最近 Vue 项目中用到的触摸滑动插件 Swiper,执行 npm install swiper vue-awesome-swiper --save 安装 Swiper 后,在 main.js 中进行引入,
import VueAwesomeSwiper from 'vue-awesome-swiper' import 'swiper/css/swiper.css'
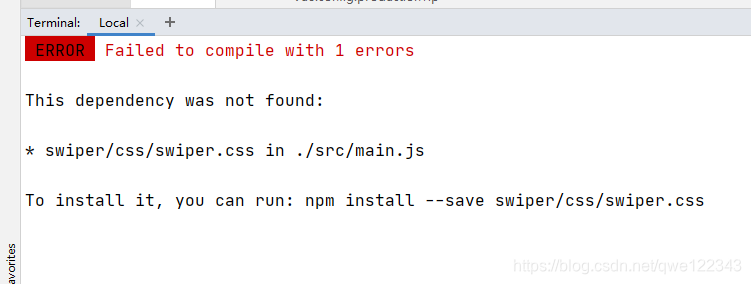
运行项目出现 ERROR:
执行 npm install --save swiper/css/swiper.css 后提示无法安装
问题出在 main.js 中 import 'swiper/css/swiper.css' 这句话上
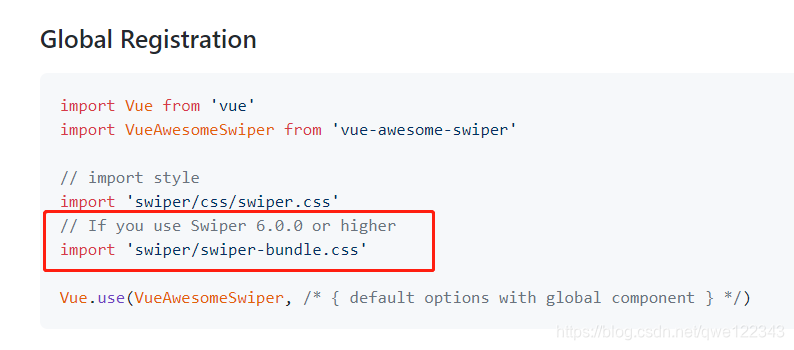
应该替换为 import 'swiper/swiper-bundle.css'
在 Swiper 的 Github上有所提及原因,是Swiper 的版本问题
转载自:https://blog.csdn.net/qwe122343/article/details/107675502