vue多环境配置
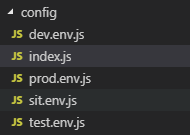
1、 config 文件夹下 有不同环境的配置文件

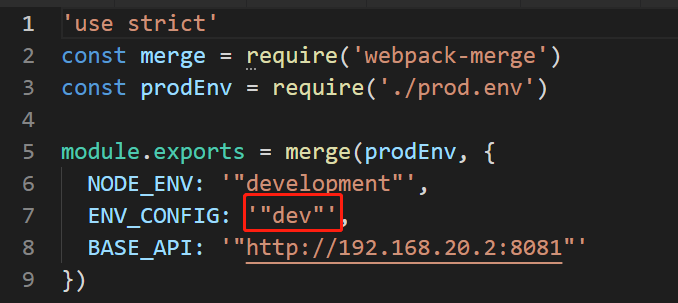
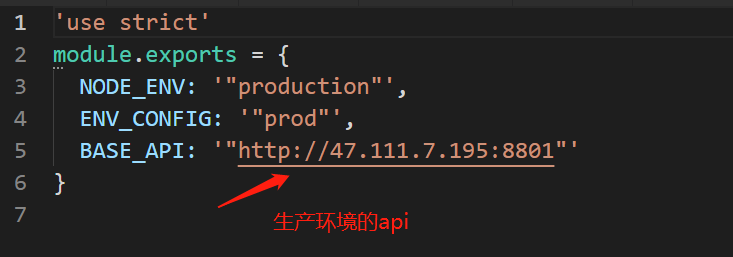
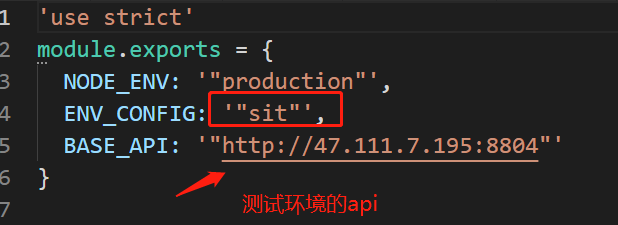
dev.env.js(本地); sit.env.js(测试); prod.env.js(线上) 如下图



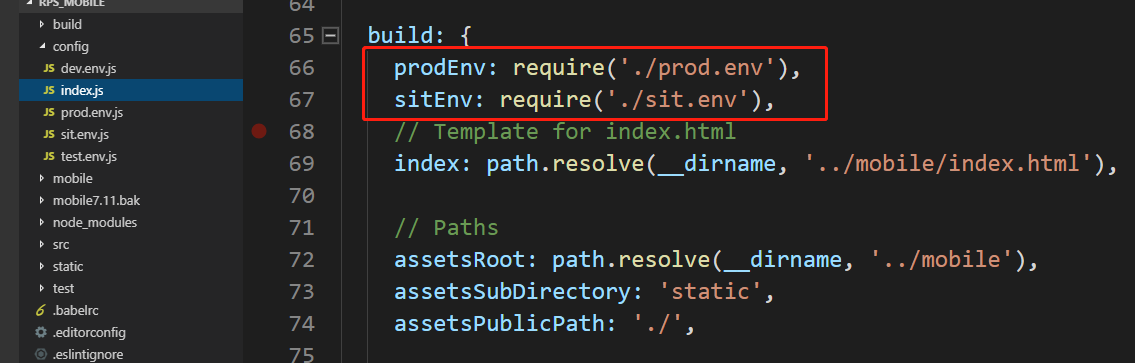
2、 配置变量,获取不同环境里js的内容

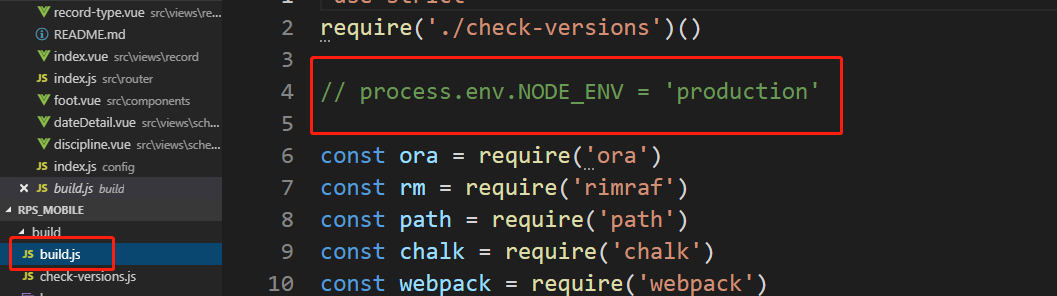
3、 注释固定的变量,方便之后自己配置

4、根据不同环境用webpack注入全局变量process.env

5、 配置package.json打包不同的环境下的包(如 npm run build:sit 打包测试环境包)

通过以上配置,vue环境配置就完成了。
补充!!!!
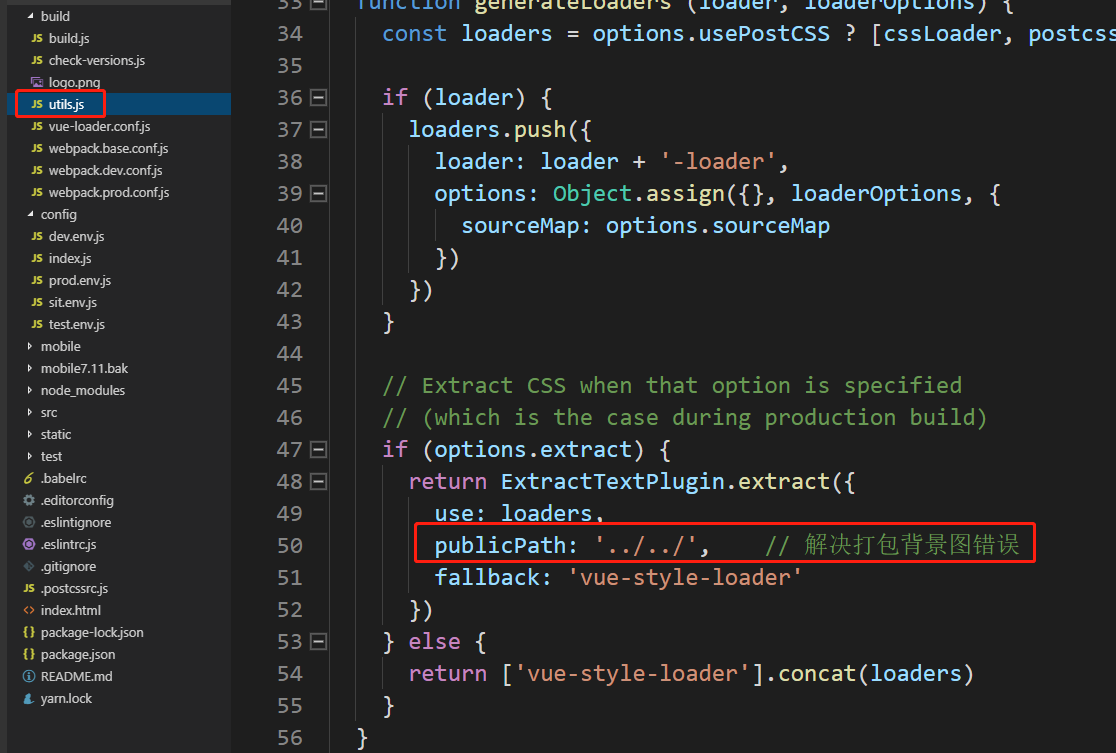
打包的过程中会出现背景图片没办法显示这时候,需要修改 config/index

还有build里的untils

通过修改这2个配置,既可以解决打包时找不到背景图。如果还是不可以真正访问页面,这时候需要看下后端的访问路径!!!!
vue本地请求接口代理
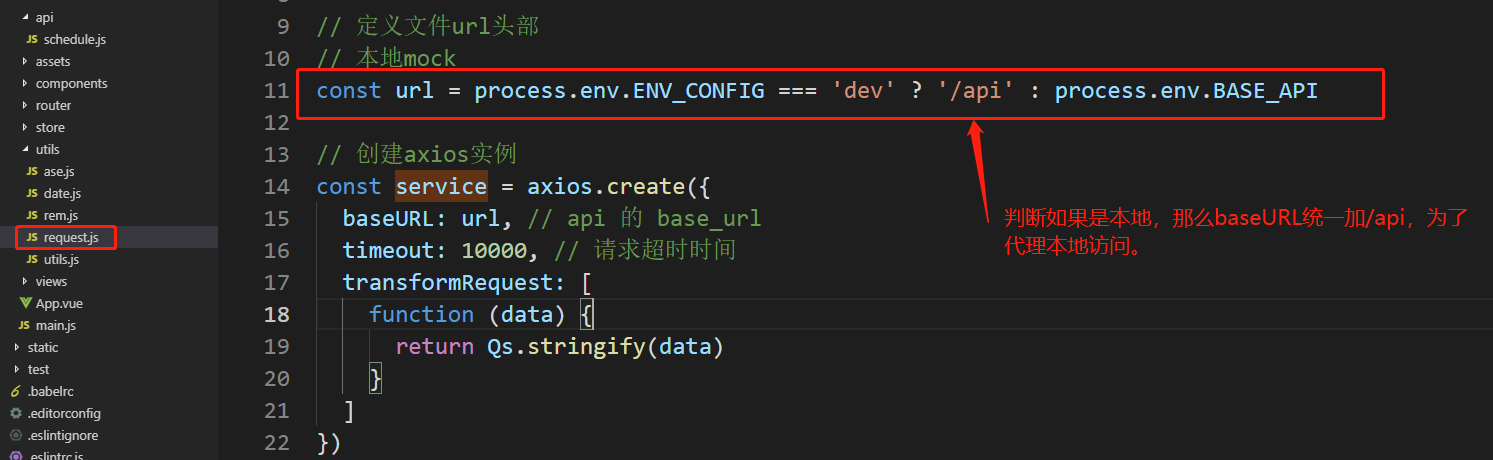
1、我们把请求接口统一封装在request进行统一处理

