每次开始学习vue的新知识时,总在环境这一块出现很多坑。这次我来记录一下,我在搭建vue e2e测试框架是踏过的坑吧。
我们都只知道,使用vue init webpack 项目名字<项目名字不能用中文>创建项目时,就可以选择单元测试:
setup unit tests with karma + mocha?Yes(单元测试需要)
setup e2e tests with Nightwatch?Yes(单元测试需要)
创建项目成功并npm install 所以依赖包后,我们就可以运行
npm run unit 进行karma+mocha单元测试,没有问题!
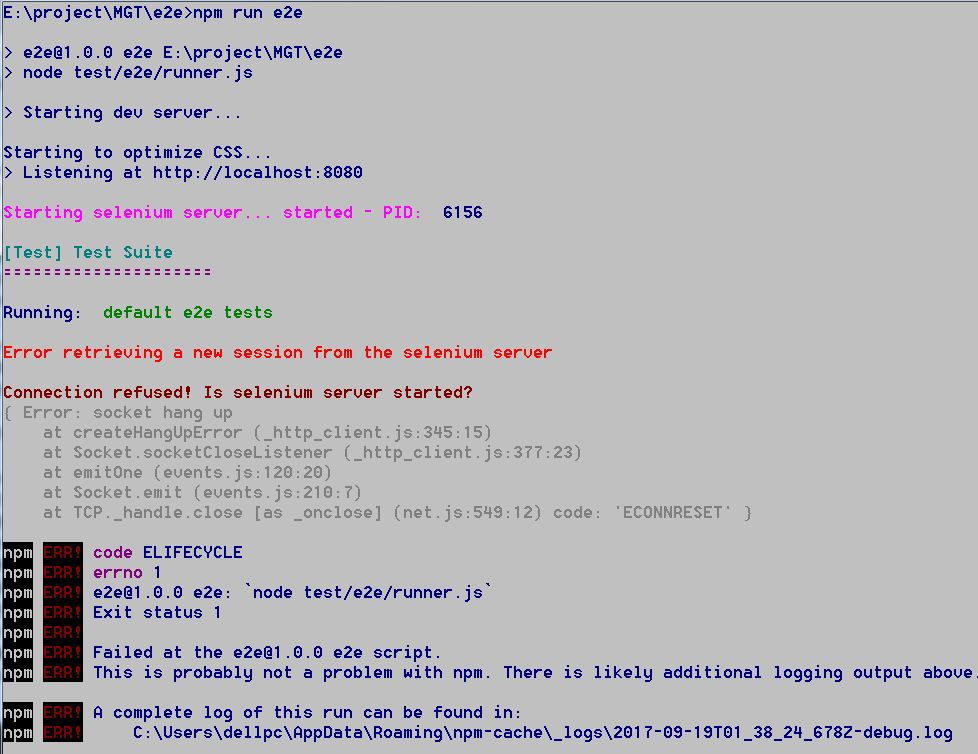
npm run e2e进行e2e单元测试时,什么鬼?一堆错误?
1、谷歌浏览器造成的坑
(1)第一次 npm run e2e

