我用的开发工具是Sublime Text3
官网下载地址:http://www.sublimetext.com/3,我下载了Windows64位的版本
学了一点皮毛:
el:element 需要获取的元素,一定是html中的根容器元素
data: 用于数据的存储
methods : 用于存储各种方法
data-binding: 给属性绑定对应的值
事件处理Event
button下用v-on:click表示单击
button下用v-on:dblclick表示双击
其中v-on也可以用@
html文件中的接收
一定要在html中导入
<script src="https://unpkg.com/vue"></script>
div 下的id的值, 用双重大括号接收元素的值
在同一级目录下创建了两个文件,分为是aaa.html 和 aaa.js
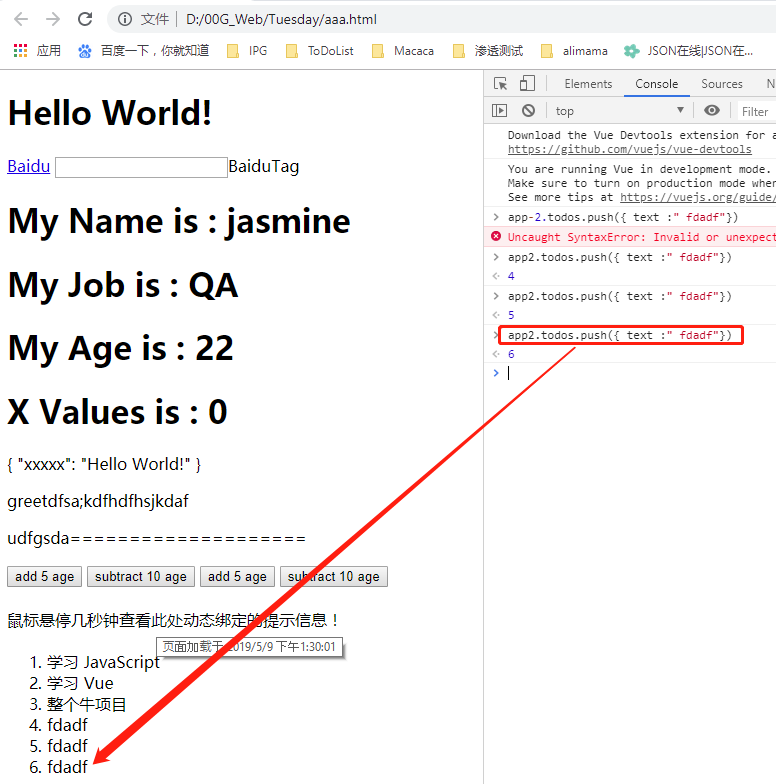
html文件
<!DOCTYPE html> <html> <head> <meta charset="UTF-8" /> <title>测试简单的Demo</title> <script src="https://unpkg.com/vue"></script> </head> <body> <div id="app1"> <h1> {{ message }} </h1> <a v-bind:href="website">Baidu</a> <input type="text" websitetag="" />BaiduTag <h1>My Name is : {{ name }} </h1> <h1> My Job is : {{ job }} </h1> <h1> My Age is : {{ age }} </h1> <h1> X Values is : {{ x }} </h1> <p>{{xx}}</p> <p> {{ greet()}}</p> <p> {{ sayhello( '====================')}}</p> <button v-on:click="add(5)">add 5 age</button> <button v-on:click="subtract(10)">subtract 10 age</button> <button @click="add(5)">add 5 age</button> <button @click="subtract(10)">subtract 10 age</button> </div> <div id="app-2"> <h1></h1> <span v-bind:title="message"> 鼠标悬停几秒钟查看此处动态绑定的提示信息! </span> <h1></h1> <ol> <li v-for="todo in todos"> {{ todo.text }} </li> </ol> </div> <script src="aaa.js"></script> </body> </html>
js文件
// 创建一个 Vue 实例或 "ViewModel" // 它连接 View 与 Model var exampleData = { xxxxx: 'Hello World!' } var app1 = new Vue({ el: '#app1', data: { message: 'Hello World!', website: "www.baidu.com", websiteTag: "< a href='http://www.baidu.com'> Baidu </a>", xx: exampleData, name: 'jasmine', job: 'QA', age: 22, x: 0, y: 0 }, methods: { greet: function() {return "greetdfsa;kdfhdfhsjkdaf";}, sayhello: function(s){ return "udfgsda" + s; }, add: function(inc) { this.age +=inc; }, subtract: function(inc) { this.age -=inc; } } }) var app2 = new Vue({ el: '#app-2', data: { message: '页面加载于 ' + new Date().toLocaleString(), todos: [ { text: '学习 JavaScript' }, { text: '学习 Vue' }, { text: '整个牛项目' } ] } })
并在html中引入了js的路径
中国官网地址: https://cn.vuejs.org/v2/guide/
其他地址:https://www.cnblogs.com/rik28/p/6024425.html
http://www.runoob.com/vue2/vue-tutorial.html
https://www.cnblogs.com/taylorchen/p/6083099.html

Vue.js是当下很火的一个JavaScript MVVM库,它是以数据驱动和组件化的思想构建的。
相比于Angular.js,Vue.js提供了更加简洁、更易于理解的API,使得我们能够快速地上手并使用Vue.js。
本文摘自:http://www.cnblogs.com/keepfool/p/5619070.html
如果你之前已经习惯了用jQuery操作DOM,学习Vue.js时请先抛开手动操作DOM的思维,因为Vue.js是数据驱动的,你无需手动操作DOM。它通过一些特殊的HTML语法,将DOM和数据绑定起来。一旦你创建了绑定,DOM将和数据保持同步,每当变更了数据,DOM也会相应地更新。
当然了,在使用Vue.js时,你也可以结合其他库一起使用,比如jQuery。
本文的Demo和源代码已放到GitHub,如果您觉得本篇内容不错,请点个赞,或在GitHub上加个星星!
v-for Demo v-bind Demo Page Demo GitHub Source
MVVM模式
下图不仅概括了MVVM模式(Model-View-ViewModel),还描述了在Vue.js中ViewModel是如何和View以及Model进行交互的。
ViewModel是Vue.js的核心,它是一个Vue实例。Vue实例是作用于某一个HTML元素上的,这个元素可以是HTML的body元素,也可以是指定了id的某个元素。
当创建了ViewModel后,双向绑定是如何达成的呢?
首先,我们将上图中的DOM Listeners和Data Bindings看作两个工具,它们是实现双向绑定的关键。
从View侧看,ViewModel中的DOM Listeners工具会帮我们监测页面上DOM元素的变化,如果有变化,则更改Model中的数据;
从Model侧看,当我们更新Model中的数据时,Data Bindings工具会帮我们更新页面中的DOM元素。