1.当使用jqGrid进行多维表时,reload方法会不停的重复增加标题的行数。
解决办法:直接删除jqGrid,重新初始化页面。
function query(){//crossTable pivot不能用新数据去reload,只能重新初始化和生成jqgrid $("#showReport div").remove(); $("#showReport").append("<table id='jqGridList'></table>"); $("#showReport").append("<div id='pager2'></div>"); pageInit(newJson); }
2.初始化方法
function pageInit(jsonArray){ $("#jqGridList").jqGrid('jqPivot', jsonArray,//'<%=basePath%>js/data/data_copy.json', // pivot options { xDimension : [ { dataName: 'group', 90 }, { dataName: 'name' } ], yDimension : [ { dataName: 'country', 130 } ], aggregates : [ { member : 'amount', aggregator : 'sum', 130, label:'合计汇总', formatter:'integer', align:'right', summaryType: 'sum' } ,{ member : 'amount', aggregator : 'count', 100, label:'Count', formatter:'integer', align:'right', summaryType: 'sum' } ], colTotals: true, rowTotals: true }, // grid options { 1000, rowNum : 10, pager: "#pager2", caption: "Rows grouping" });
};
3.数据:
var newJson=[ { "CategoryName" : "Beverages", "ProductName" : "Steeleye Stout", "Country" : "UK", "Price" : "1008.0000", "Quantity" : "65" }, { "CategoryName" : "Beverages", "ProductName" : "Laughing Lumberjack Lager", "Country" : "USA", "Price" : "140.0000", "Quantity" : "10" }, { "CategoryName" : "Beverages", "ProductName" : "Lakkaliku00f6u00f6ri", "Country" : "USA", "Price" : "2160.0000", "Quantity" : "120" }, { "CategoryName" : "Beverages", "ProductName" : "Guaranu00e1 Fantu00e1stica", "Country" : "USA", "Price" : "436.5000", "Quantity" : "97" }, { "CategoryName" : "Beverages", "ProductName" : "Ipoh Coffee", "Country" : "UK", "Price" : "1656.0000", "Quantity" : "36" }];
4.html
<body> <table> <tr> <td id="showReport" colspan="2"> <table id="jqGridList"></table> <div id="pager2"></div> </td> </tr> </table> </body>
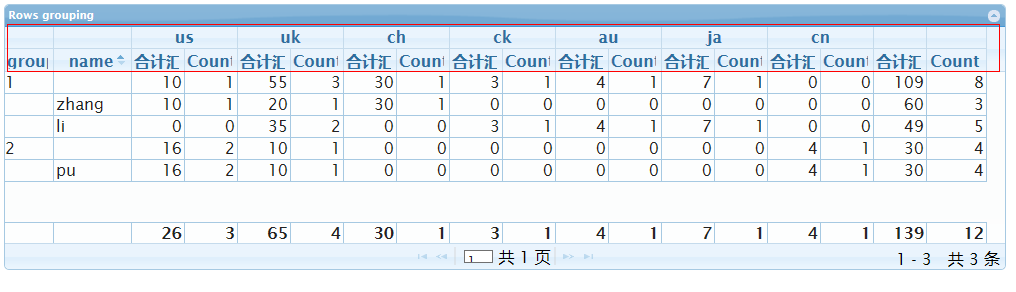
5.页面效果