把提示关闭掉,果真不能顺利测试

网上找了很多答案,都不是我这个问题所在。那还是回到第一个图出现的问题。
公司是要41这个版本的谷歌浏览器,所以安装了一个

,但是版本太低了,用在难受,所以卸载安装了一个高一点得版本。
但是由于因为之前安装的程序是Windows Installer(简称MSI)的安装格式的,尽管卸载了,注册列表没有权利干净。所以出现了第一张图的问题。(这就涉及到软件installer和setup的区别啦)
把高版本的谷歌浏览器卸载掉,
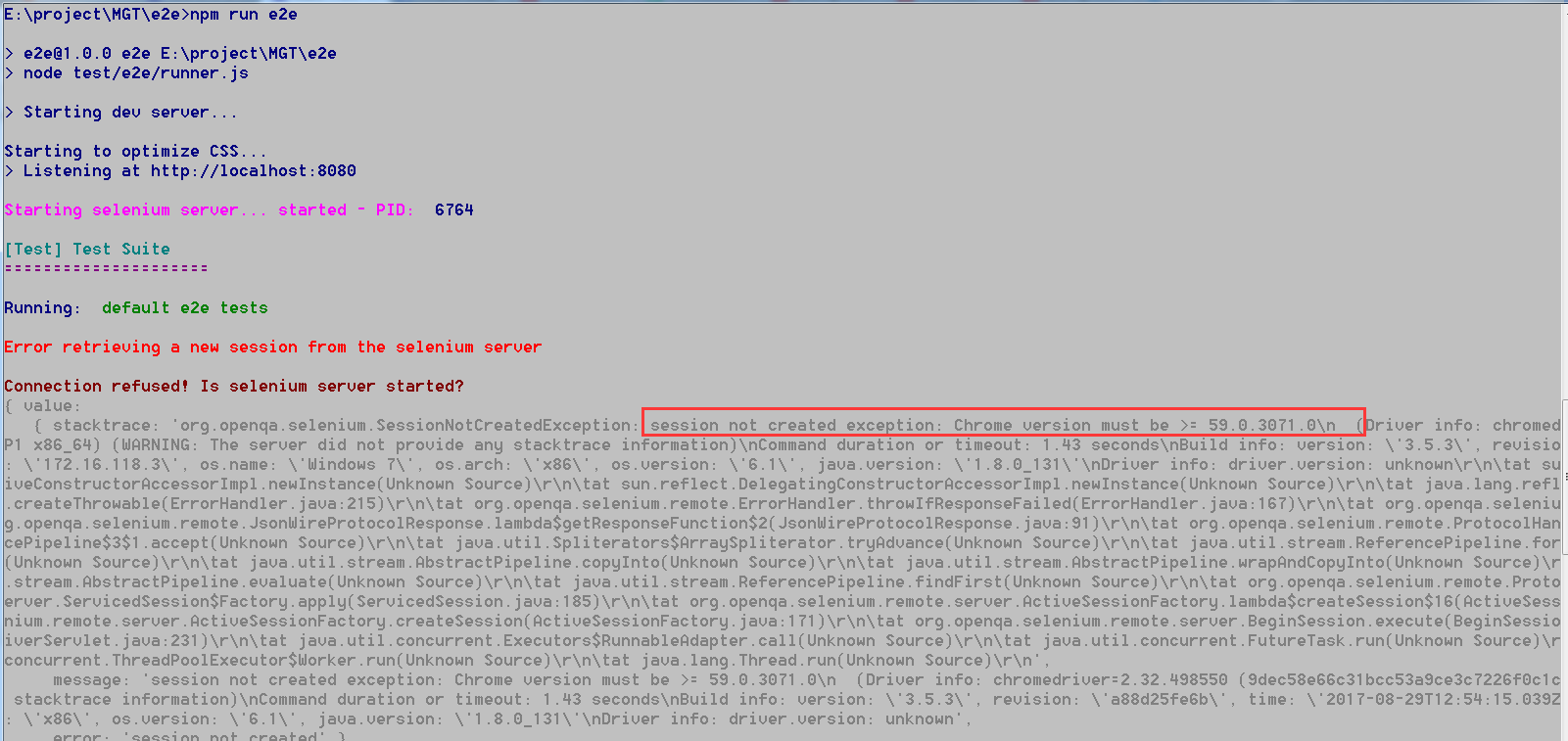
(2)再次运行npm run e2e
what?再次报错。但是这次错误还是很好发现问题的。

这次报错是说:chrome浏览器版本必须>=59。这是怎么回事呢?
我打开任务管理器,发现有一个chrome的进行,选中右键,打开文件位置。发现这个浏览器是之前安装的installer 41版本的。没有卸载干净的东西。我把这个文件下的所以关于chrome的东西都删掉了。
(3)再次运行 npm run e2e
哈哈哈,报错。

因为没有安装谷歌浏览器啊。安装最新版本的chrome浏览器后。
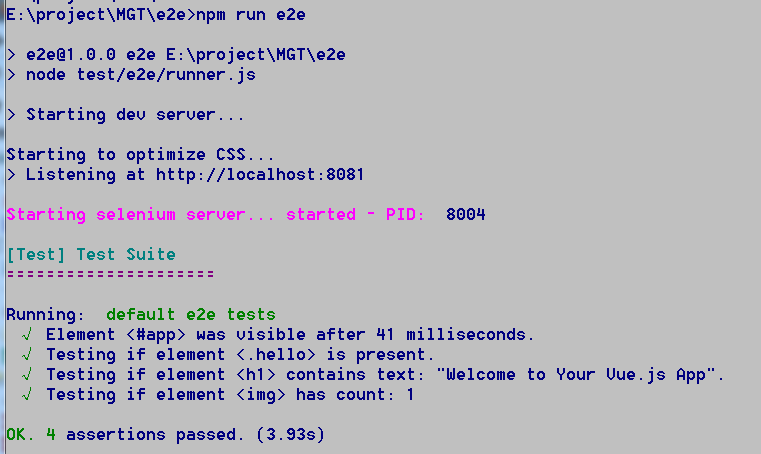
(4)第四次运行 npm run e2e

终于成功了。第一个坑填完了。接下来就是踏第二个坑了。