CSS Text(文本)属性可定义文本的外观,比如文本的颜色、对齐文本、装饰文本、文本缩进、行间距等。
文本颜色 (MDN)
color 属性用于定义文本的颜色。
div {
color: red;
}

开发中最常用的是十六进制.
文本对齐 (MDN)
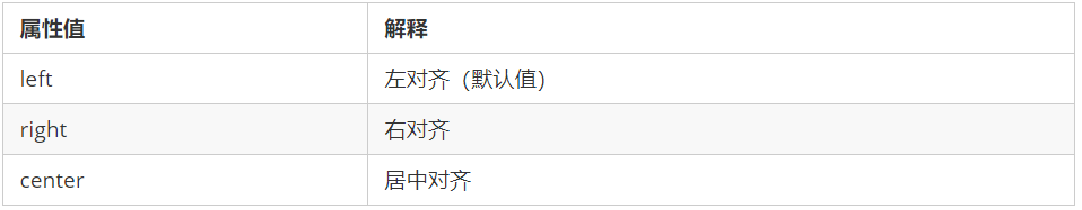
text-align 属性用于设置元素内文本内容的水平对齐方式。
div {
text-align: center;
}

装饰文本 (MDN)
text-decoration 属性规定添加到文本的修饰。可以给文本添加下划线、删除线、上划线等。
div {
text-decoration:underline;
}

文本缩进 (MDN)
text-indent 属性用来指定文本的第一行的缩进,通常是将段落的首行缩进。
div {
text-indent: 10px;
}
通过设置该属性,所有元素的第一行都可以缩进一个给定的长度,甚至该长度可以是负值。
p {
text-indent: 2em;
}
em 是一个相对单位,就是当前元素(font-size) 1 个文字的大小, 如果当前元素没有设置大小,则会按照父元
素的 1 个文字大小。
行间距 (MDN)
line-height 属性用于设置行间的距离(行高)。可以控制文字行与行之间的距离.
p {
line-height: 26px;
}

让文字的行高等于盒子的高度 就可以让文字在当前盒子内垂直居中
总结
