<el-date-picker
v-model="domain.paymentTime"
:picker-options="endDatePicker"
clearable
size="small"
style=" 200px"
type="date"
value-format="yyyy-MM-dd"
placeholder="选择兑付时间"
></el-date-picker>
v-model: 时间插件绑定的值
clearable: 可以清除(内容显示之后光标放上面会显示一个删除的叉符号)
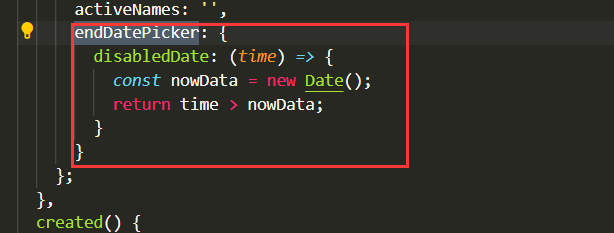
picker-options:设置时间范围:

disabledDate: 属性可以设置那些日期被禁止:(比now大的日期禁止使用)
时间选择器 el-date-picker:
form A 到 B时间段:
<el-form-item label="提现时间" prop="dateTime">
<el-date-picker v-model="queryParams.dateTime" type="daterange" range-separator="~" start-placeholder="开始日期" end-placeholder="结束日期"></el-date-picker>
</el-form-item>
其中这里面需要注意的是你需要加时间的格式化:
否则在选择时间的时候会出现少8小时:
v2.*之后的版本加了这个属性:value-format="yyyy-MM-dd-hh-mm-ss" 可以解决这个问题。(差8小时的问题)