需求:
上传图片并实现预览, 图片以最小边为标准填满正方形的父级div,且不变形,且点击可以预览大图.
有两种实现方式:
1.div+img标签, 利用object-fit:cover,据说兼容性不好,但在手机上安卓和IOS暂无发现问题.
//HTML <div> <img :src="item.imgUrl" v-if="item.imgUrl" class="upload_warp_img" @click="getShowImg($event,index)"/> </div>
//CSS
div{ border: 1px solid #ccc; 100px; height: 100px; } .file-border .upload_warp_img{ 100%; height: 100%; object-fit:cover; }
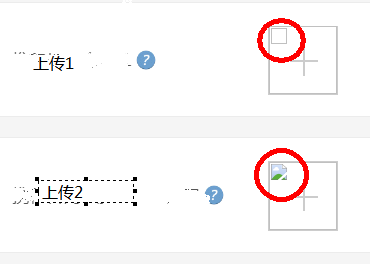
这样会出现一个问题,当img src为空时设置宽高,会显示失败图标,如下:

我是依据imgUrl是否存在用v-if控制触发上传还是预览的,不过预览事件是加在Img上的.
这样设置默认有图片,点击方框的时候是预览模式,而非上传照片.
后面解决也是考虑了两种方式,:
一是点击事件加到父级div上.
二是同样用用v-if控制img的上传与隐藏.失败的img隐藏了就不会触发预览事件了.
2. 就是利用背景定位了, 加上background-size: cover;
此种方法可以解决一部分问题,但是不能全部选择这种方式.
和用户相关的比较重要的图片还是以img标签显示为好.
div{ 100px; height:100px;
border:1px solid #ccc; background:url('111.jpg') no-repeat center; background-size: cover; }
因我采取了第一种方式,第二种未来得及验证src为空的时候有副作用不.
暂时知道这两种方式,如有其它方式,请多多指教,先酱紫~