mustache
内容渲染
使用mustache语法{{变量}}进行渲染操作,它将会从Vue实例中查找这个变量。

<body>
<div id="app">
<p>{{ msg }}</p>
</div>
<script src="./vue.js"></script>
<script>
const app = new Vue({
el: "#app",
data: {
msg: "HELLO,WORLD",
}
})
</script>
</body>
四则操作
mustache语法在渲染时支持四则操作,如下所示:

<body>
<div id="app">
<p>{{ num1 + num2 }}</p>
<p>{{ num1 * num2 }}</p>
<p>{{ num1 - num2 }}</p>
<p>{{ num1 / num2 }}</p>
</div>
<script src="./vue.js"></script>
<script>
const app = new Vue({
el: "#app",
data: {
num1: 200,
num2: 100,
}
})
</script>
</body
Vue指令
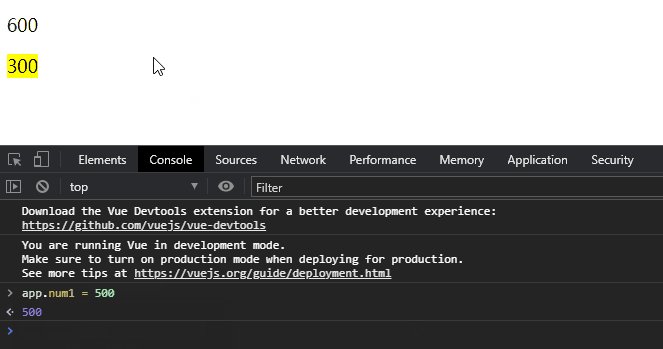
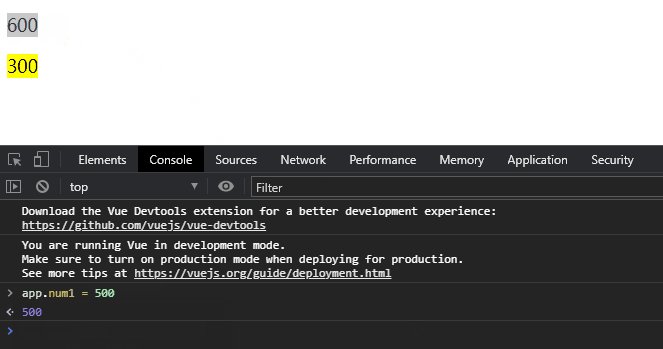
v-once
当标签中添加该属性指令时,标签渲染的内容将是固定的不会随着数据层数据的动态改变而进行改变。

<body>
<div id="app">
<p>{{ num1 + num2 }}</p>
<p v-once>{{ num1 + num2 }}</p>
</div>
<script src="./vue.js"></script>
<script>
const app = new Vue({
el: "#app",
data: {
num1: 200,
num2: 100,
}
})
</script>
</body>
v-html
当标签中添加该属性指令时,该标签渲染的内容将会以HTML代码呈现。
注意,该属性指令应该通过等号绑定一个数据

<body>
<div id="app">
<p v-html="msg"></p>
</div>
<script src="./vue.js"></script>
<script>
const app = new Vue({
el: "#app",
data: {
msg:"<a href='http://www.google.com/'>谷歌</a>"
}
})
</script>
</body>
v-text
这个属性指令和直接使用{{}}渲染内容无太大差异,如果渲染内容是一个HTML标签,其本质原理都是将<替换成<,将>替换成>。
这会预防XSS攻击。

<body>
<div id="app">
<p v-text="msg"></p>
</div>
<script src="./vue.js"></script>
<script>
const app = new Vue({
el: "#app",
data: {
msg:"<a href='http://www.google.com/'>谷歌</a>"
}
})
</script>
</body>
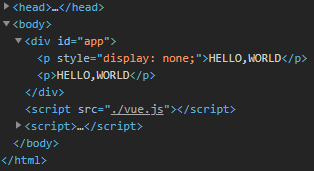
v-show
该属性指令为false时将该标签将添加display:none的样式。

<body>
<div id="app">
<p v-show="false">{{msg}}</p>
<p v-show="true">{{msg}}</p>
</div>
<script src="./vue.js"></script>
<script>
const app = new Vue({
el: "#app",
data: {
msg:"HELLO,WORLD"
}
})
</script>
</body>
v-pre
该属性指令会将标签中的内容按照原本格式进行呈现,类似于<pre>标签。

<body>
<div id="app">
<p v-pre>{{msg}}</p>
<p>{{msg}}</p>
</div>
<script src="./vue.js"></script>
<script>
const app = new Vue({
el: "#app",
data: {
msg:"HELLO,WORLD"
}
})
</script>
</body>
v-clock
在网络情况较差的环境下,可能会出现模板渲染不及时的问题。
使用v-cloak属性指令可挡住{{}}模板语法,使用户获得更好的体验。
尝试将以下代码中的setTimeout去除,以查看效果。
注意:需要手动添加样式
<style>
[v-cloak]{
display: none;
}
</style>
<body>
<div id="app">
<p v-cloak>{{msg}}</p>
</div>
<script src="./vue.js"></script>
<script>
setTimeout(() => {
const app = new Vue({
el: "#app",
data: {
msg: "HELLO,WORLD"
}
})
}, 3000)
</script>
</body>