最近,老是有同事、朋友、网友来问,我们的web中下拉框不是标准的select ...options格式,用selenium 标准的select根本没法选择,怎么办呢?
该怎么解决呢,那就看看一个标准的例子,从网上找了一个用bootstrap插件做的下接框,地址如下:http://www.jq22.com/yanshi302
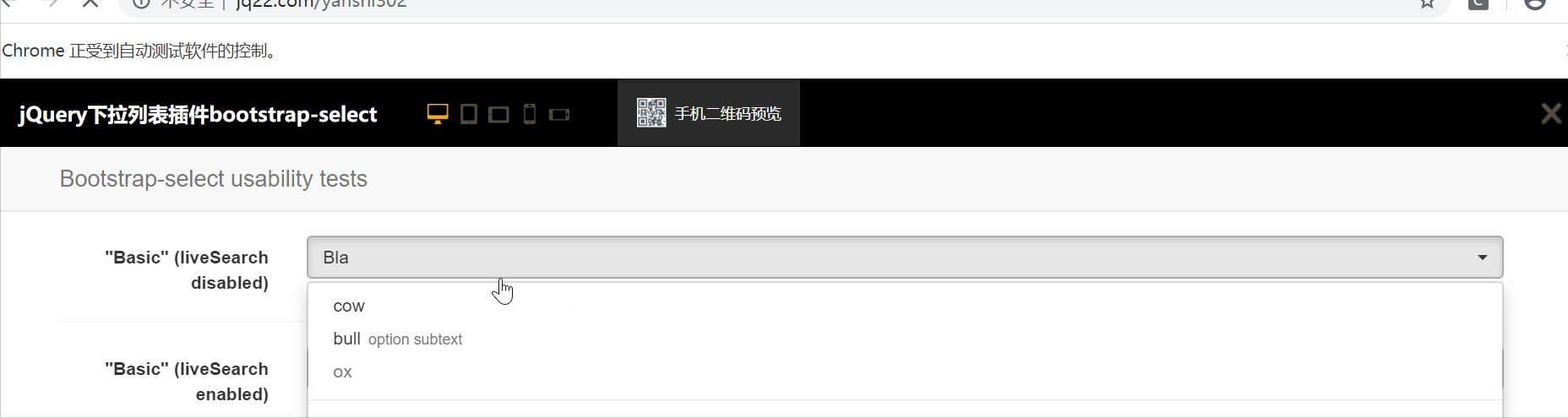
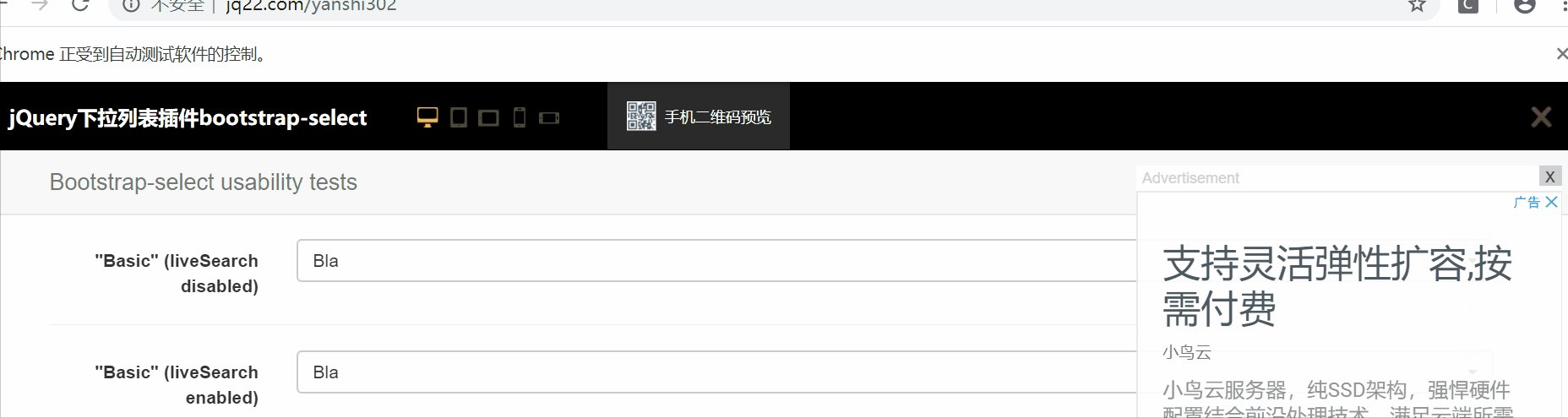
操作如下,我们要选择一个时,必须要点开才能选择

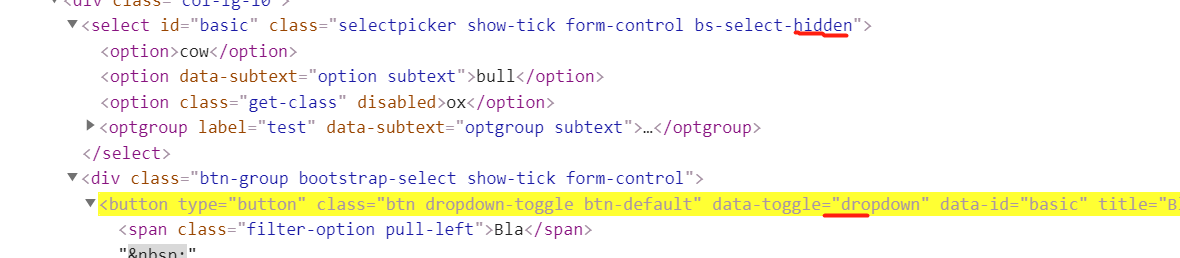
我们再看看这个网页的源码:

看起来好像有select option方式,但它是hidden的,用select做不了,不信,读者可以去尝试一下,那这类似这种下接框,我们该怎么写呢?不可能点完一个后点点一个,这不妥当,我们根据selenium中的select源码,进行了改写,改写如下(只更改visible_text方法):
