文档段落
(1)文档声明和META标签
<!DOCTYPE>声明必须放在HTML文档的第一行,他表示要使用的html的版本,这个声明不是html标签
当网页显示出现乱码时,需要在<head></head>标签中添加META标签来解决:
<meta http-equiv="Content-Type" content="text/html;charset=utf-8"> ,http-equiv="Content-Type"表示文档类型;content="text/html;charset=utf-8"表示内容是html,格式是utf-8
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" charset="utf-8" /> <title>标题</title> </head> <body> 我是主要内容 </body> </html>
(2)文字与内容
标题标签:<h1></h1>~~<h6></h6>
段落标签 :<p></p>
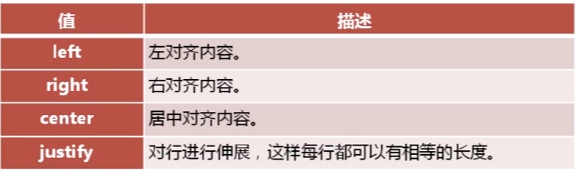
align对齐属性值:

换行标签:<br/> 空格用 ;表示
<pre></pre>标签表示保留编辑时的格式
(3)修饰标签和特殊符号
主要的修饰标签:
文字斜体:<i></i>,<em></em>
加粗:<b></b>,<strong></strong>
下标:<sub>
上标:<sup>
常用的特殊符号:

列表标签
(1)无序列表
无序列表展示的效果如下图所示:

无序列表格式:
<ul>
<li>列表项</li>
<li>列表项</li>
<li>列表项</li>
......
</ul>

type属性是添加到ul的标签内
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" charset="utf-8" /> <title>标题</title> </head> <body> <p>ul标签的介绍</p> <ul> <li>第一行</li> <li>第二行</li> <li>第三行</li> </ul> </body> </html>
(2)有序列表

(3)定义列表
定义列表是定义列表项与列表项描述的组合,<dt>和<dd>是同级标签
定义列表的格式:
<dl>
<dt>定义列表项</dt>
<dd>列表项描述</dd>
<dt>定义列表项</dt>
<dd>列表项描述</dd>
......
</dl>
举例:
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" charset="utf-8" /> <title>标题</title> </head> <body> <p>定义列表</p> <dl> <dt>定义列表项1</dt> <dd>列表项描述1</dd> <dd>列表项描述1</dd> <dt>定义列表项2</dt> <dd>列表项描述2</dd> ...... </dl> </body> </html>
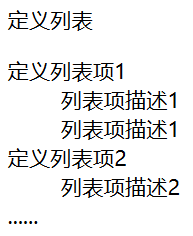
展示效果:

补充:列表标签的应用场景
a.页面中的导航列表 b.品牌展示 c.榜单展示 ......
图像和超链接
(1)图像
语法:<img src ="" alt="" .../>,img标签是单标签
img属性:

注意:
alt的作用:
当网速太慢、src属性中的错误、浏览器禁用图像、用户无法查看图像的时候,alt属性可以代替图像显示浏览器中的内容
(2)HTML路径问题
相对路径的写法:相对于所作网页的这个路径,如果所要引入的内容跟所编辑的网页在同一路径写作:src="img.jpg"
如果所要插入的内容是在所作网页里面的一个文件夹中,它的相对路径的写法是:src="../img.jpg",这里..代表跳出一个文件目录,../../代表跳出两级
绝对路径的写法:要从盘服写起,直到找到所引用的内容为止 例如:src="E:/文件夹名/文件夹名/img.jpg"
(3)超链接
语法:<a href=" ">内容</a> 注意:href链接地址:可以是内部链接、外部链接、空链接
链接例子:
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" charset="utf-8" /> <title>链接的使用</title> </head> <body>
<!--文字链接,跳转到指定的同级网页--> <a href="08.基本语法.html">同级链接</a> <!--图片链接,跳转到指定的外部网页--> <a href="http://www.baidu.com"> <img src="2.jpg" alt="李易峰" width="50%" height="50%"/> </a> </body> </html>
超链接属性:

target指定打开的目标窗口
_self 在当前框架中打开链接
_blank 在一个新的空白窗口中打开链接
_top 在顶层框架中打开链接 或者说在根框架中打开链接
_parent 当前框架的上一层打开链接
framename 在指定的框架内打开链接,框架名称可以自定义。
(4)锚链接(同一页面)
实现在单个页面中不同位置的跳转
定义锚:
<a href="#锚名1">目录1</a>
<a href="#锚名2">目录2</a>
<a href="..." name="锚名1">内容</a>
xxxxxxxxxxxxx
xxxxxxxxxxxxxxxxxxxxxx
<a href="..." name="锚名2">内容</a>
xxxxxxxxxxxxxx
xxxxxxxxxxxxxxxxxxxxxx
(5)锚链接(不同页面)
网页1:<a href="网页名称#锚名">......</a>
网页2:<a name="锚名">......</a>
(6)邮件链接
<a href="mailto:邮件地址">......</a>
(7)文件下载
<a href="下载文件的地址">......</a>