需掌握的知识点:
1.掌握两个HTML5新标签figure以及figcaption的用法
2.掌握transform的属性特点,并能熟练运用
3.学会通过transition及transform配合,制作动画
4.学会简单的媒体查询应用
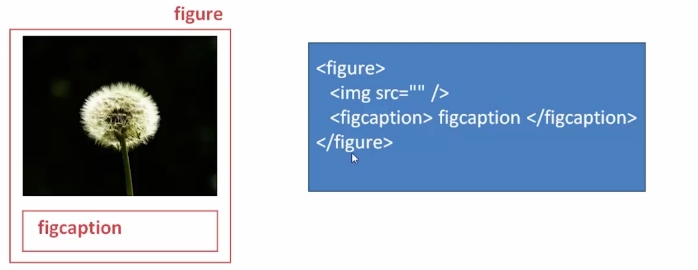
figure ,HTML5语义化标签:
用于规定独立的流内容(图像、图表、照片、代码等)
figcaption,HTML5语义化标签:
与figure配套使用,用于标签定义figure元素的标题或注解
结构和用法:

transform属性:
1、translate(平移)-- transform:translate(10px,10px);
2、rotate(旋转) -- transform:rotate(90deg);
3、scale(缩放) -- transform:scale(0.5,0.5);
4、skew(扭曲)- - transform:skew(50deg,0deg);
transition属性:
1、property:检索或设置对象中的参与过渡属性(all,transform...)
2、duration:过渡动画的持续时间
3、timing-function:检索火设置对象中过渡的动画类型
4、delay:检索或设置对象延迟过渡的时间
-- transition: property duration timing-function delay;
-- transition: all 2s ease-in 1s;
效果图:

html代码:
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> <link href="demoCSS.css" type="text/css" rel="stylesheet" /> </head> <body> <figure class="test1"> <img src="img/1.jpg" /> <figcaption> <h2>平移动画-多条文字</h2> <p>多条图片简介文字</p> <p>逐一飞入动画</p> <p>利用动画延时达到效果</p> </figcaption> </figure> <figure class="test2"> <img src="img/2.jpg" /> <figcaption> <h2>旋转动画</h2> <p>飞来飞去,飞来飞舞</p> <div></div> </figcaption> </figure> <figure class="test3"> <img src="img/3.jpg" /> <figcaption> <h2>图片标题</h2> <p>图片注解</p> </figcaption> </figure> <figure class="test4"> <img src="img/4.jpg" /> <figcaption> <h2>缩放动画</h2> <p>图片注解</p> <div></div> </figcaption> </figure> </body> </html>
css代码:
*{ margin: 0; padding: 0; } figure{ position: relative; width: 33%; height: 350px; float: left; overflow: hidden; } figcaption{ position: absolute; top: 0px; left: 0px; color: #fff; font-family: "微软雅黑"; } @media screen and (max- 600px){ figure{width: 100%} } @media screen and (min- 601px) and (max- 1000px){ figure{width: 50%} } @media screen and (min- 1001px){ figure{width: 33%} } figure figcaption p,h2,span,div{transition: all 0.35s;} figure img{opacity: 0.8;transition: all 0.35s;} .test1{background: #2F0000;} .test1 figcaption p{ background: #fff; color: #333; margin: 5px; text-align: center; transform: translate(-240px,0px); } .test1 figcaption{padding: 20px;} .test1:hover figcaption p{transform: translate(0px,0px);} .test1 figcaption p:nth-of-type(1){transition-delay: 0.05s;} .test1 figcaption p:nth-of-type(2){transition-delay: 0.1s;} .test1 figcaption p:nth-of-type(3){transition-delay: 0.15s;} .test1:hover img{opacity: 0.5;transform: translate(-50px,0px);} .test2{background: #030;} .test2 figcaption{width: 100%;height: 100%;} .test2 figcaption div{ border: 2px solid #fff; width: 80%; height: 80%; position: absolute; top: 10%; left: 10%; transform: translate(0px,-350px) rotate(0deg); } .test2 figcaption h2{ margin-top: 15%; margin-left: 15%; } .test2 figcaption p{ margin-left: 15%; transform: translate(0px,50px); opacity: 0; } .test2:hover figcaption div{ transform: translate(0px,0px) rotate(360deg); } .test2:hover img{opacity: 0.5;} .test2:hover figcaption p{ transform: translate(0px,0px); opacity: 1; } .test3{ background: #000; } .test3 figcaption{ top: 30%; left: 15%; } .test3 figcaption h2{ -webkit-transform: skew(90deg);/*导致chrome卡死的原因是90deg无限大*/ } .test3 figcaption p{ -webkit-transform: skew(90deg); transition-delay: 0.1s; } .test3:hover figcaption h2{ -webkit-transform: skew(0deg); } .test3:hover figcaption p{ -webkit-transform: skew(0deg); } .test3:hover img{ opacity: 0.5; } .test4{ background: #000; } .test4 figcaption{width: 100%;height: 100%;} .test4 figcaption h2{ margin-top: 15%; margin-left: 15%; transform: scale(1.2,1.2); opacity: 0; } .test4 figcaption p{ margin-top: 5px; margin-left: 15%; transform: scale(1.2,1.2); opacity: 0; } .test4 figcaption div{ border: 2px solid #fff; width: 80%; height: 80%; position: absolute; top: 10%; left: 10%; transform: scale(1.2,1.2); opacity: 0; } .test4:hover figcaption div{ transform: scale(1,1); opacity: 1; } .test4:hover img{ opacity: 0.5; transform: scale(1.2,1.2); } .test4:hover figcaption h2{ transform: scale(1,1); opacity: 1; } .test4:hover figcaption p{ transform: scale(1,1); opacity: 1; }