首先__init__根据网页需要,要做变更,如下 self._el = webelement self._el = self._el.find_element(By.XPATH, "../div") # 这行为新加的 multi = self._el.get_attribute("multiple")
def select_by_visible_text(self, text): self._el.click() #这行表示先点击下拉框,将下拉选择显示 xpath = ".//li/a/span[normalize-space(.) = %s]" % self._escapeString(text) opts = self._el.find_elements(By.XPATH, xpath) #找到下拉选择中的值 ... ... if not matched: raise NoSuchElementException("Could not locate element with visible text: %s" % text) self._el.click() #选择完成后,要将下接框回收
写完后,我们根据改写的跑跑自动化,代码如下:
web_driver_ = webdriver.Chrome() web_driver_.maximize_window() web_driver_.get("http://www.jq22.com/yanshi302") web_driver_.switch_to.frame('iframe') el = web_driver_.find_element_by_id("basic") Select(ele).select_by_visible_text("cow") web_driver_.close()
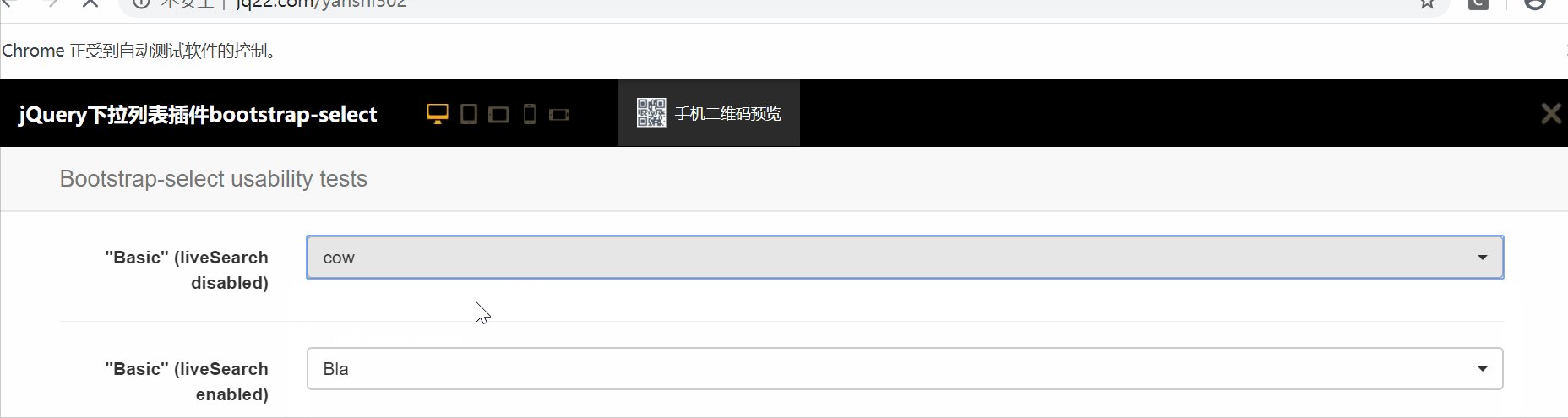
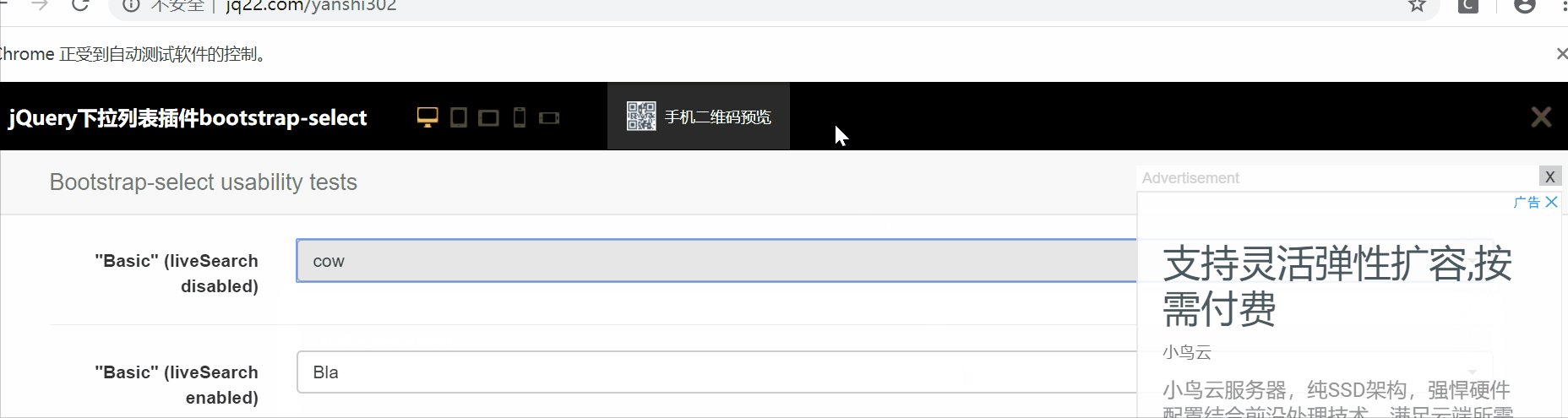
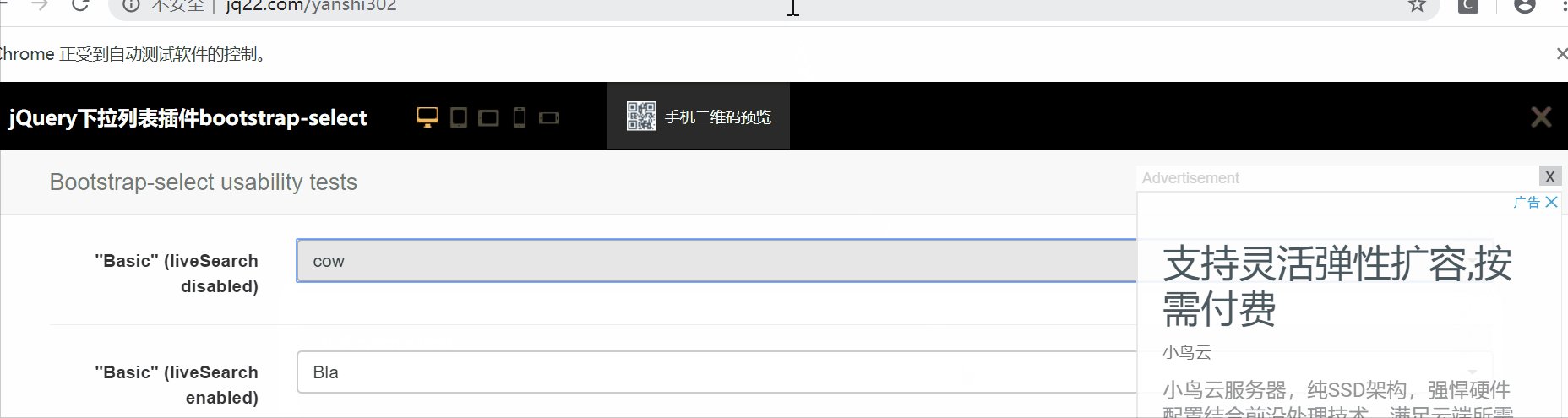
结果如下

该网页下还有很多其它下接框的方式,都要根据页面不同来抽取,大家可以去实践实践