简述
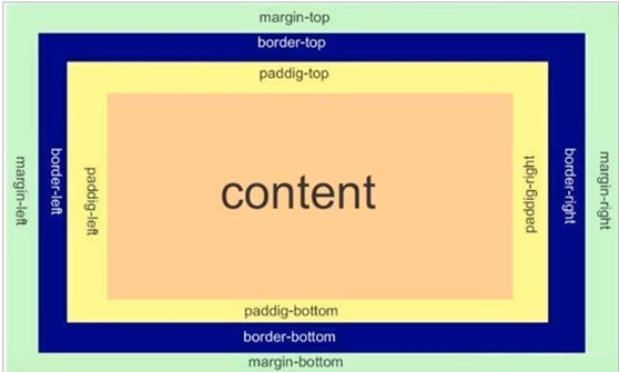
CSS的盒子模型本质上就是一个用于装html元素的盒子,它包括:边框、外边距、内边距和实际内容。
•border——边框
•content——内容
•padding——内边距
•margin——外边距

边框
border可以设置元素的边框,边框有三大部分组成:边框宽度、边框样式、边框颜色

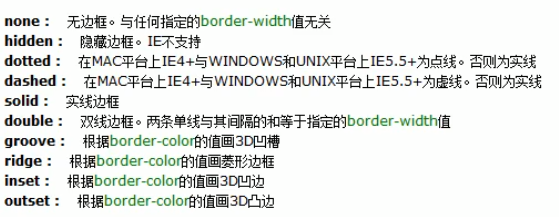
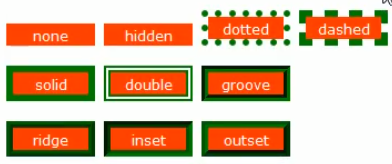
border-style用于定义边框样式,有如下几个值:

需要记住的是solid实线边框,none无边框,dashed虚线边框,dotted点边框。

需要注意的是边框会影响盒子实际的大小,边框会增加盒子的大小。
内边距
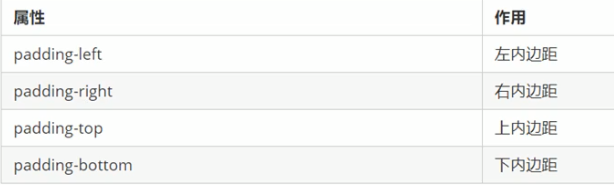
padding属性用于设置内边距,即边框与内容之间的距离。

边距的单位是px,理解起来也非常简单,这里不详细讲。
针对这四个属性,我们同样也有复合写法:

我们主要记住四个属性值是上右下左顺时针,还有一个值是全部统一两种写法。
我们还需注意的是内边距也会影响盒子的大小,例如内边距是20,则盒子的上下左右也会增加20的大小,也就是说内边距会撑大盒子。
外边距
简述
margin用于设置盒子之间的外边距,即控制盒子与盒子之间的距离。
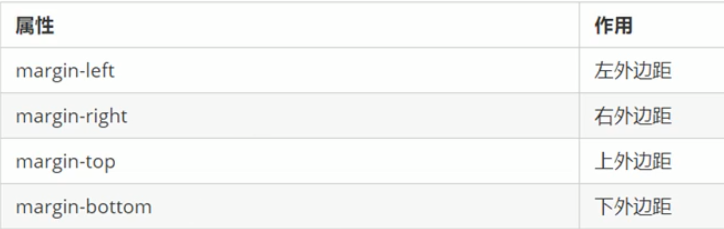
同样margin可以有四个属性对应上下左右:

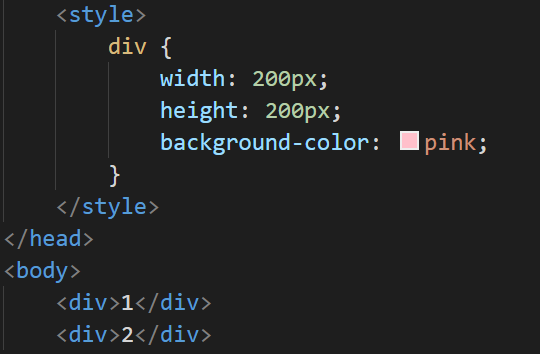
例如现在我们有两个div盒子

我们现在可以给第一个盒子设置下边距,或者给第二个盒子设置上边距,这两种操作都可以给盒子之间空出间隙。
同样,margin也有简写方式,其简写方式和padding相同,这里就不赘述了。
需要注意的是很多网页元素都有自带的内外边距,而且不同浏览器的不一样,因此在布局前,我们可以清除一下内外边距。
我们用一个最暴力的同配符选择器来完成这件事情

外边距让盒子水平居中
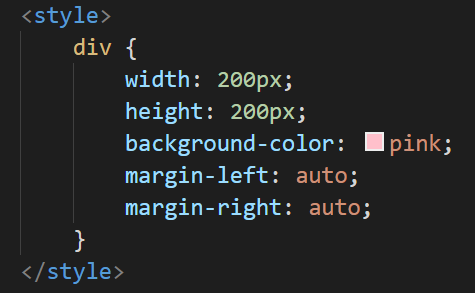
外边距可以让块级盒子水平居中,我们首先要指定盒子的宽度,然后把盒子的左右外边距指定为auto,这样就能实现盒子的水平居中了。

开发中我们喜欢使用这种写法

这种的写法的意思是上下的外边距是0,左右是auto
外边距合并
使用margin定义块元素的垂直外边距时,可能会出现外边距的合并。
主要有两种情况:1.相邻块元素垂直外边距的合并 2.嵌套块元素垂直外边距的塌陷
垂直外边距合并
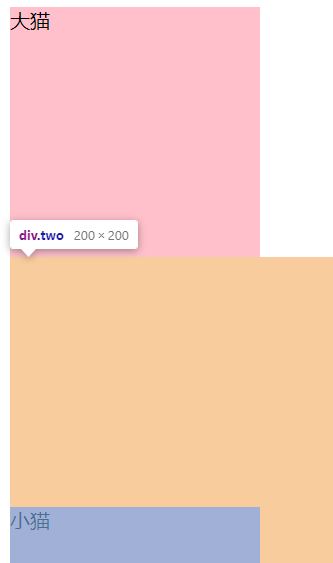
例如我们现在有两个div,给上面那个设置下边距为100,给下面那个设置上边距为200

我们两个div的外边距理应是300,但实际情况是200

那是因为他们垂直间距取了最大值200,这种现象称之为垂直外边距的合并。所以我们习惯给每一个盒子设置一个外边距,比如给每一个盒子设置一个上边距,下边距位0,那么垂直上每两个盒子的外边距就是固定值了。
嵌套块元素的崩塌
对于两个嵌套关系的块元素,父元素上边有外边距的同时子元素也有上边距,此时父元素会坍塌较大的外边距值。
例如现在我们有两个div属嵌套关系,我们给父亲设置50px的上边距,给儿子设置100px的上边距。

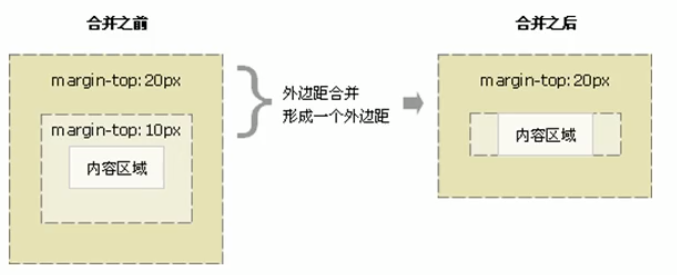
我们预想的场景应该位父盒子距上方50,小盒子在大盒子内距离大盒子上方100,但实际情况是

这就是因为父元素和子元素的外边距合并了,形成了一个外边距,该外边距的距离取较大那个

坍塌的解决方案
•可以为父元素定义上边框
一旦为父元素定义了上边框,子元素就会根据这个上边框设置外边距
•可以为父元素定义内边距
一旦为父元素指定了内边距,子元素也会往下挪
•可以为父元素添overflow: hidden