简介
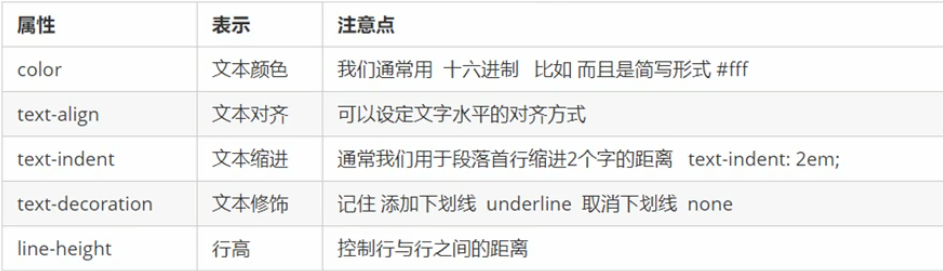
Text属性可以定义文本的外观,比如文本的颜色、对齐文本、装饰文本、文本缩进、行间距等。

color属性定义文本的颜色
<style> div { color: red; } </style>
属性值可以有三种表现形式

text-ailgn设置文本对齐方式
align可以设置左对齐、右对齐和居中对齐,属性值有三个:left、right、center

text-decoration规定文本修饰
text-decoration可以给文本添加下划线、删除线、上划线等。

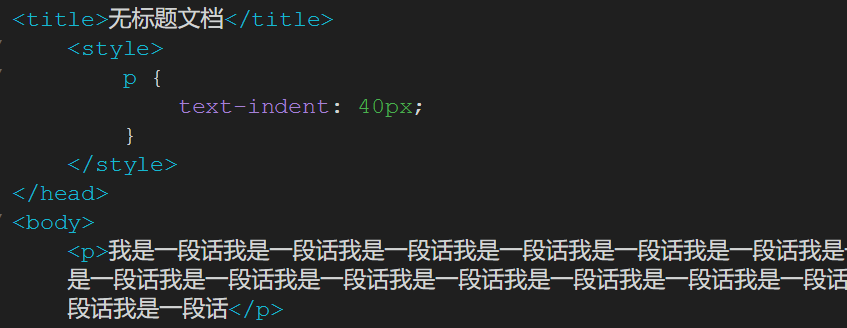
text-indent设置文本缩进
text-indent属性用来指定文本的第一行的缩进,通常是将段落的首航缩进。

这里的单位除了px还可以写em,em是一个相对单位——当前元素的1个文字的大小。
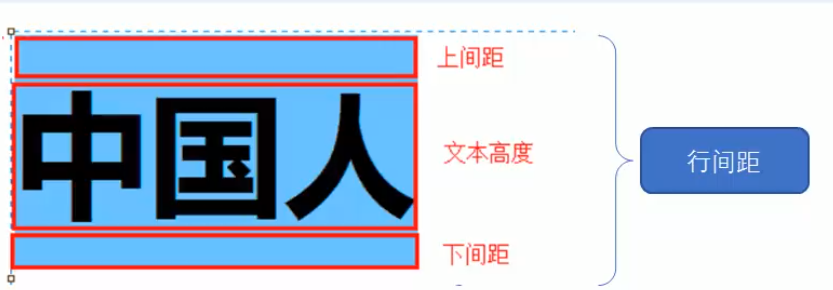
line-height设置行间距
line-height可以设置文字行与行的间距,单位是px。
文本包含上间距和下间距,这里设置的是整个行间距,也就是说对上下间距进行改动,文本高度并不会随之改变。