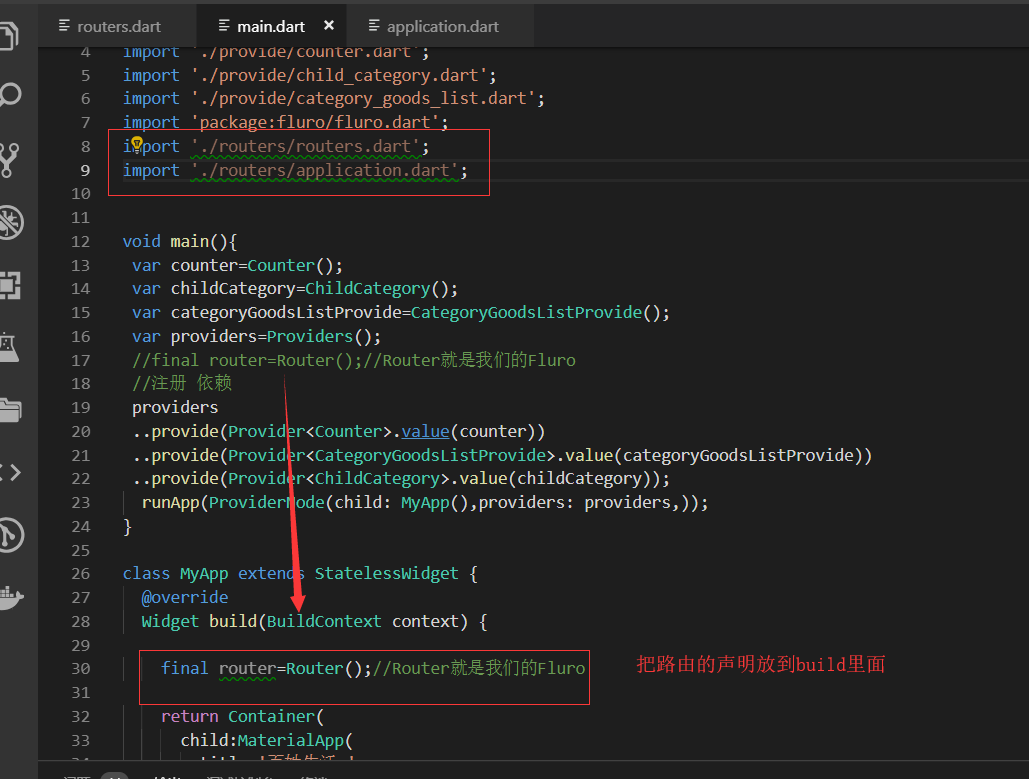
路由注册到顶层,使每个页面都可以使用,注册到顶层就需要在main.dart中
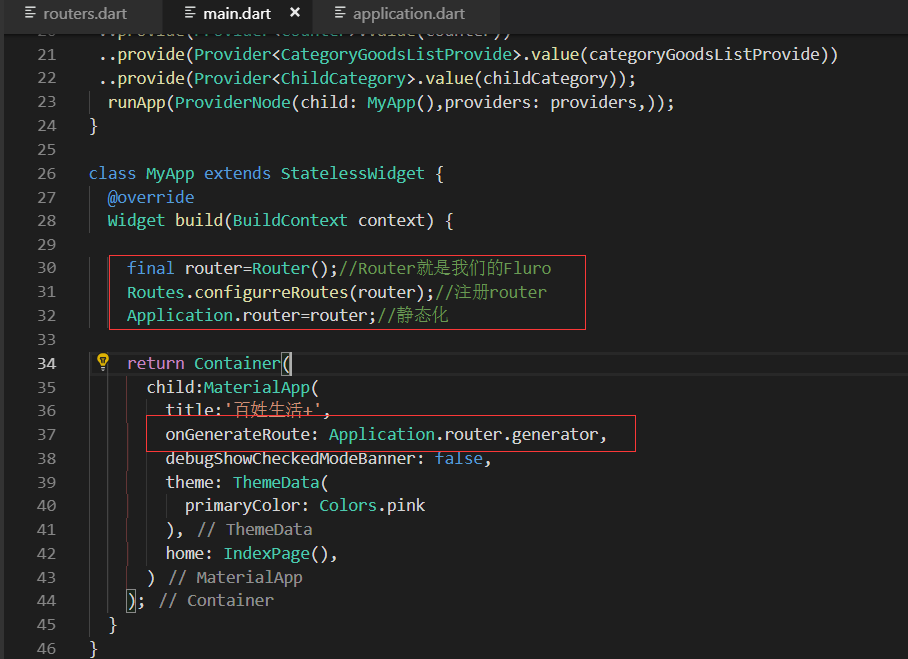
main.dart注册路由

注入
onGenerateRoute是MaterialApp自带的路由配置项,

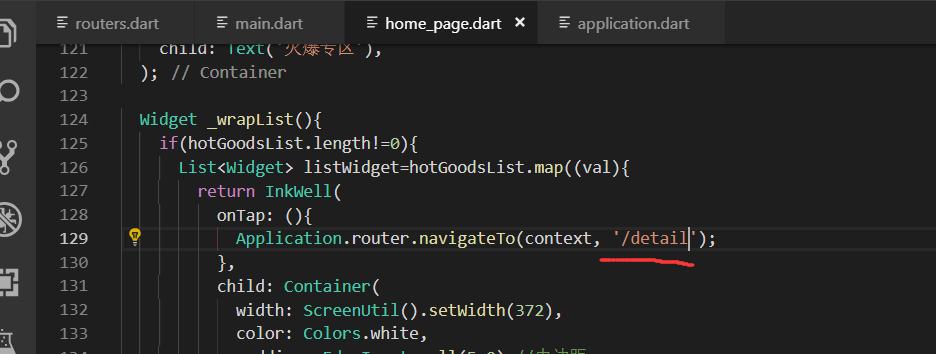
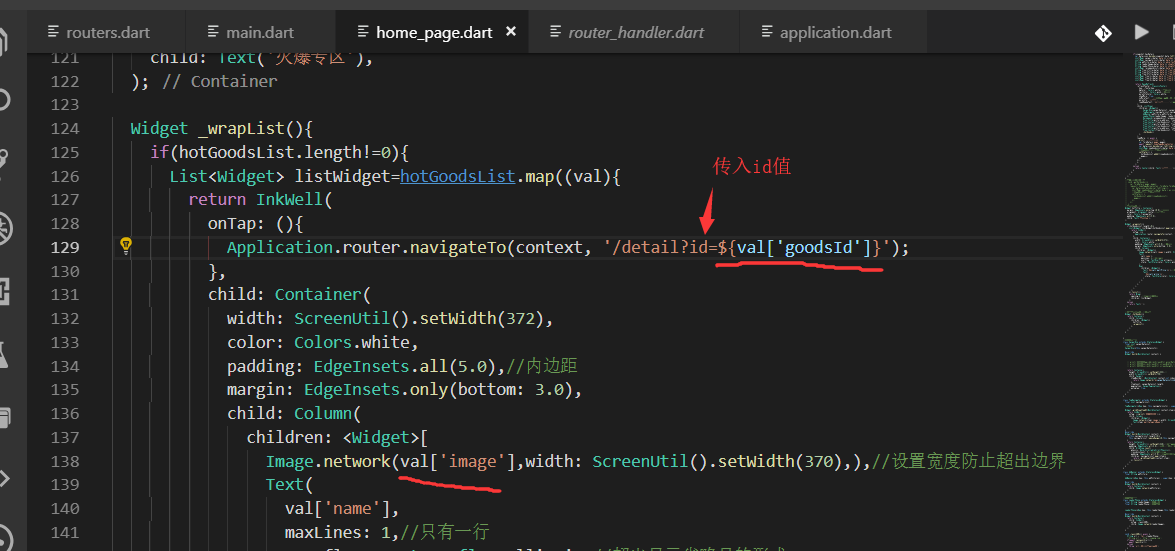
首页跳转到详细页

import '../routers/application.dart';
_wrapList火爆专区的商品,点击进行跳转

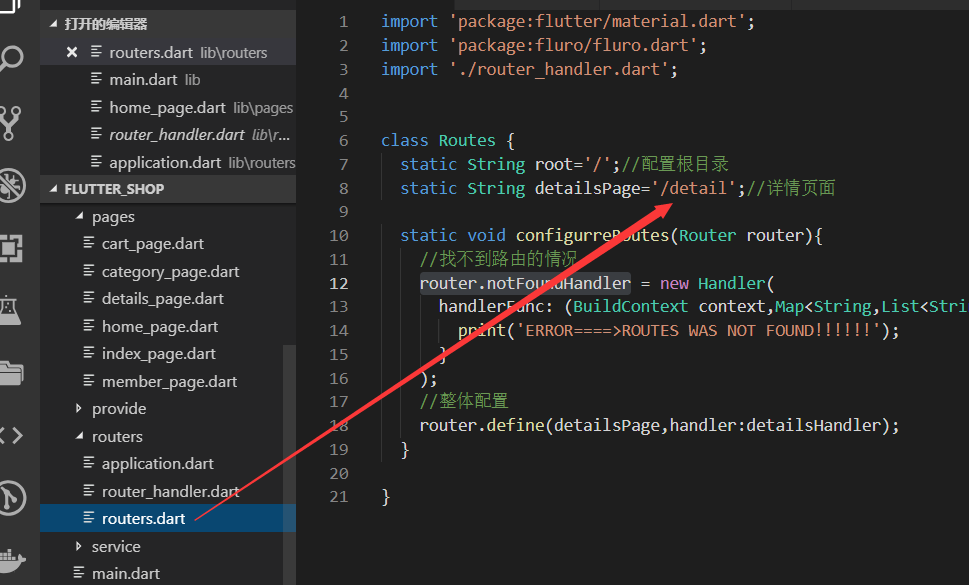
那么这个/detail是在哪里定义的呢?看下图,是在routers.dart中配置的

然后再传id过去

id在路由的这个地方配置的

flutter run 进行测试


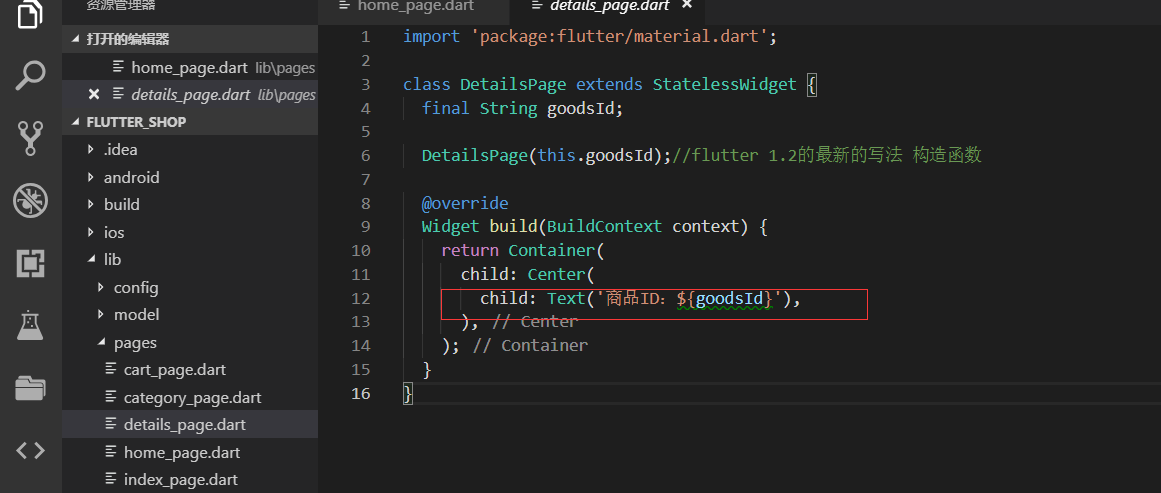
我们details商品页本身也是比较简单的,就显示了接收的商品的goodsId

最终代码
main.dart
import 'package:flutter/material.dart';
import './pages/index_page.dart';
import 'package:provide/provide.dart';
import './provide/counter.dart';
import './provide/child_category.dart';
import './provide/category_goods_list.dart';
import 'package:fluro/fluro.dart';
import './routers/routers.dart';
import './routers/application.dart';
void main(){
var counter=Counter();
var childCategory=ChildCategory();
var categoryGoodsListProvide=CategoryGoodsListProvide();
var providers=Providers();
//final router=Router();//Router就是我们的Fluro
//注册 依赖
providers
..provide(Provider<Counter>.value(counter))
..provide(Provider<CategoryGoodsListProvide>.value(categoryGoodsListProvide))
..provide(Provider<ChildCategory>.value(childCategory));
runApp(ProviderNode(child: MyApp(),providers: providers,));
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
final router=Router();//Router就是我们的Fluro
Routes.configurreRoutes(router);//注册router
Application.router=router;//静态化
return Container(
child:MaterialApp(
title:'百姓生活+',
onGenerateRoute: Application.router.generator,
debugShowCheckedModeBanner: false,
theme: ThemeData(
primaryColor: Colors.pink
),
home: IndexPage(),
)
);
}
}
home_page.dart页面主要一行代码,路由跳转的代码:
Application.router.navigateTo(context, '/detail?id=${val['goodsId']}');