由于项目需要加载webgl对浏览器内存压力很大,需要优化内存,网上找了一下资料,极力推荐chrome的开发文档
https://developers.google.cn/web/tools/chrome-devtools/memory-problems/
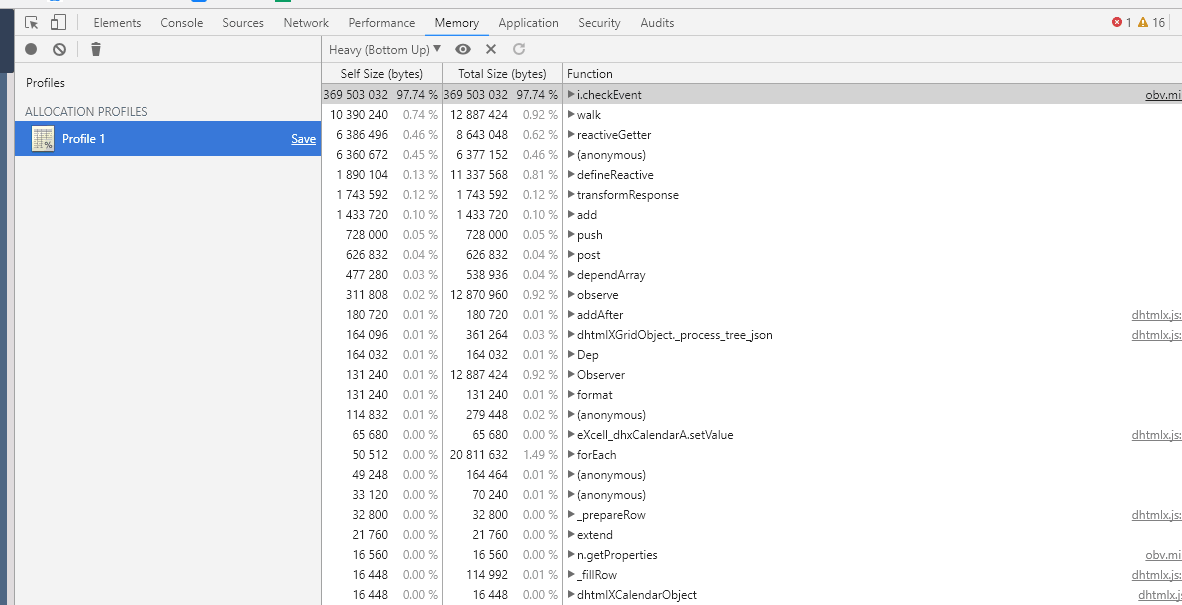
上面详细讲解了了调试过程,以及解决内存问题。其中有使用快照Heap snapshots以及Allocation Profile(两者的使用区别我比较水,也不是很清楚,,,),F12打开调试工具,选择memory,这里我们检查内存消耗选用Allocation Profile,然后开始记录,然后我开始操作,等待相应完成后结束记录,打开profile文件可以看到所有执行的js消耗的内存都记录了下来
可以看到执行最多是i.checkEvent这个,消耗300多M内存,根据需要去除无用代码。