下面我将讲述一下我在使用layUI框架中文件上传所遇到的问题:
前端jsp页面:
<div class="layui-form-item"> <label class="layui-form-label">照片</label>
<div class="layui-input-block"> <!-- 上传按钮 --> <button type="button" class="layui-btn" id="uploadPic"><i class="layui-icon"></i>选择图片</button> <br><br> <button type="button" class="layui-btn layui-btn-warm" id="uploadPicBtn">开始上传</button> <!-- 隐藏的input,一个隐藏的input(用于保存文件url) --> <input type="hidden" id="img_url" name="img" value=""/> <!-- 预览区域 --> <div class="layui-upload-list"> <img class="layui-upload-img" width="100px" height="80px" id="preShow"/> <p id="demoText"></p> </div> </div> </div> <div class="layui-form-item"> <label class="layui-form-label">视频</label> <div class="layui-input-block"> <!-- 上传按钮 --> <!-- <input type="file" name="file2" lay-type="video" class="layui-upload-file"> --> <button type="button" class="layui-btn" id="uploadVideo"><i class="layui-icon"></i>上传视频</button> <button type="button" class="layui-btn layui-btn-warm" id="uploadVideoBtn">开始上传</button> <!-- 隐藏的input,一个隐藏的input(用于保存文件url) --> <input type="hidden" id="video_url" name="video" value=""/> </div> </div> <script src="${basePath}/x-admin/lib/layui/layui.js" charset="utf-8"></script> <script type="text/javascript" src="${basePath}/public/js/jquery-3.3.1.min.js"></script> /* 前端文件上传到java后端控制器 */
<script> layui.use('upload', function(){ var upload = layui.upload , $ = layui.jquery; //上传图片 var uploadInst = upload.render({ elem: '#uploadPic' //绑定元素 ,url: '${basePath}/ar/uploadFile' //上传接口 [[@{/upload/img}]] ,auto: false ,bindAction: '#uploadPicBtn' ,before: function(obj){ //预读本地文件示例,不支持ie8 obj.preview(function(index, file, result){ $('#preShow').attr('src', result); //图片链接(base64) }); } ,done: function(res){ //如果上传失败 if(res.code > 0){ alert("上传失败"+res.data.src); return layer.msg('上传失败'); } //上传成功 alert("上传成功"+res.data.src); document.getElementById("img_url").value = res.data.src; return layer.msg('上传成功'); } ,error: function(){ /*date_default_timezone_set("Asia/Shanghai"); //演示失败状态,并实现重传 var dd=res.responseText.replace(/</?.+?>/g,""); var text=dd.replace(/ /g,"");//去掉所有空格 o.msg("请求上传接口出现异常"+text), console.log(text); m(e) */ var demoText = $('#demoText'); demoText.html('<span style="color: #FF5722;">上传失败</span> <a class="layui-btn layui-btn-mini demo-reload">重试</a>'); demoText.find('.demo-reload').on('click', function(){ uploadInst.upload(); }); } }); //上传视频 var uploadInst =upload.render({ elem: '#uploadVideo' ,url: '${basePath }/ar/uploadFile' ,accept: 'video' //视频 ,done: function(res){ console.log(res) //如果上传失败 if(res.code > 0){ alert("上传失败"+res.data.src); return layer.msg('上传失败'); } //上传成功 alert("上传成功"+res.data.src); /* document.getElementById("img_url").value = res.data.src; */ return layer.msg('上传成功'); } }); } );
java后台控制端:
@Controller @RequestMapping(value="/ar") @MultipartConfig public class AnalyseRepariController { @Autowired private AnalyseRepariService arService; //图片上传控制器 @RequestMapping(value = "/uploadFile" , method = RequestMethod.POST) @ResponseBody public JSONObject uploadPicture(@RequestParam("file")MultipartFile file,HttpServletRequest servletRequest) throws IOException { //如果文件内容不为空,则写入上传路径 JSONObject res = new JSONObject(); JSONObject resUrl = new JSONObject(); //或者获取到项目部署的绝对路径 //String path = servletRequest.getSession().getServletContext().getRealPath(""); //path = path.replaceAll("xxx", ""); //xxx为项目名称 //path = path.substring(0, path.length() - 1); //path = path + "/webImage/";//为图片文件夹下的图片存放文件夹目录 //上传文件路径 String path = servletRequest.getServletContext().getRealPath("/uploadFile"); System.out.println("文件名称"+file.getOriginalFilename()); //上传文件名 String name = file.getOriginalFilename();//上传文件的真实名称 String suffixName = name.substring(name.lastIndexOf("."));//获取后缀名 String hash = Integer.toHexString(new Random().nextInt());//自定义随机数(字母+数字)作为文件名 String fileName = hash + suffixName; File filepath = new File(path, fileName); System.out.println("随机数文件名称"+filepath.getName()); //判断路径是否存在,没有就创建一个 if (!filepath.getParentFile().exists()) { filepath.getParentFile().mkdirs(); } //将上传文件保存到一个目标文档中 File tempFile = new File(path + File.separator + fileName); file.transferTo(tempFile); resUrl.put("src", tempFile.getPath()); res.put("code", 0); res.put("msg", ""); res.put("data", resUrl); //str = "{"code": 0,"msg": "上传成功","data": {"src":""+path+fileName + ""}}"; System.out.println("res里面的值:"); System.out.println(res.toString()); return res; } }
报“请求上传接口异常”问题,一般的解决方法:
1、后台返回到前台的json数据一直报数据接口异常
第一,检查自己返回的json数据格式是否正常,该接口返回的相应信息(response)必须是一个标准的 JSON 格式,如:返回的数据格式是否是
{ "code": 0 ,"msg": "" ,"data": { "src": "http://cdn.layui.com/123.jpg" } }
返回的数据格式是这样的,但是还是报数据接口异常的话
第二,msg的值一定要写"",不然会一直报错,自己设定的code值一定要写0,其他的值都是错误的。
2、json数据包是否配置好,我就是这样才导致一直报错
在 SpringController.java中需要如下代码:并在构建路径中引入 这两个jar包,才能支持json格式的生成。
jackson-core-asl-1.9.11.jar
jackson-mapper-asl-1.9.11.jar
先下载这两个jar包,并加到项目的WebContentWEB-INFlib目录下,然后在编辑器目录中右击选择Web App Libraries中的Configure Build Path...引入项目中放入的两个jar包。
在springmvc.xml中需要配置如下信息:
<!-- 注解映射器 -->
<!-- 一定要配置这个,否则layui框架中文件上传会报请求上传接口异常,JACKSON包,让Spring MVC支持JSON视图的解析以及返回JSON数据进行呈现 --> <!--引入json支持,josn转换器配置 --> <bean class="org.springframework.web.servlet.mvc.method.annotation.RequestMappingHandlerAdapter"> <!-- json转换器 --> <property name="messageConverters"> <list> <bean class="org.springframework.http.converter.json.MappingJacksonHttpMessageConverter">
</bean> </list> </property> </bean>
然后再浏览器中访问就可以得到json格式的数据了。
其实,经过测试发现,有的 spring版本不在springmvc.xml中进行josn转换器配置也可以转换成json格式,springmvc有自动转换功能,可惜我的没有。
controller代码: 我用的是@ResponseBody注解实现的
@Controller @RequestMapping(value="/ar") @MultipartConfig public class AnalyseRepariController { @Autowired private AnalyseRepariService arService; //图片上传控制器 @RequestMapping(value = "/uploadFile" , method = RequestMethod.POST) @ResponseBody public JSONObject uploadPicture(@RequestParam("file")MultipartFile file,HttpServletRequest servletRequest) throws IOException { //如果文件内容不为空,则写入上传路径 JSONObject res = new JSONObject(); JSONObject resUrl = new JSONObject(); //或者获取到项目部署的绝对路径 //String path = servletRequest.getSession().getServletContext().getRealPath(""); //path = path.replaceAll("xxx", ""); //xxx为项目名称 //path = path.substring(0, path.length() - 1); //path = path + "/webImage/";//为图片文件夹下的图片存放文件夹目录 //上传文件路径 String path = servletRequest.getServletContext().getRealPath("/uploadFile"); System.out.println("文件名称"+file.getOriginalFilename()); //上传文件名 String name = file.getOriginalFilename();//上传文件的真实名称 String suffixName = name.substring(name.lastIndexOf("."));//获取后缀名 String hash = Integer.toHexString(new Random().nextInt());//自定义随机数(字母+数字)作为文件名 String fileName = hash + suffixName; File filepath = new File(path, fileName); System.out.println("随机数文件名称"+filepath.getName()); //判断路径是否存在,没有就创建一个 if (!filepath.getParentFile().exists()) { filepath.getParentFile().mkdirs(); } //将上传文件保存到一个目标文档中 File tempFile = new File(path + File.separator + fileName); file.transferTo(tempFile); resUrl.put("src", tempFile.getPath()); res.put("code", 0); res.put("msg", ""); res.put("data", resUrl); //str = "{"code": 0,"msg": "上传成功","data": {"src":""+path+fileName + ""}}"; System.out.println("res里面的值:"); System.out.println(res.toString()); return res; } }
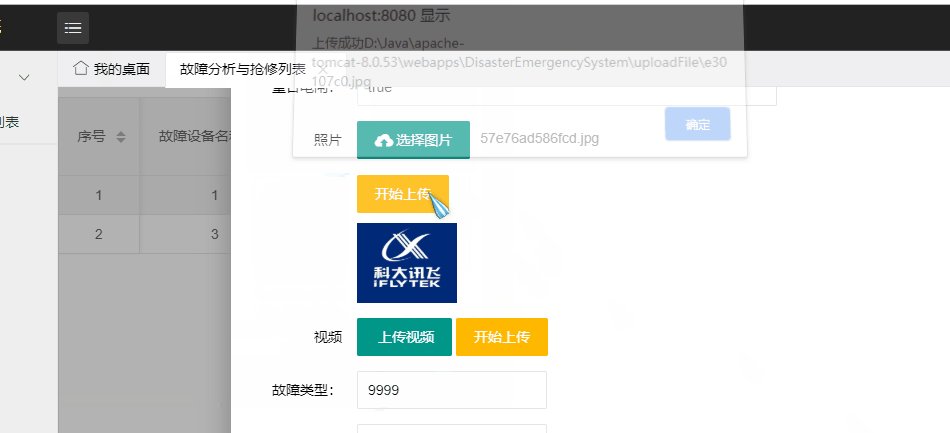
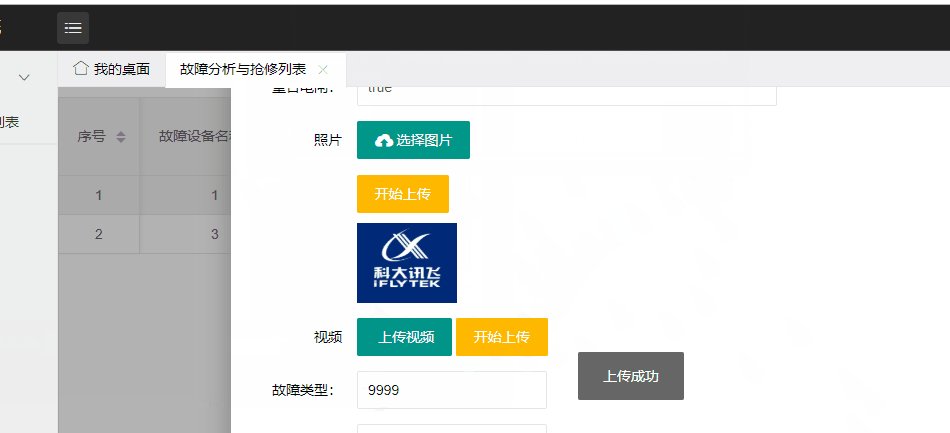
效果图:

注:未经许可,不得转载。