1.redux:
function reducer(state=-,action)
{
switch(action.type)
{
case '':
return ...
case '':
return ...
default:
return ...
}
}
const store = createStore(reducer)
function listener(){
const current = store.getState()
console.log(current);
}
store.subscribe(listener)
store.dispatch({type:'...'})
2.redux配合react一起使用:
index.js
function render()
{
ReactDom.render(<App store={store}/>,document.getElementById('root'))
}
store.subscribe(render)
App.js: 里面是组件和store
index.reducer.js 里面是reducer 和 actioncreator
3.使用redux-thunk让redux处理异步:
一.安装redux-thunk
二.使用applyMiddleware开启thunk中间件
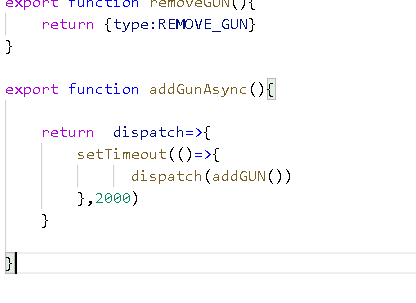
三.Action可以返回函数,使用dispatch提交action
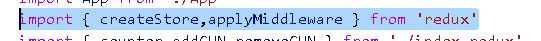
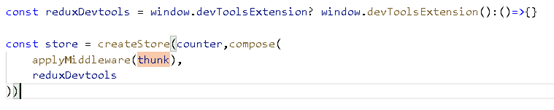
首先开启中间件:

引入thunk:

然后创建store


调试工具:

4.使用react-redux:
npm install react-redux –save
忘记subscribe,只使用reducer、action、和dispatch
·Provier组件在应用最外层,传入store即可,只用一次
·Connect负责从外部获取组建需要的参数
index.js:

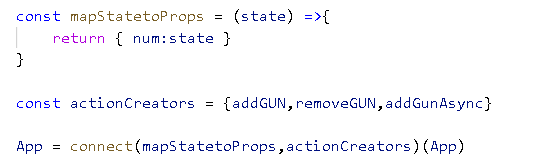
App.js(这是一个组件)

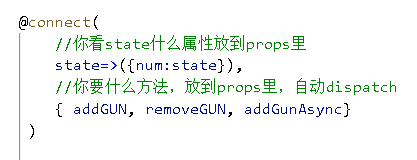
*用装饰器的方式书写: