前言
近日在做项目时,项目组有提出iconfont的技术,便开始查询相关资料。iconfont技术的主要目的是为减少应用体积而生。首先icon代表图标 font代表字体。此技术便是将图标转化为字体,从而达到减小应用体积的目的(这样避免了@2X图和@3X图的使用,只需要一个字体图标就可搞定)。如需在项目中使用iconfont技术,图标矢量图一开始都应合并转化为字体库(这属于UI设计师的工作了)。在这里会简单说明怎么生成字体库和简单的使用!此技术缺点也很明显,只适用于纯色的icon!
字体库生成
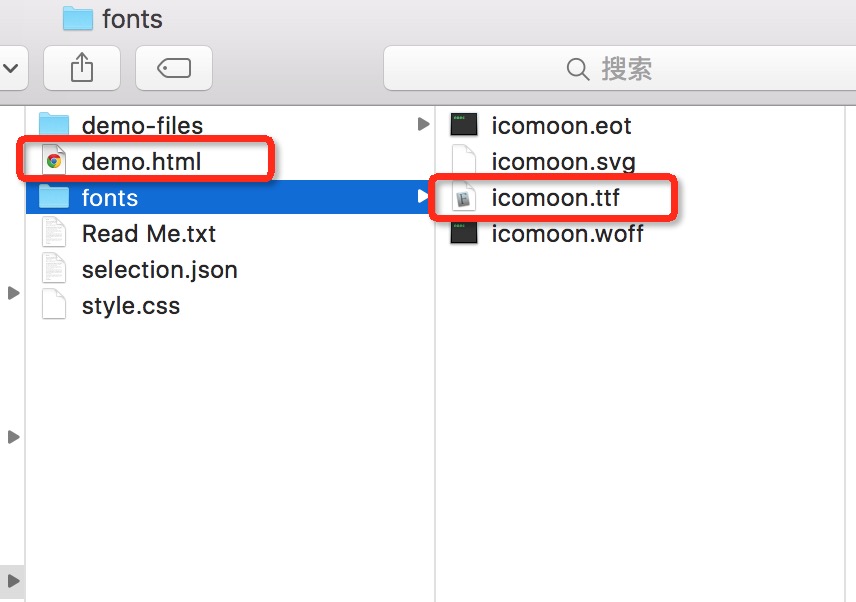
针对于字体库的生成方案现在推荐大家用的有两个图标字体库生成网站iconmoon和iconfon。本文以iconmoon为例,选择好图标后转化为字体下载

基本使用
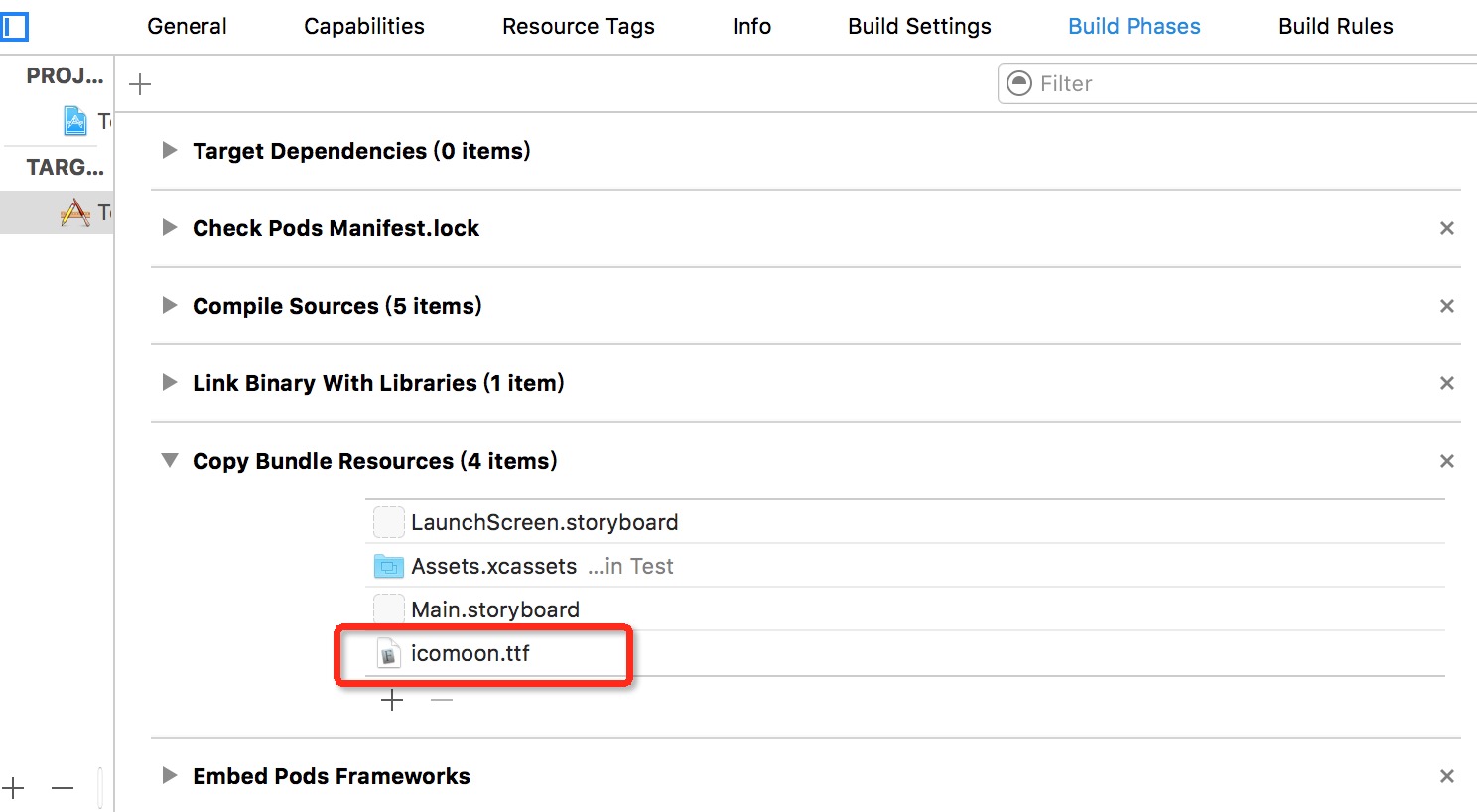
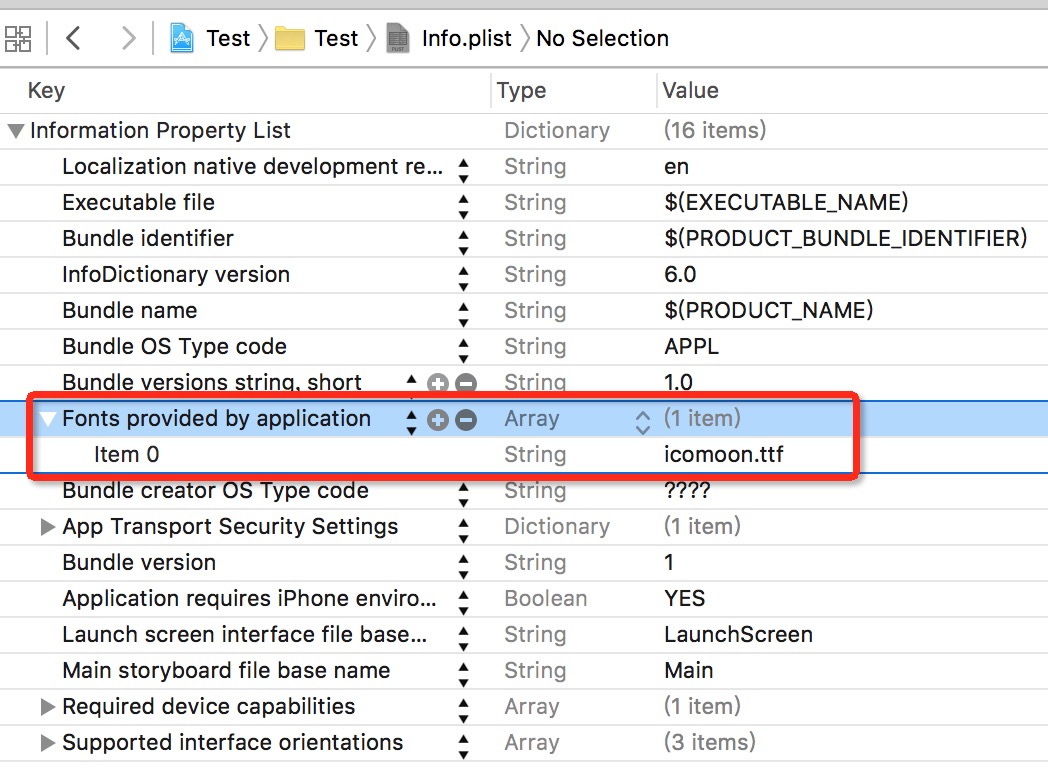
在个人项目工程中加入iconmoon.ttf字体库,确保在copy bundle Resources中有添加入字体库,然后在info.plist文件中增加字段Fonts provided by application并在该字段下添加icomoon.ttf。此时只需要在工程使用该字体即可。


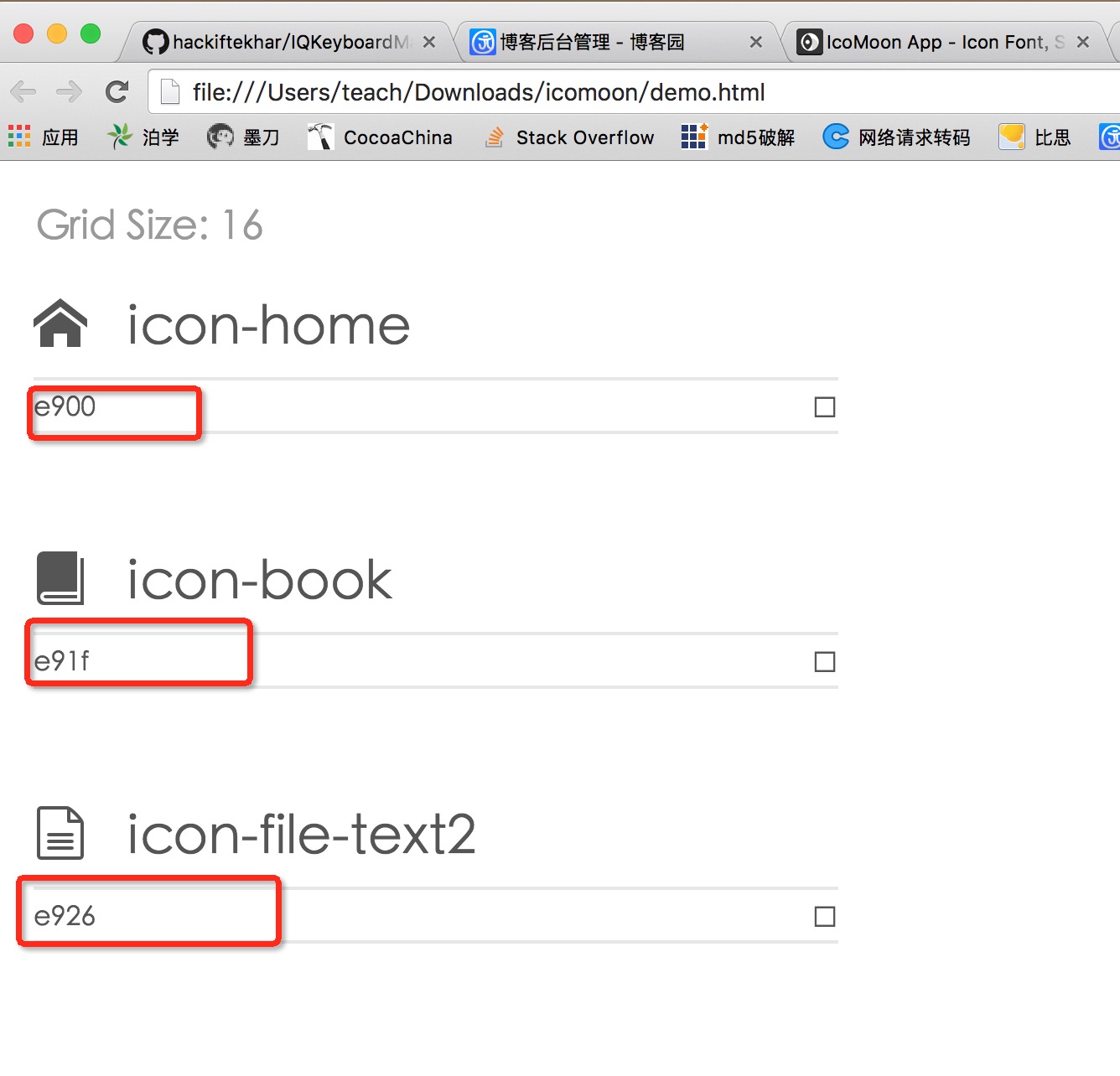
在使用的时候需要配置字体名字,然后将对应图标的Unicode编码赋给text即可进行展示,对应图标的Unicode编码在字体下载中的html文件中查看

使用时只需要将对应的Unicode编码转化为text字符串即可,转化方式为'U0000 + 对应编码'。示例如下:
UILabel *label = [[UILabel alloc] initWithFrame:CGRectMake(100, 100, 100, 50)]; //需要配置为对应的字体 label.font = [UIFont fontWithName:@"icomoon" size:24]; //配置上两个对应图标 label.text = @"U0000e900 U0000e91f"; //配置图标颜色 [label setTextColor:[UIColor cyanColor]];
运行程序后便可得到如下效果图:

以上便是iconfont的具体运用方法,有想法的朋友可以直接去试一试了。关于此种技术的使用效率问题和其他生成方式都在参考链接中可以查找到。本文旨在提供最基本的使用方法给大家,如上述有不正确之处欢迎指出!
参考链接