1、在开发的过程中,碰到了哪些兼容性问题
(1)在华为手机上,100%渲染,内容会被软的导航被遮挡
解决办法:js解决
设置:document.documentElement.style.height=window.innerHTML+"px";
(2)设置一个空元素,在IE6浏览器中,height仍会有10px
原因:IE6默认有个最小高度
解决办法:overflow:hidden ;height>line-heihgt;
(3)如果有浮动,需要设置display:inline,否则在低版本IE浏览器中会有间隙。
(4)苹果浏览器在滑动的时候会出现卡顿
解决办法:设置-webkit-overflow-scrolling:touch
(5)在安卓浏览器中,点击某一块会出现一个黄色的边框的闪动
解决办法:-webkit-tap-heightlight-color:rgba(0,0,0)
(6)在微信的环境中,点击按钮活着表单无法输入。新版本的微信已经修复
解决办法:-webkit-transform:translate3d(0,0,0)
(7)表单怪异浮动(输入密码的input框会浮在表单上)
解决办法:input框用type=text的输入框代替 并设置样式:-webkit-text-searity:disc
(8)点击webview中的链接,会启动浏览器
解决办法:设置target:_blank
(9)display:fix 安卓不支持
(10)父级元素设置好高度后,如果子元素的高度大于父级元素的告诉,父级元素的高度会被撑开
解决办法:设置的父元素的高度大于活着等于子元素的高度
(11)设置 border:1px dotted grey; 低版本IE浏览器不兼容
解决办法:用背景图平铺
(12)不同的浏览器,默认的内边距和外边距不一样
解决办法:设置*{padding:0;margin:0}
(13)img标签默认会有间距
解决办法:设置display:flex;
(14)英文单词强制换行 word-break:all
(15)透明度设置兼容
. opacity:0.5;filter:alpha(opacity:50);rgba(0,0,0.5)
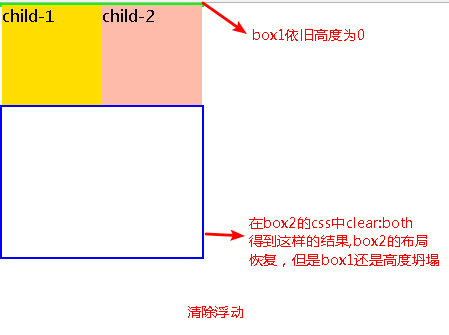
2、清除浮动和闭合浮动的区别
清除浮动:清除相邻元素浮动给自己带来的影响。
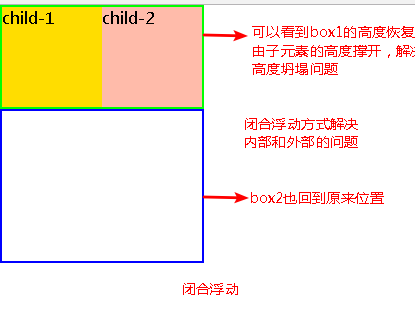
闭合浮动:当前块中,其内部使用了浮动,就会对当前块内部和外部的布局带来影响。闭合浮动,能将影响最大化清除。
清除浮动(如图):
方法:对box2添加clear:both;

闭合浮动(如图):
方法:对box1添加overflow:hidden

闭合浮动的其它几种办法:
(1)给子元素并行的添加空标签。添加属性style="clear:both"
(2)使用伪元素
给boax1添加clearFloat这个class属性。
.clearFloat{
zoom:1
}
.clearFloat:after{
content:"";
visibility:hidden;
display:block;
height:0;
clear:both;
}
3、html全局属性有哪些,请举几个例子
style id class dir tabindex
4、什么是web语义化?有什么好处?
web语义化只指根据内容的结构化,选择合适的标签(标签语义化),便于开发者阅读和写出更加优雅的代码。同时更利于浏览器的爬虫和机器更好的解析。
5、http request methods有哪些?各有什么用途?
get:请求指定的页面信息,并返回实体主体
post:向指定资源提交数据进行处理。数据包含在请求体中。post请求可能会导致新的资源的建立或者已有资源的修改
delete:请求服务器删除指定页面
link:请求服务器建立链接关系
unlink:断开链接关系
copy:请求服务器将一个指定页面复制给另一个网络地址
move:请求服务器将一个指定页面移动至另一个网络地址
connect:http/1.1http/1.1协议中预留给能够将连接改为管道方式的代理服务器
put:从客户端向服务器传送的数据取代指定的文档的内容
6、什么是渐进增强和优雅降级?
渐进增强(Progressive Enhancement):一开始就针对低版本浏览器进行构建页面,完成基本的功能,然后再针对高级浏览器进行效果、交互、追加功能达到更好的体验。
优雅降级(Graceful Degradation):一开始就构建站点的完整功能,然后针对浏览器测试和修复。比如一开始使用 CSS3 的特性构建了一个应用,然后逐步针对各大浏览器进行 hack 使其可以在低版本浏览器上正常浏览。
7、css选择器有哪些?
类选择器、id选择器、元素选择器、相邻选择器、通用选择器、子选择器(li>p)、后代选择器(li p)、伪类选择器(a:link)、属性选择器
8、display:none与visibility:hidden有什么区别?
display:none会在渲染树上消失,渲染的时候不占据任何空间
visibility:hidden不会在渲染树上消失,渲染元素会继续占据空间,只是内容不可见
9、javascript有几种数据类型
5种基础类型:number/string/boolean/null/undefined
1种复杂的数据类型:object