值类型(基本类型):字符串(String)、数字(Number)、布尔(Boolean)、对空(Null)、未定义(Undefined)、Symbol。
引用数据类型:对象(Object)、数组(Array)、函数(Function)。
注:Symbol 是 ES6 引入了一种新的原始数据类型,表示独一无二的值。
虽然js有这么多类型,但是申明变量都是使用关键字 var ,ES6中有let 和 const
不能像java、c# 那样使用类型来申明变量,js中提倡使用单引号
Number num=10;
console.log(num)
//会报错意外标识符 Uncaught SyntaxError: Unexpected identifier
正确的写法是
var num=10;
JavaScript 拥有动态类型。这意味着相同的变量可用作不同的类型:
var x; // x 为 undefined
var x = 5; // 现在 x 为数字
var x = "John"; // 现在 x 为字符串
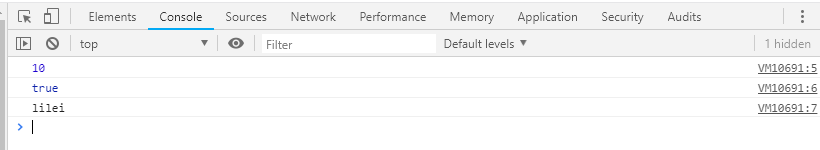
不同类型在控制台输出的颜色不一样,字符串是黑色,数字和Boolean 是蓝色
var num=10;
var isShow=true;
var name='lilei';
console.log(num)
console.log(isShow)
console.log(name)
浏览器控制台输出:

几种开发中常用的类型转换:
1、使用typeof查看变量类型
var num=10;
console.log(typeof num) //number
2、类型转换
//数字转字符串,通常使用 ` +'' `
var num=10;
num=num+'';
console.log(typeof num); //string
//使用toString()
var num=10;
num=num.toString();//转换成字符串
//字符串转数字,通常使用 ` *1 `
var str='10';
console.log(typeof str); //string
str=str*1;
console.log(typeof str); //number
//布尔值与字符串
var isShow=true;
isShow=isShow+'';
console.log(typeof isShow,isShow); //string true
//布尔值与数字,true 是1,false 是0
var isShow=true;
isShow=isShow*1;
console.log(typeof isShow,isShow); //number 1
var isShow=true;
isShow=isShow+1;
console.log(typeof isShow,isShow);//number 2
var isShow=false;
isShow=isShow+1;
console.log(typeof isShow,isShow);//number 1
3、强制转换
类型(要转换的变量)
//使用 String()强制转换成字符串
var num=10;
num=String(num);//转成字符串
//使用Number强制转换成number类型
var str='10';
str=Number(str);
注意:
JavaScript中的 浮点(小数)运算就够是不准确的
比如
var a=0.1;
var b=0.2;
console.log(a+b); //0.30000000000000004
解决方法:
自己封装一些浮点运算加减乘除的方法,然后在需要的地方调用
加法:
//加法函数,用来得到精确的加法结果
//说明:javascript的加法结果会有误差,在两个浮点数相加的时候会比较明显。这个函数返回较为精确的加法结果。
//调用:accAdd(arg1,arg2)
//返回值:arg1加上arg2的精确结果
function accAdd(arg1,arg2){
var r1,r2,m;
try{r1=arg1.toString().split(".")[1].length}catch(e){r1=0}
try{r2=arg2.toString().split(".")[1].length}catch(e){r2=0}
m=Math.pow(10,Math.max(r1,r2))
return (arg1*m+arg2*m)/m
}
console.log(accAdd(0.1,0.2)); //0.3
减法:
function accSub(arg1, arg2) {
var r1, r2, m, n;
try { r1 = arg1.toString().split(".")[1].length } catch (e) { r1 = 0 }
try { r2 = arg2.toString().split(".")[1].length } catch (e) { r2 = 0 }
m = Math.pow(10, Math.max(r1, r2));
//last modify by deeka
//动态控制精度长度
n = (r1 >= r2) ? r1 : r2;
return ((arg1 * m - arg2 * m) / m).toFixed(n);
}
console.log(accSub(0.2,0.1));//0.1
乘法:
function accMul(arg1,arg2)
{
var m=0,s1=arg1.toString(),s2=arg2.toString();
try{m+=s1.split(".")[1].length}catch(e){}
try{m+=s2.split(".")[1].length}catch(e){}
return Number(s1.replace(".",""))*Number(s2.replace(".",""))/Math.pow(10,m)
}
console.log(accMul(0.2,0.1));//0.2
除法:
function accDiv(arg1,arg2){
var t1=0,t2=0,r1,r2;
try{t1=arg1.toString().split(".")[1].length}catch(e){}
try{t2=arg2.toString().split(".")[1].length}catch(e){}
with(Math){
r1=Number(arg1.toString().replace(".",""))
r2=Number(arg2.toString().replace(".",""))
return (r1/r2)*pow(10,t2-t1);
}
}
console.log(accDiv(0.2,0.1));//2