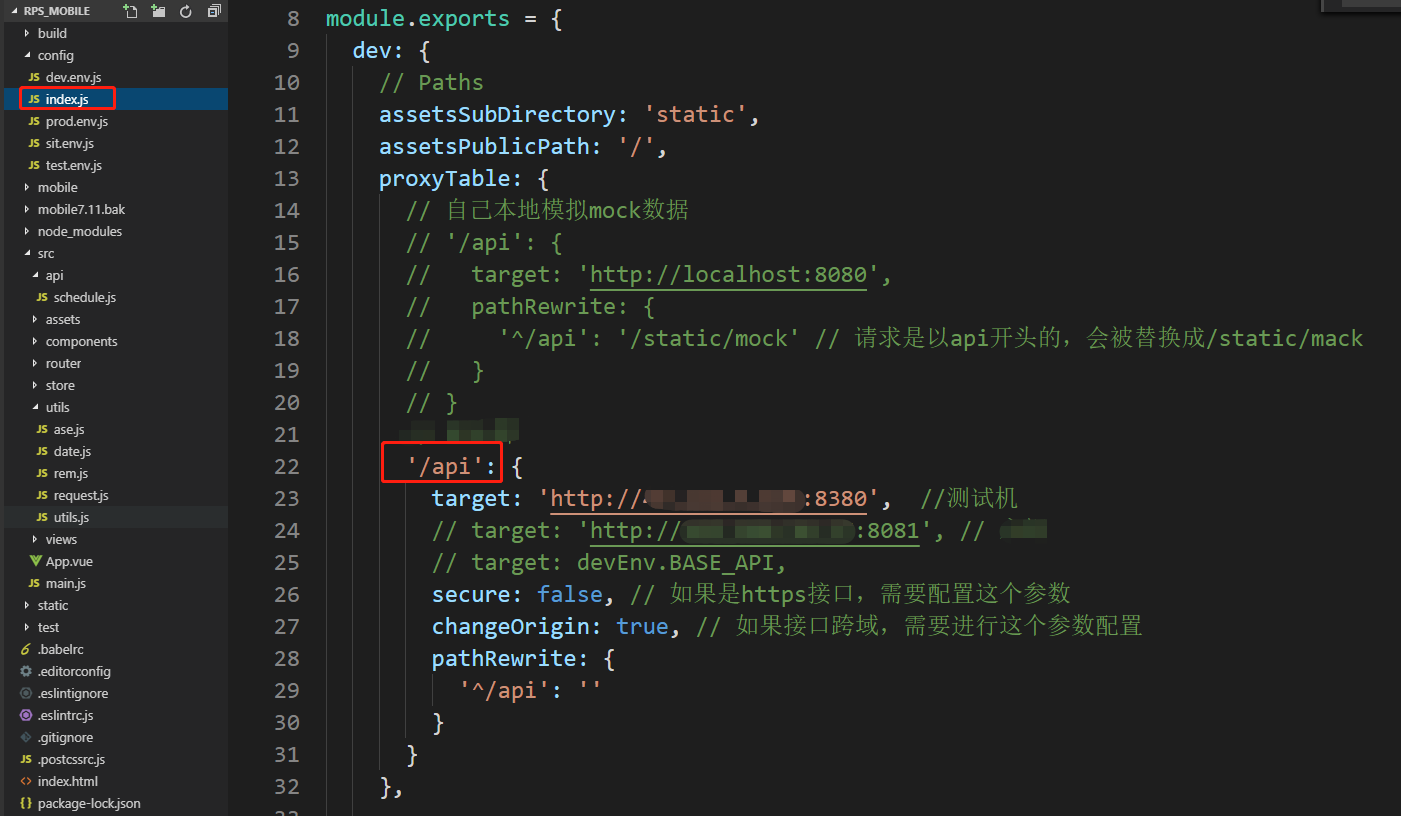
2、在config/index.js进行代理设置

补充:如果不通过设置代理的方式本地访问,需要后端设置,后端设置完,我们只要通过设置这几个就可以进行不同环境访问!!!
