仿站:山东理工大学首页!
命名规范:
① 数字>字母>下划线!
② 一定以数字开头!
③ 见名知意!
注释要求简洁明了,网页布局由大到小,由外到内!
轮播图:
需要JavaScript才可以实现!
摘取标签页图标:
Head标签里找到<link rel="shortcut icon" href="路径">
然后访问一下这个路径即可!!!
OL UL LI是快标签,所以想要它左浮只需要在LI上加float:left;的条件即可(如果给UL加上的话,那么UL会左浮,而UL内的LI还是竖直排列,所以想清楚作用元素是什么)!
LI如果调整横向位置,用margin-left和margin-right相互配合调整即可(不用在第一个LI加上margin-left,然后再设置其他元素的margin-right)!另外LI可以加border!!!

有的属性值可以用负数:
Margin-left:-8px;
Input这个表单元素可以设置width和height来调整输入框大小!!!
Text-align和line-height是针对文本的水平/垂直居中调整(line-height=父标签的height即垂直居中)!!!
Text-indent:2em;
就是缩进2个文字!!!
善用Class,复制粘贴效率更高!!!
CSS控制超出的部分用省略号:
overflow: hidden;
text-overflow:ellipsis;
white-space: nowrap;
<form action="#" target="_blank" method="post">这一串决定了用户点击提交后页面做和行动!!!!
写在哪个标签,就撑大哪个标签!!!
Z-index:该CSS属性指定一个元素的堆叠顺序,有更高堆叠顺序的元素显示在低堆叠顺序元素的前面!
CSS中的溢出:
显示不超过对象尺寸的内容!
语法:overflow: hidden;
滚动条:
语法:overflow: scroll;

Auto要更好一点,Scroll是不管内容溢不溢出都显示滚动条,而Auto是溢出才显示,不溢出则不显示滚动条!!!
内容溢出定义坐标轴:
overflow-x: scroll;
overflow-y: hidden;
box-shadow语法:

Border-image语法:

Border-radius:
border:2px solid red;
border-radius: 15%;
--Html对于大小写是敏感的!!!
带align的都是作用于子元素!!!
Background-Size语法:

CSS中transform属性的运用:
http://www.runoob.com/cssref/css3-pr-transform.html
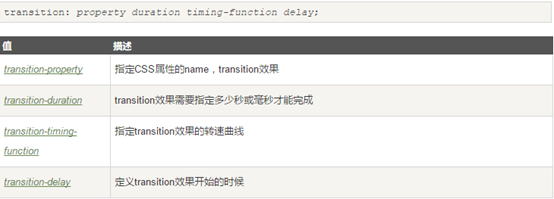
CSS中的transition属性的运用:

CSS中的animation属性:
http://www.runoob.com/cssref/css3-pr-animation.html
--不大明白,研究一下!!!