https://zhuanlan.zhihu.com/p/23836323?refer=dreawer
高阶函数就是可以将函数作为另一个函数的参数。
例如:将两个数的平方相加,这里匿名函数fn就是函数被作为参数。
function add(a,b,fn){
return fn(a)+fn(b);
}
var fn=function (a){
return a*a;
}
add(2,3,fn);

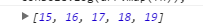
1.map作用在数组的每个元素上的函数。
例如:将数组arr的每个元素都加上10。
var arr=[5,6,7,8,9];
var fn=function(a){
return a+10;
}
console.log(arr.map(fn));

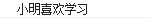
2.reduce也作用在数组上,但是每次只能接受两个参数。
例如:将数组arr的每个元素相加,因为元素为字符串,所以连接在一起。
var arr=["小","明","喜","欢","学","习"];
var fn=function(a,b){
return a+b;
}
console.log(arr.reduce(fn));
也可以写成:
var arr=["小","明","喜","欢","学","习"];
function fn(arr){
return arr.reduce(function(a,b){
return a+b;
})
}
console.log(fn(arr));

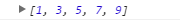
3.filter用于过滤数组的元素。
例如:过滤掉arr内的偶数。
var arr=[1,2,3,4,5,6,7,8,9,10];
var fn=arr.filter(function(x){
return x%2!=0;
})
console.log(fn);

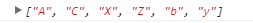
4.sort用于将数组进行排序,此函数默认会将数组内的元素转换成字符串类型进行排序,且按照大写在前的规律排序。
var arr=["X","y","Z","A","b","C"];
console.log(arr.sort());

忽略大小写进行排序。
 如果倒叙的话将1与-1的值交换。
如果倒叙的话将1与-1的值交换。
function fn(a,b){
var a1=a.toLowerCase();
var b1=b.toLowerCase()
if(a1>b1){
return -1;
}
if(a1<b1){
return 1;
}
return 0;
}
var newArr=arr.sort(fn);
console.log(newArr);

当然也有一个倒叙的函数
console.log(newArr.reverse());