在做一些表单的时候,验证放在form表单里去做,非常便捷,
在form里加上<button type="submit>提交</button>,利用jquery 的validate插件可以对要提交的信息,做非空、
长度验证、手机号、邮箱等验证。
刚开始的时候,我的项目里的提交是绑定给div的一个事件,新增功能调用ajax一切正常,后来为了做非空验证,改用form
表单提交,这时候问题出现了,新增功能不能用了,只能走到ajax成功方法那一步,成功下面的if,else,以及接着成功后if判断里
对另一个ajax的调用也没有走到,郁闷之余,网上找到了解决方法,记得给submit一个函数返回值
解决方法:
情况一:阻止表单默认提交,很简单 form表单里加一句代码<button type="submit onclick="return false">提交</button>
情况二:采用ajax提交,在ajax提交验证通过后,return 一个返回值
具体原理参照krismile__qh博主的form表单内的数据在submit时会默认提交,阻止form表单提交 的文章
---------------------------------------------以下为转载krismile__qh博主的文章------------------------------------------------
form表单内的数据,在点击submit按钮时,即便没有写action的请求地址,也会默认提交到一个请求地址,这个请求地址是当前访问的网址。(form表单的数据不submit,可能是通过ajax的方式提交)
怎么解决这个默认提交呢?
1. 在form表单内的提交按钮<button>处添加属性οnclick="return false",点击按钮时就不会再提交了。因为这个请求就是通过onclick事件提交的。
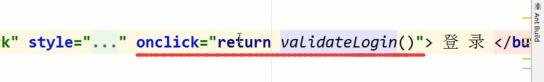
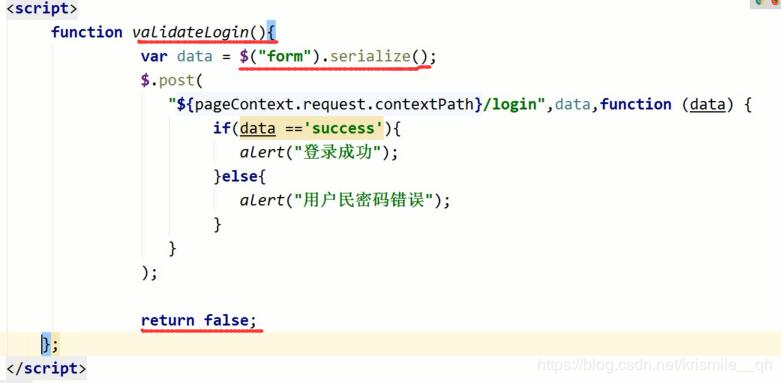
2. 原理同1,如果使用ajax的方式提交form表单的数据,写一个点击触发的函数,其返回值为false。即οnclick="submitForAjax()".
例如: