先来看看GitHub 生成的静态博客长什么样,有个直观认识:http://xjsylhl.github.io/
切入正题,上步骤:
1、注册github账号
https://github.com/ 按照提示一步步操作就行,无需多言。
2、创建仓库
登录后点击右上角账号名称旁边的创建图标,选择“New repository”:


Repository name 中填写 xjsylhl.github.io
这里的xjsylhl需要替换成你自己的账号名。
问:Repository name 必须是 username.github.io 吗?能否随便定义?
答:username.github.io 是GitHub Pages 的命名规范,这样才可以通过 http://username.github.io 访问。
例如 Repository name 设置为:personal.test ,那么只能通过:http://xjsylhl.github.io/personal.test 访问。
当然,生成的仓库也是有区别的,后面补充。
3、自动界面生成
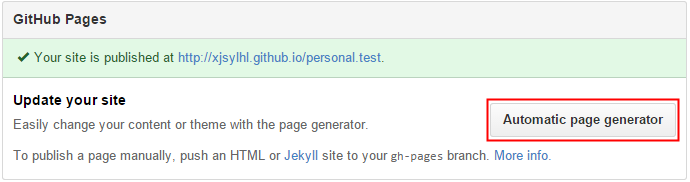
仓库创建好后,点击右边栏中的“Settings”,往下拉,找到“GitHub Pages”,点击 “Automatic page generator” :

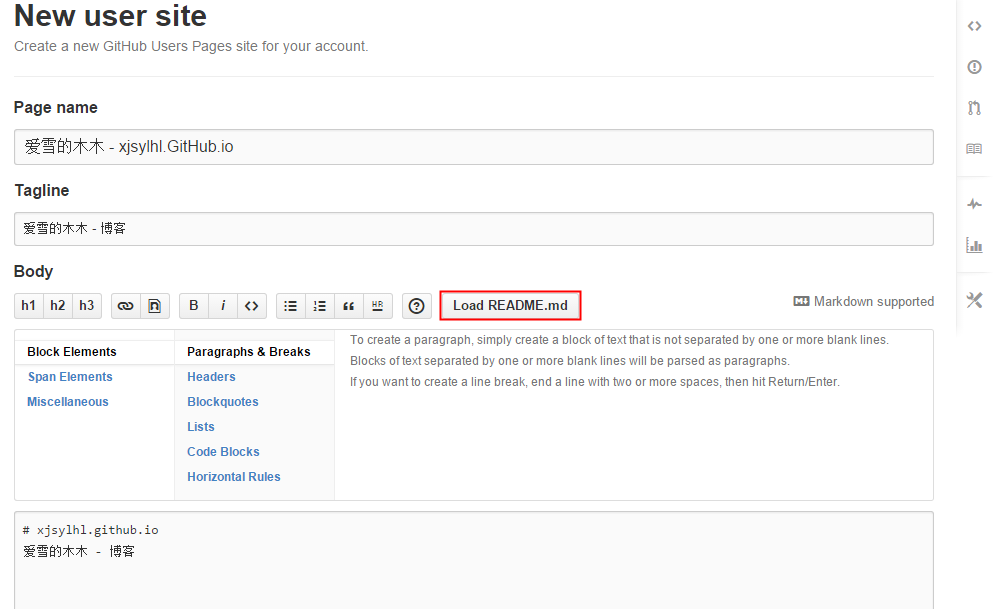
编辑基本信息:(点击“Load README.md” 可以将README.md中的内容直接加载过来)

继续下一步选择样式,然后点击发布就可以了。
注:上面的README.md 这个md文件是一个Markdown文件,可参见:Markdown