CSS3 允许您使用 3D 转换来对元素进行格式化。
在本章中,您将学到其中的一些 3D 转换方法:
- 1. rotateX()
- 2. rotateY()
<!DOCTYPE HTML>
<html>
<head>
</head>
<body>
<p onclick="rotateDIV()" id="rotate1" class="animated_div">2D 旋转</p>
<p onclick="rotateYDIV()" id="rotatey1" class="animated_div">3D 旋转</p>
</body>
</html>
css:
#rotate1, #rotatey1 {
border: 1px solid #000000;
background: red;
margin: 10px;
opacity: 0.7;
}
.animated_div {
60px;
height: 40px;
color: #ffffff;
position: relative;
font-weight: bold;
padding: 20px 10px 0px 10px;
float: left;
margin: 20px;
margin-right: 50px;
border: 1px solid #888888;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
font: 12px Verdana, Arial, Helvetica, sans-serif;
text-align: center;
vertical-align: middle;
}
js:
var x,y,n=0,ny=0,rotINT,rotYINT
function rotateDIV()
{
x=document.getElementById("rotate1")
clearInterval(rotINT)
rotINT=setInterval("startRotate()",10)
}
function rotateYDIV()
{
y=document.getElementById("rotatey1")
clearInterval(rotYINT)
rotYINT=setInterval("startYRotate()",10)
}
function startRotate()
{
n=n+1
x.style.transform="rotate(" + n + "deg)"
x.style.webkitTransform="rotate(" + n + "deg)"
x.style.OTransform="rotate(" + n + "deg)"
x.style.MozTransform="rotate(" + n + "deg)"
if (n==180 || n==360)
{
clearInterval(rotINT)
if (n==360){n=0}
}
}
function startYRotate()
{
ny=ny+1
y.style.transform="rotateY(" + ny + "deg)"
y.style.webkitTransform="rotateY(" + ny + "deg)"
y.style.OTransform="rotateY(" + ny + "deg)"
y.style.MozTransform="rotateY(" + ny + "deg)"
if (ny==180 || ny>=360)
{
clearInterval(rotYINT)
if (ny>=360){ny=0}
}
}
它如何工作?
转换是使元素改变形状、尺寸和位置的一种效果。
您可以使用 2D 或 3D 转换来转换您的元素。
浏览器支持

Internet Explorer 10 和 Firefox 支持 3D 转换。
Chrome 和 Safari 需要前缀 -webkit-。
Opera 仍然不支持 3D 转换(它只支持 2D 转换)。
1.rotateX() 方法
通过 rotateX() 方法,元素围绕其 X 轴以给定的度数进行旋转。
示例:
<!DOCTYPE HTML>
<html>
<head>
</head>
<body>
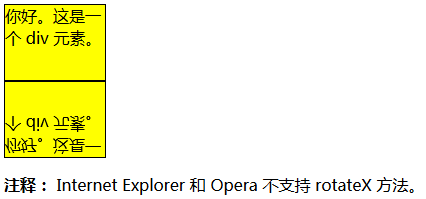
<div>
你好。这是一个 div 元素。
</div>
<div id="div2">
你好。这是一个 div 元素。
</div>
<p>
<b>注释:</b> Internet Explorer 和 Opera 不支持 rotateX 方法。
</p>
</body>
</html>
css:
div
{
100px;
height:75px;
background-color:yellow;
border:1px solid black;
}
div#div2
{
transform:rotateX(180deg);
-webkit-transform:rotateX(180deg); /* Safari and Chrome */
-moz-transform:rotateX(180deg); /* Firefox */
}
2.rotateY() 旋转
通过 rotateY() 方法,元素围绕其 Y 轴以给定的度数进行旋转。
实例
div
{
100px;
height:75px;
background-color:yellow;
border:1px solid black;
}
div#div2
{
transform:rotateY(180deg);
-webkit-transform:rotateY(180deg); /* Safari and Chrome */
-moz-transform:rotateY(180deg); /* Firefox */
}
转换属性
下面的表格列出了所有的转换属性:
| 属性 | 描述 | CSS |
|---|---|---|
| transform | 向元素应用 2D 或 3D 转换。 | 3 |
| transform-origin | 允许你改变被转换元素的位置。 | 3 |
| transform-style | 规定被嵌套元素如何在 3D 空间中显示。 | 3 |
| perspective | 规定 3D 元素的透视效果。 | 3 |
| perspective-origin | 规定 3D 元素的底部位置。 | 3 |
| backface-visibility | 定义元素在不面对屏幕时是否可见。 | 3 |
2D Transform 方法
| 函数 | 描述 |
|---|---|
| matrix3d(n,n,n,n,n,n, n,n,n,n,n,n,n,n,n,n) |
定义 3D 转换,使用 16 个值的 4x4 矩阵。 |
| translate3d(x,y,z) | 定义 3D 转化。 |
| translateX(x) | 定义 3D 转化,仅使用用于 X 轴的值。 |
| translateY(y) | 定义 3D 转化,仅使用用于 Y 轴的值。 |
| translateZ(z) | 定义 3D 转化,仅使用用于 Z 轴的值。 |
| scale3d(x,y,z) | 定义 3D 缩放转换。 |
| scaleX(x) | 定义 3D 缩放转换,通过给定一个 X 轴的值。 |
| scaleY(y) | 定义 3D 缩放转换,通过给定一个 Y 轴的值。 |
| scaleZ(z) | 定义 3D 缩放转换,通过给定一个 Z 轴的值。 |
| rotate3d(x,y,z,angle) | 定义 3D 旋转。 |
| rotateX(angle) | 定义沿 X 轴的 3D 旋转。 |
| rotateY(angle) | 定义沿 Y 轴的 3D 旋转。 |
| rotateZ(angle) | 定义沿 Z 轴的 3D 旋转。 |
| perspective(n) | 定义 3D 转换元素的透视视图。 |