先看效果图,需要什么效果就再去研究代码比较好:
有一点,align color size等等的比较常用的属性可以在很多标记中使用
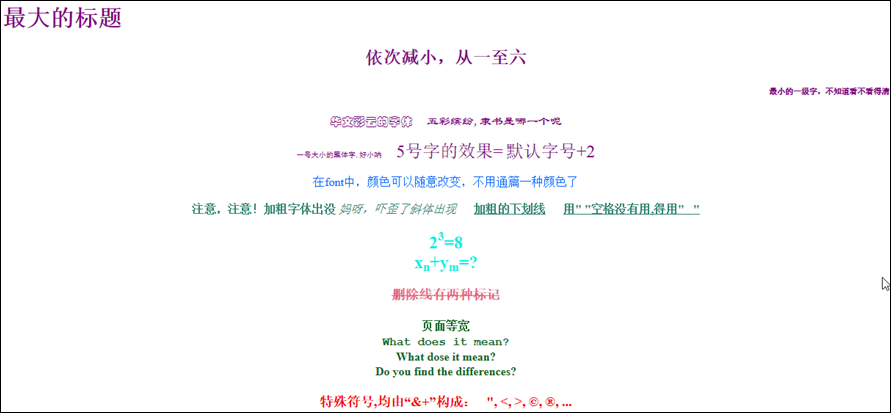
图一:

<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="Generator" content="EditPlus®"> <meta name="Author" content="jinggege"> <meta name="Keywords" content="words,html"> <title>文本内容1</title> </head> <body text="purple"> <!--标题党设置--> <h1>最大的标题</h1> <h2 align="center">依次减小,从一至六</h2> <h6 align="right">最小的一级字,不知道看不看得清</h6> <center> <!--文字格式档--> <font face="华文彩云">华文彩云的字体</font>     <!--face可以跟多种字体,face=“体1,体2,...”哪个先有用哪个,没有就用下一个--> <font face="五彩缤纷,隶书">五彩缤纷,隶书是哪一个呢</font></br></br> <font face="黑体" size="1">一号大小的黑体字,好小呐</font>     <font size="5">5号字的效果=</font> <font size="+2">默认字号+2</font></br></br> <font color="#0066FF">在font中,颜色可以随意改变,不用通篇一种颜色了</font></br></br> <font color="#348473"> <strong>注意,注意!</strong><b>加粗字体出没</b> <em>妈呀,</em><I>吓歪了</I><cite>斜体出现</cite>      <b><u>加粗的下划线</u><b> <u>用" "空格没有用,得用"  "</u> </font></br></br> <font size="5" color="#0CF0E0">2<sup>3</sup>=8</br>x<sub>n</sub>+y<sub>m</sub>=?</font></br></br> <font size="4" color="#E35E7C"><s>删除线</s><strike>有两种标记</strike></br></br> <code><font size="3" color="#126523"> 页面等宽</br>What does it mean?</font></code></br><!--用samp标记也一样--> <font size="3" color="#126523">What dose it mean?</br>Do you find the differences?</font></br></br> <font color="#F300000">特殊符号,均由“&+”构成: ", <, >, ©, ®, ...</font> </body> </html>
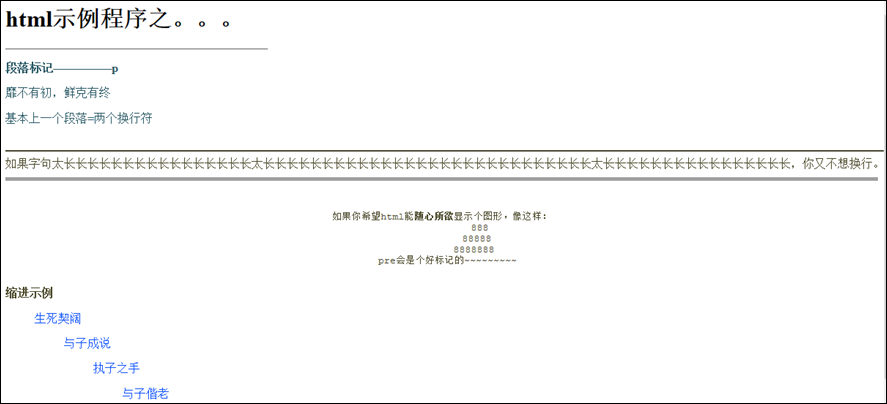
图二:

<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="Generator" content="EditPlus®"> <meta name="Author" content="jinggege"> <title>段落</title> <!--align color size 可四处安家--> </head> <body> <h1 align="left">html示例程序之。。。</h1> <hr width="30%" align="left"> <font size="3" color="#235462"> <p><strong>段落标记—————p</strong><!--段落标记p--> <p>靡不有初,鲜克有终</p> <p>基本上一个段落=两个换行符</br><br/></font> <hr color="#45432F" width="120%"> <font color="#454323" > <nobr>如果字句太长长长长长长长长长长长长长长长长太长长长长长长长长长长长长长长长长长长长长长长长长长长长长太长长长长长长长长长长长长长长长长,你又不想换行。。。,用nobr的标记</nobr></front> <hr noshade="noshade" size="3"><!--去除阴影--> <!--如果想保持格式--> <pre> <p align="center">如果你希望html能<b>随心所欲</b>显示个图形,像这样: 888 88888 8888888 pre会是个好标记的~~~~~~~~~ </pre> <b>缩进示例</b> <font size="3" color="#094fFF"> <blockquote>生死契阔</blockquote> <blockquote><blockquote>与子成说</blockquote></blockquote> <blockquote><blockquote><blockquote>执子之手</blockquote></blockquote></blockquote> <blockquote><blockquote><blockquote><blockquote>与子偕老</blockquote></blockquote></blockquote></blockquote> </body> </html>
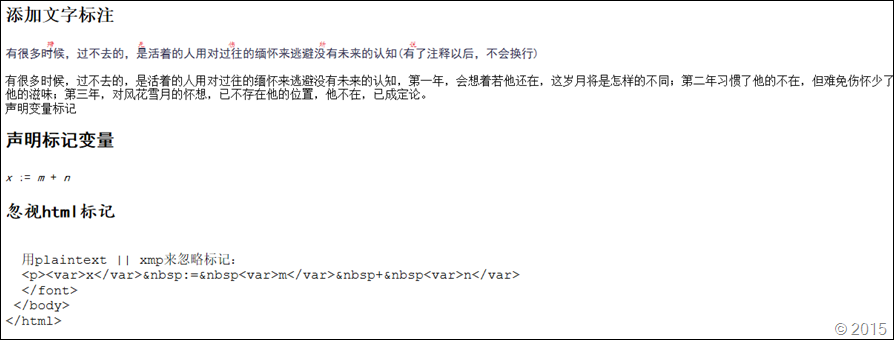
图三:

<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="Generator" content="EditPlus®"> <title>其他文字标记</title> </head> <body> <!--添加文字标注--> <h2>添加文字标注</h2> <ruby> <font size="3" face="黑体" color="#343254"> 有很多时候,过不去的,是活着的人用对过往的缅怀来逃避没有未来的认知(有了注释以后,不会换行) </font> <rt> <font size="1" face="楷体" color="#EE4454"> 殢无伤所说 </font> </rt> </ruby> </br></br>有很多时候,过不去的,是活着的人用对过往的缅怀来逃避没有未来的认知,第一年,会想着若他还在,这岁月将是怎样的不同;第二年习惯了他的不在,但难免伤怀少了他的滋味;第三年,对风花雪月的怀想,已不存在他的位置,他不在,已成定论。</br> 声明变量标记 <font face="黑体" size="3"> <p><h2>声明标记变量</h2> <p><var>x</var> := <var>m</var> + <var>n</var> </font> <font face="楷体" size="5"> <p><h2>忽视html标记</h2> <plaintext> 用plaintext || xmp来忽略标记: <p><var>x</var> := <var>m</var> + <var>n</var> </font> </body> </html>