本文内容:
- head标签
- 介绍
- 常用子标签
- meta
- title
- link
- style
- script
首发时间:2018-02-12
修改:
- 2018-04-24:修改了标题名称,重新排版了内容,使得更结构清晰化
head:
- head标签是html中的头部分,<head></head>这2个标记符分别表示头部信息的开始和结尾。
- 头部中包含了页面的标题、序言、说明等内容,它本身不作为内容来显示,但影响网页显示的效果(类似于一个人的姓名并不影响他的样貌)。
- 头部中最常用的标记符是标题标记符和meta标记符,
- 其中标题标记符用于定义网页的标题,它的内容显示在网页窗口的标题栏中,网页标题可被浏览器用作书签和收藏清单。
常用子标签:
-
<meta />标签:
- 功能:提供有关页面的元信息,例:页面编码、刷新、跳转、针对搜索引擎和更新频度的描述和关键词
- 属性content:meta有一个必须的属性content,content负责与其他属性的配合
- 属性:name
-
- 属性charset:设置网页的字符集
- 一般依据html的版本来生成,html5中是这样的

- 一般依据html的版本来生成,html5中是这样的
- 属性charset:设置网页的字符集
-
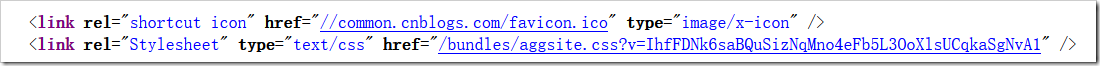
<link>: 标签
- 功能:定义文档与外部资源的关系,我们可以利用link来导入其他地方的css或js
- 属性rel:决定导入的文件的功能,
- shorcut icon可以用来导入图标
- stylesheet可以用来导入样式表
- 。。。其他
- 属性href:决定导入的文件的路径
- 属性type:决定导入文件的类型
- 最常见的值是text/css
-
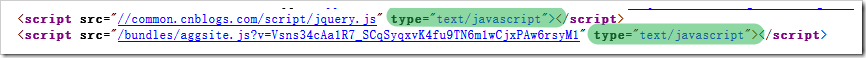
<script> 标签
-
<base>标签: