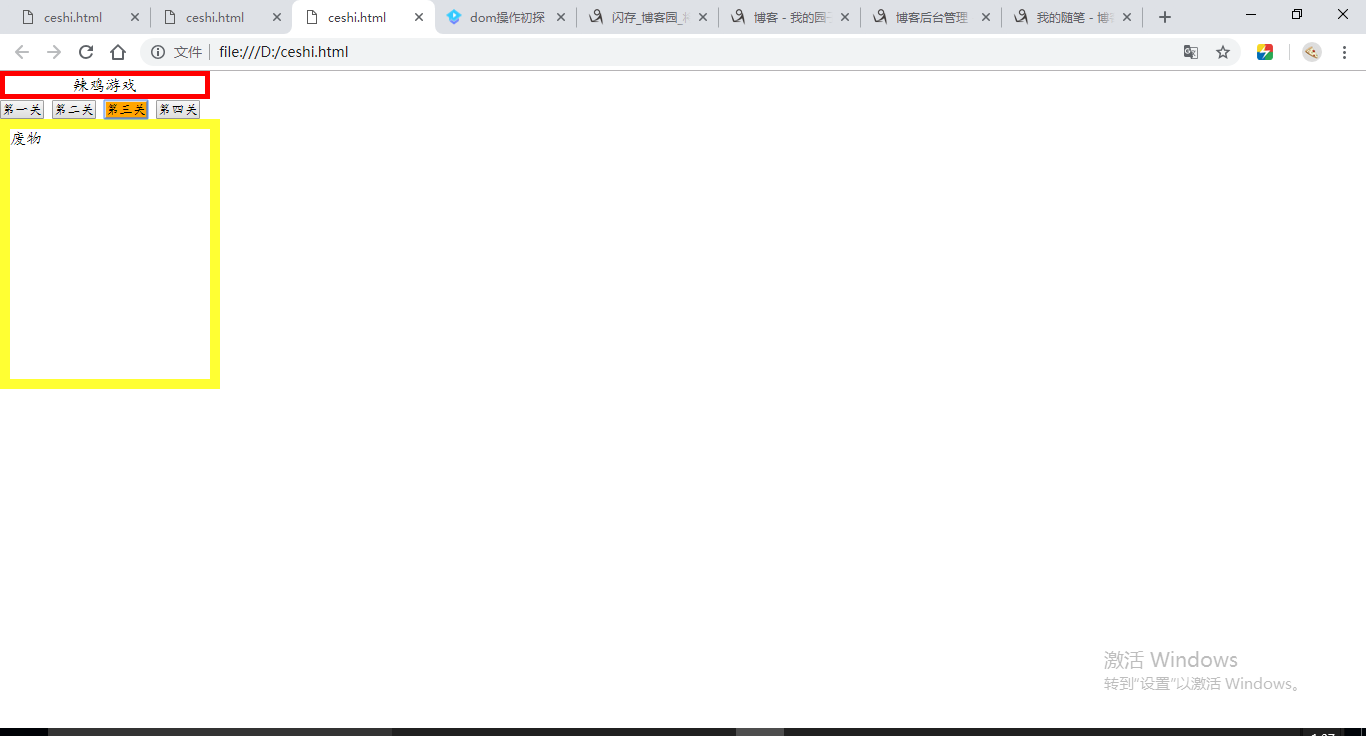
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> <style> *{ padding:0px; margin:0px;} .wrapper div{display:none; width:200px; height:250px; border:10px solid #FF3; } div.start{text-align:center; display:block; width:200px; border:5px solid #F00; } .active{ background-color:orange;} </style> </head> <body> <div class='start'>辣鸡游戏</div> <div class='wrapper'> <button>第一关</button> <button>第二关</button> <button>第三关</button> <button>第四关</button> <div class='content'>你就是个大傻逼</div> <div class='content'>辣鸡</div> <div class='content'>废物</div> <div class='content'>蠢狗</div> </div> <script> var btn = document.getElementsByTagName('button'); var div = document.getElementsByClassName('content'); for(var i =0; i<btn.length; i++){ (function(n){ btn[n].onclick = function(){ for(var j = 0; j < btn.length; j++){ btn[j].className=''; div[j].style.display='none'; } this.className='active'; div[n].style.display='block'; div[n].p } }(i)) } </script> </body> </html>