1.盒子投影box-shadow
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> .box{ width: 100px; height: 100px; background-color: red; box-shadow: 10px 10px 30px blue; } </style> </head> <body> <div class="box"></div> </body> </html>
运行结果为:

更多属性可以参看:http://www.runoob.com/cssref/css3-pr-box-shadow.html
2.倒影box-reflect
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> img{ width: 200px; height: 200px; display: inline-block; margin: 100px 600px; -webkit-box-reflect:below;/*倒影方向,有4个值:above 、 below 、 left 、 right*/ } </style> </head> <body> <img src="1.jpg" alt=""> </body> </html>
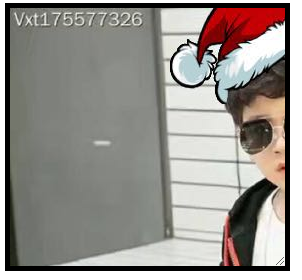
运行结果:

3.渐变-linear-gradient
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> img{ width: 200px; height: 200px; display: block; margin: 100px auto; -webkit-box-reflect:right 10px -webkit-linear-gradient(right,rgba(0,0,0,1) 0,rgba(0,0,0,0) 100%);/*倒影方向,有4个值:above 、 below 、 left 、 right*/ } </style> </head> <body> <img src="1.jpg" alt=""> </body> </html>
运行结果:

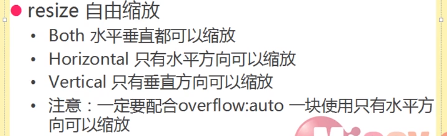
4.自由缩放

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> .box{ width: 100px; height: 100px; background: url(1.jpg); border: 5px solid #000; resize: both; overflow: auto;/*注意这两行代码得同时需要*/ } </style> </head> <body> <div class="box"></div> </body> </html>
运行结果:


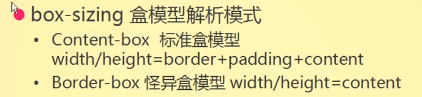
5.怪异盒模型

正常情况下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> .box{ width: 200px; height: 200px; padding: 50px; border: 10px solid #000; /*box-sizing: border-box;/*怪异模式*/ } .box_1{ height: 50px; background:red; } </style> </head> <body> <div class="box"> <div class="box_1"> </div> </div> </body> </html>
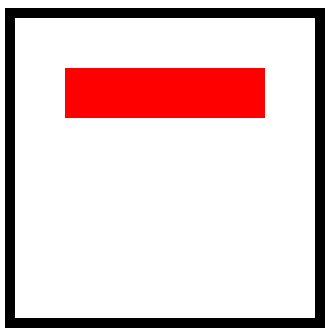
大小为:

怪异模式下: