

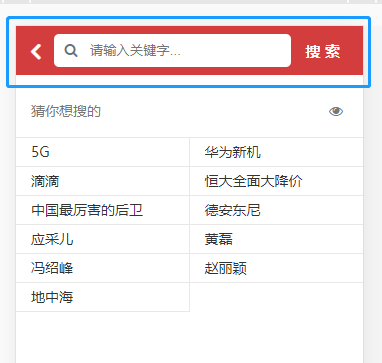
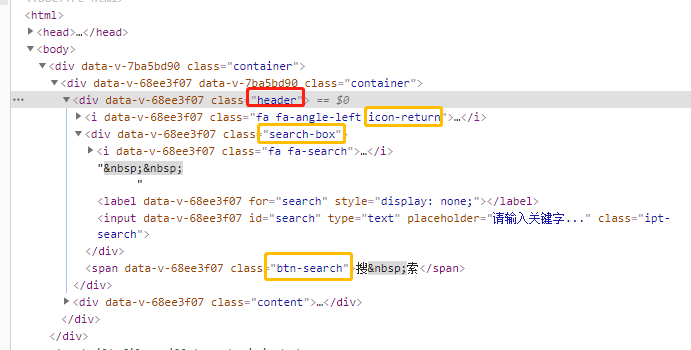
header的class样式
.container { height: 100%; } .header { padding: 8px 15px; background-color: #d33d3e; overflow: hidden; }
左边返回按钮的样式
.icon-return { text-align: center; vertical-align: middle; color: #fff; font-size: 26px; font-weight: 600; line-height: 32px; margin-right: 10px; }
中间搜索框样式
.search-box { display: inline-block; vertical-align: middle; width: calc(100% - 100px); line-height: 32px; background-color: #fff; border-radius: 5px; padding-left: 10px; padding-right: 10px; } .search-box>i { color: #707070; }
右边搜索按钮的样式
.btn-search { display: inline-block; vertical-align: middle; line-height: 32px; padding-left: 10px; color: #fff; font-size: 15px; font-weight: 600; }