前期准备
1.在使用之前需要安装node.js,https://nodejs.org/dist/latest-v8.x/
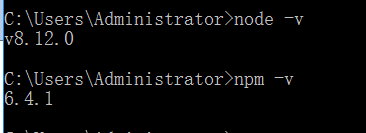
2.下载之后在cmd中测试
node -v
npm -v

如图上即可
3.下载之后在cmd中测试
npm install -g cnpm --registry=https://registry.npm.taobao.org // 拉取淘宝镜像,国内通道下载速度快
cnpm install -g vue-cli
cnpm install -g @vue/cli
cnpm install -g @vue/cli-init //拉取2版本
npm i webpack@3.12.0 -g
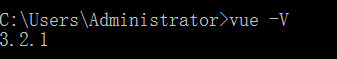
依次按照上面指令下载之后,测试


如上图则为成功
搭建环境
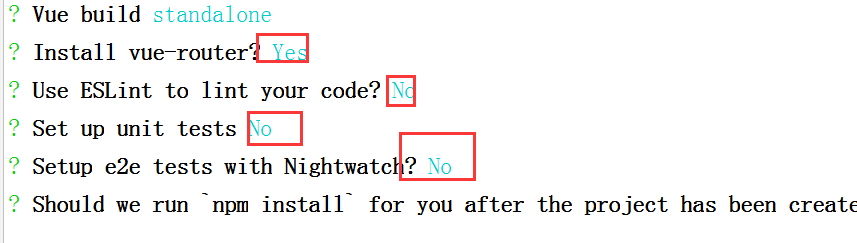
在当前路径下输入指令
vue init webpack 项目名


导入与配置jquery
https://blog.csdn.net/bright2017/article/details/74188320/
npm run dev