第一:响应式椭圆图像的应用
<div class="container">
<img class="img-responsive img-circle" alt="image circle" width="400" height="340" />
</div>
效果图如下:

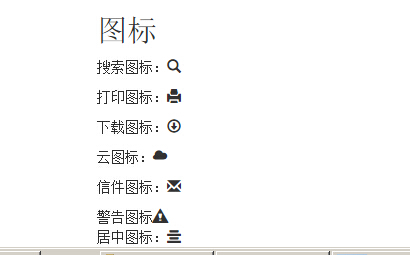
第二:图标的应用:
<div class="container">
<div>搜索图标:<span class="glyphicon glyphicon-search"></span></div>
<div>打印图标:<span class="glyphicon glyphicon-print"></span></div>
<div>下载图标:<span class="glyphicon glyphicon-download"></span></div>
<div>云图标:<span class=“glyphicon glyphicon-cloud”></span></div>
<div>信件图标:<span class="glyphicon glyphicon-envelope"></span></div>
<div>警告图标:<span class="glyphicon glyphicon-alert"></span></div>
<div>文本居中对齐图标:<span class="glyphicon glyphicon-align-center"></span></div>
</div>
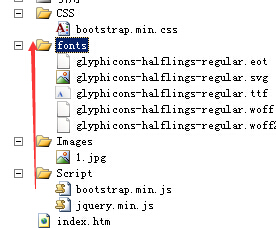
由于图标太多这里就不一一列举,值得注意的是有些图标需要引入fonts文件夹,如上面的几个图标中除开云图标和信件图标外,其他图标不引入正确的fonts文件库将导致无法显示,因此我把我的目录也截图下来供参考,注意目录的级别。效果图和目录图如下:
图标效果图: 目录图:
目录图: 
第三:关于js文件在文档最后面的优点:加快页面的加载速度,一般放在</body>标签的前面紧挨:如下图: