12 组件化开发
组件(component)是对功能,页面的封装。很多网页,用同样的功能,页面,可以调用相同的组件而不用重复的写代码。将 HTML,css,JavaScript封装为一个整体,称为组件。
vue组件,有两种,默认组件(全局组件) 和 单文件组件。
使用组件注意:
首先,组件标签,要在一个 被Vue实例化的标签里,然后,就可以使用自定义Vue组件了
默认组件
<div id="app">
<addnum></addnum>
<addnum></addnum>
<addnum></addnum>
<addnum></addnum>
<addnum></addnum>
</div>
<script>
Vue.component("addnum",{
template:'<div><input type="text" v-model="num"><button @click="num+=1">点击</button></div>',
data: function(){
// 写在这里的数据只有当前组件可以使用
return {
num:1,
}
}
});
var vm = new Vue({
el:"#app",
// 这里写的数据是全局公用的,整个文件共享
data:{
}
})
</script>
13 Vue自动化工具(Vue-cli)
Vue自动化工具Vue-cli,单文件组件是运行在这个工具中的。
使用 Vue-cli 要先装 Node.js:
什么是Node.js
:https://mp.weixin.qq.com/s?src=11×tamp=1592549159&ver=2409&signature=RMOElLtvz8Hiih1u-CU3mQoO7MJ4uAVo5H1i77SnTE4yPgCzHkknHDdD9zYZmbvuDNfNfCS-9OKvZ*B3BWHb7yKhPjEPMHYAQkvjKDVVTQNJKcRpGHgHX2PLARJfJt&new=1
Node.js 8.9 或更高版本 (推荐 8.11.0+)
cnpm : 淘宝的镜像,因为npm的源文件服务器在海外,所以下载的话相对比较慢,使用了cnpm就会加速下载,就比如pip在不修改安装源的话也是从国外下载,cnpm就相当于pip采用了豆瓣或者清华的镜像,下载速度比较快。
Nvm : node版本管理工具,也就是说专门管理安装node的各种版本的。
nvm工具的下载和安装: https://www.jianshu.com/p/d0e0935b150a
https://www.jianshu.com/p/622ad36ee020
安装记录:
打开:https://github.com/coreybutler/nvm-windows/releases
安装完成以后,先查看环境变量是否设置好了.
常用的nvm命令
nvm list # 列出目前在nvm里面安装的所有node版本
nvm install node版本号 # 安装指定版本的node.js
nvm uninstall node版本号 # 卸载指定版本的node.js
nvm use node版本号 # 切换当前使用的node.js版本
如果使用nvm工具,则直接可以不用自己手动下载,如果使用nvm下载安装 node的npm比较慢的时候,可以修改nvm的配置文件(在安装根目录下)
# settings.txt
root: C: ool
vm [这里的目录地址是安装nvm时自己设置的地址,要根据实际修改]
path: C: ool
odejs
arch: 64
proxy: none
node_mirror: http://npm.taobao.org/mirrors/node/
npm_mirror: https://npm.taobao.org/mirrors/npm/
安装node.js
Node.js是一个新的后端(后台)语言,它的语法和JavaScript类似,所以可以说它是属于前端的后端语言,后端语言和前端语言的区别:
- 运行环境:后端语言一般运行在服务器端,前端语言运行在客户端的浏览器上
- 功能:后端语言可以操作文件,可以读写数据库,前端语言不能操作文件,不能读写数据库。
我们一般安装LTS(长线支持版本 Long-Time Support):
下载地址:https://nodejs.org/en/download/【上面已经安装了nvm,那么这里不用手动安装了】
node.js的版本有两大分支:
官方发布的node.js版本:0.xx.xx 这种版本号就是官方发布的版本
社区发布的node.js版本:xx.xx.x 就是社区开发的版本
Node.js如果安装成功,可以查看Node.js的版本,在终端输入如下命令:
node -v
npm
在安装node.js完成后,在node.js中会同时帮我们安装一个npm包管理器npm。我们可以借助npm命令来安装node.js的包。这个工具相当于python的pip管理器。
npm install -g 包名 # 安装模块 -g表示全局安装,如果没有-g,则表示在当前项目安装
npm list # 查看当前目录下已安装的node包
npm view 包名 engines # 查看包所依赖的Node的版本
npm outdated # 检查包是否已经过时,命令会列出所有已过时的包
npm update 包名 # 更新node包
npm uninstall 包名 # 卸载node包
npm 命令 -h # 查看指定命令的帮助文档
安装Vue-cli
npm install -g vue-cli
如果安装速度过慢,一直超时,可以考虑切换npm镜像源:http://npm.taobao.org/
14 使用Vue-cli初始化创建前端项目
1 生成项目目录
使用vue自动化工具可以快速搭建单页应用项目目录。
该工具为现代化的前端开发工作流提供了开箱即用的构建配置。只需几分钟即可创建并启动一个带热重载、保存时静态检查以及可用于生产环境的构建配置的项目:
// 生成一个基于 webpack 模板的新项目 首先要切换到 项目目录下创建项目
vue init webpack 项目目录名
例如:
vue init webpack myproject // webpack 是前端比较流行的一个自动化开发工具。
Project name myproject
Project description A Vue.js project
Author wl
Vue build standalone // 第一项:编译,运行快;第二项:不编译
Install vue-router? No // 是否安装vue的路由插件;一个页面不需要
Use ESLint to lint your code? No // use ESLint 代码检测工具,检测ES6语法
Set up unit tests No
Setup e2e tests with Nightwatch? No // e2e nigthwatch都是前端的代码测试工具
Should we run `npm install` for you after the project has been created? (recommended) npm
// 启动开发服务器 ctrl+c 停止服务
cd myproject
npm run dev # 运行这个命令就可以启动node提供的测试http服务器
可以访问网址,查看主页效果
2 项目目录结构
src 主开发目录,要开发的单文件组件全部在这个目录下的components目录下
static 静态资源目录,所有的css,js文件放在这个文件夹
dist项目打包发布文件夹,最后要上线单文件项目文件都在这个文件夹中[后面打包项目,让项目中的vue组件经过编译变成js 代码以后,dist就出现了]
node_modules目录是node的包目录,
config是配置目录,
build是项目打包时依赖的目录
src/router 路由,后面需要我们在使用Router路由的时候,自己声明.
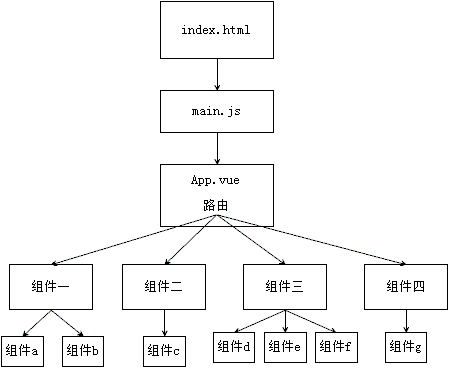
3 项目执行流程图

整个项目是一个主文件index.html,index.html中会引入src文件夹中的main.js,main.js中会导入顶级单文件组件App.vue,App.vue中会通过组件嵌套或者路由来引用components文件夹中的其他单文件组件。
4 单文件组件的使用
组件有两种:普通组件、单文件组件
普通组件的缺点:
- html代码是作为js的字符串进行编写,所以组装和开发的时候不易理解,而且没有高亮效果。
- 普通组件用在小项目中非常合适,但是复杂的大项目中,如果把更多的组件放在html文件中,那么维护成本就会变得非常昂贵。
- 普通组件只是整合了js和html,但是css代码被剥离出去了。使用的时候的时候不好处理。
将一个组件相关的html结构,css样式,以及交互的JavaScript代码从html文件中剥离出来,合成一个文件,这种文件就是单文件组件,相当于一个组件具有了结构、表现和行为的完整功能,方便组件之间随意组合以及组件的重用,这种文件的扩展名为“.vue”,比如:"Home.vue"。
-
创建组件

在组件中编辑三个标签,编写视图、vm对象和css样式代码。
不需要 new Vue,我们是在vm的内部增加组件;各种方法和Vue相同,data 是方法的形式。
1 template 编写html代码的地方
<template>
<div id="Home">
<span @click="num--" class="sub">-</span>
<input type="text" size="1" v-model="num">
<span @click="num++" class="add">+</span>
</div>
</template>
2 script编写vue.js代码
<script>
export default {
name:"Home",
data: function(){
return {
num:0,
}
}
}
</script>
3 style编写当前组件的样式代码
<style scoped>
.sub,.add{
border: 1px solid red;
padding: 4px 7px;
}
</style>
4 案例-点击加减数字
创建Homes.vue
<template>
<div class="add_num">
<span @click="num++">+</span>
<input type="text" size="2" v-model="num">
<span @click="num--">-</span>
</div>
</template>
<script>
export default{
name:"AddNum",
data: function(){
return {
num: 0,
}
}
}
</script>
<style scoped>
.add_num{
font-size: 32px;
}
</style>
在App.vue组件中调用上面的组件
<template>
<div id="Home">
<span @click="num--" class="sub">-</span>
<input type="text" size="1" v-model="num">
<span @click="num++" class="add">+</span>
</div>
</template>
<script>
export default {
name:"Home",
data: function(){
return {
num:0,
}
}
}
</script>
<style scoped>
.sub,.add{
border: 1px solid red;
padding: 4px 7px;
}
</style>
在开发vue项目之前,需要手动把 App.vue的HelloWorld组件代码以及默认的css样式,清除。
单文件组件名:驼峰式
template下:有且只有一个大标签,不能有两个并列的div等标签。
1 导入组件
Import ... from 相对路径
2 注册组件
export default{ // 抛出对象,可以让其他文件js导入
name:'App',
components:{Home,}
}
3 标签内部调用组件名
css:默认文件内全局,下面 保证css 在各个组件 相互独立 最好不要写App.vue中
settings = ...;
export default settings;
export default {
url:'网址'
};
imoprt 别名 from './settings';
dev 表示开发服务器的意思
在vue中导包时,如果文件后缀是js或者vue结尾的可以不用加后缀。
import axios from '../../static/axios'
for in 索引 或 属性名称
for of 成员 或 属性值
change , blur , keyup
2.组件的嵌套
在开发Vue项目时,页面算一个大组件,其中使用了子组件。
在components文件夹下,有较大的组件,可以常见一个文件夹,来存放它的子组件。
/assets/1552363669256.png)
组件中,代码必须在一个标签中,不能出现两个并列的顶级标签
导入组件,注册组件,使用组件 就是组件的嵌套:在父组件中使用了子组件。
3.传递数据
父组件 传数据给 子组件
1 父组件,调用子组件的标签中,使用 属性值=父组件数据 的方式,向下传递数据。
<Menu :mynum="num" title="home里面写的数据"/>
# 上面表示在父组件调用Menu子组件的时候传递了2个数据:
如果要传递变量[变量可以各种类型的数据],属性名左边必须加上冒号:同时,属性名是自定义的,会在子组件中使用。
如果要传递普通字符串数据,则不需要加上冒号:
2 子组件,接收父组件的数据,在vm组件对象中,使用 props 属性接收。
<script>
export default {
name:"Menu",
props:["mynum","title"],
data: function(){
return {
msg:"这是Menu组件里面的菜单",
}
}
}
</script>
// 上面 props属性中表示接受了两个数据。
3 子组件,使用数据。
<template>
<div id="menu">
<span>{{msg}},{{title}}</span>
<div>hello,{{mynum}}</div>
</div>
</template>
使用父组件传递数据给子组件时, 注意一下几点:
-
传递数据是变量,则需要在属性左边添加冒号.
传递数据是变量,这种数据称之为"动态数据传递"
传递数据不是变量,这种数据称之为"静态数据传递"
-
父组件中修改了数据,在子组件中会被同步修改,但是,子组件中的数据修改了,不会影响到父组件中的数据.
这种情况,在开发时,也被称为"单向数据流"
子组件 传数据给 父组件
1 子组件,通过 this.$emit() 调用 父组件 定义的事件,@123
watch:{
fnum(){
console.log(this.fnum);
// this.$emit("父元素的自定义事件","要传递的数据"); 可以传多个参数
// 通过this.$emit()方法,子组件可以把数据传递给父组件
this.$emit("postparentdata",this.fnum);
}
}
2 父组件,调用子组件的标签中,声明一个 与子组件 this.$emit('自定义事件') 对应的事件
<template>
<div>
<Son @postparentdata="getsondata"></Son>
</div>
</template>
3 父组件,声明一个 自定义事件 = 自定义方法
methods:{
getsondata(message){
console.log("父组件"+message);
this.num = message;
}
15 在组件中使用axios获取数据
默认情况下,Vue项目不支持axios,需要 下载安装。
项目根目录使用命令安装 axios:
npm install axios
接着在main.js文件中,
导入axios并把axios对象 挂载到vue属性中多为一个子对象,这样我们才能在组件中使用。
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
import App from './App' // 这里表示从别的目录下导入 单文件组件
import axios from 'axios'; // 从node_modules目录中导入包
Vue.config.productionTip = false
Vue.prototype.$axios = axios; // 把对象挂载vue中,$axios 是 axios 使用时的别名
/* eslint-disable no-new */
new Vue({
el: '#app',
components: { App },
template: '<App/>'
});
1 在组建中使用axios获取数据
<script>
export default{
。。。
methods:{
get_data:function(){
// 使用axios请求数据
this.$axios.get("http://wthrcdn.etouch.cn/weather_mini?city=深圳")
.then((response)=>{
console.log(response);
})
.catch(error=>{
console.log(error);
})
}
}
}
</script>
使用的时候,因为本质上来说,我们还是原来的axios,所以也会收到同源策略的影响。