今天做项目的时候,遇到了新需求,需要把点击图片放大的功能。学习了一下GitHub上的viewerjs插件 GitHub地址:https://github.com/fengyuanchen/viewerjs
1、安装
npm install v-viewer --save-dev
2、在main.js中引入
import Vue from 'vue'; import Viewer from 'v-viewer' import 'viewerjs/dist/viewer.css'
3、注册调用
Vue.use(Viewer, {
defaultOptions: {
zIndex: 9999,
title:false,// 显示当前图片的标题
scalable:false,//图片是否可翻转
rotatable:false,//图片是否可旋转
tooltip:false,//显示缩放百分比
navbar:false,//显示缩略图导航
loop:false,
loading:false
}
})
还有很多的功能,可以在GitHub上查看
4、代码中使用
<viewer :images="handImg">
<img v-for="src in handImg" :src="src" :key="src" width="50" height="50px">
</viewer>
let handImg = [
'https://172.0.0.1/0.jpg',
'https://172.0.0.1/2.jpg'
]
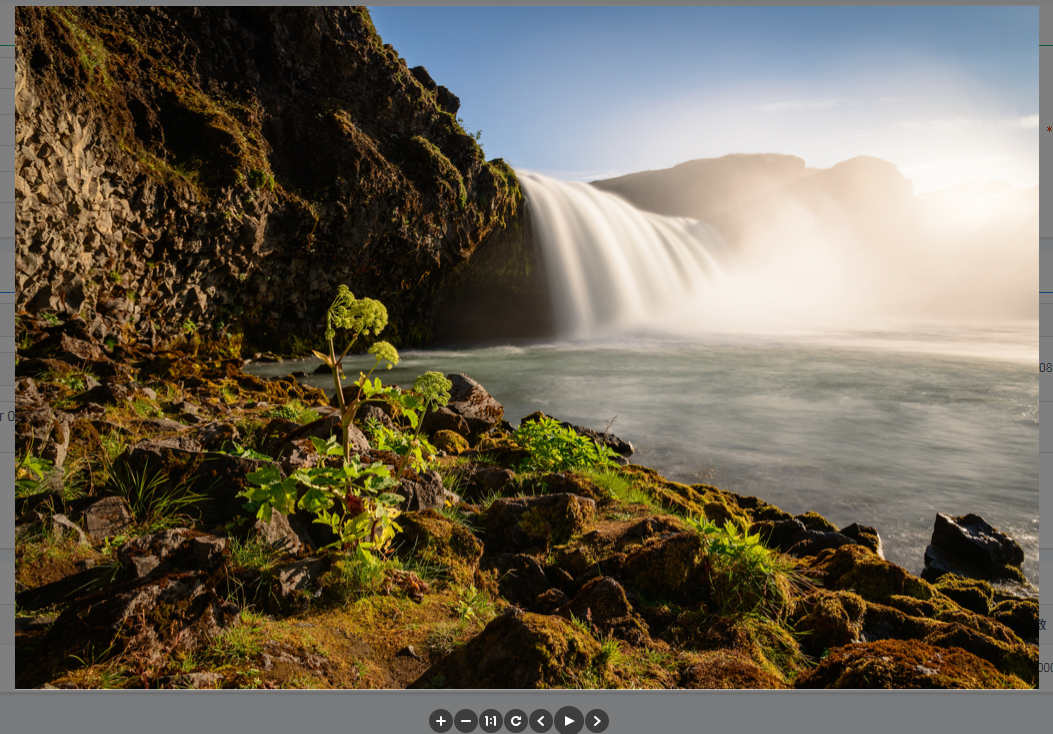
5、效果