前言
webpack加载css背景图片、img元素指向的网络图片、使用es6的import引入的图片时,需要使用url-loader或者file-loader。
url-loader和file-loader可以加载任何文件。
区别
url-loader可以将图片转为base64字符串,能更快的加载图片,一旦图片过大,
就需要使用file-loader的加载本地图片,故url-loader可以设置图片超过多少字节时,使用file-loader加载图片。
配置
webpack.config.js
const path = require('path')
module.exports = {
entry: './src/index.js',
output: {
filename: 'main.js',
path: path.resolve(__dirname, 'dist')
},
module: {
rules: [
{
test: /.css$/,
use: [
'style-loader',
'css-loader'
]
},
{
test: /.(png|svg|jpg|jpeg|gif)$/,
loader: 'url-loader',
options: {
limit: 10000
}
}
]
}
}
打包
打包后可以看出img元素的src此时是base54字符串。

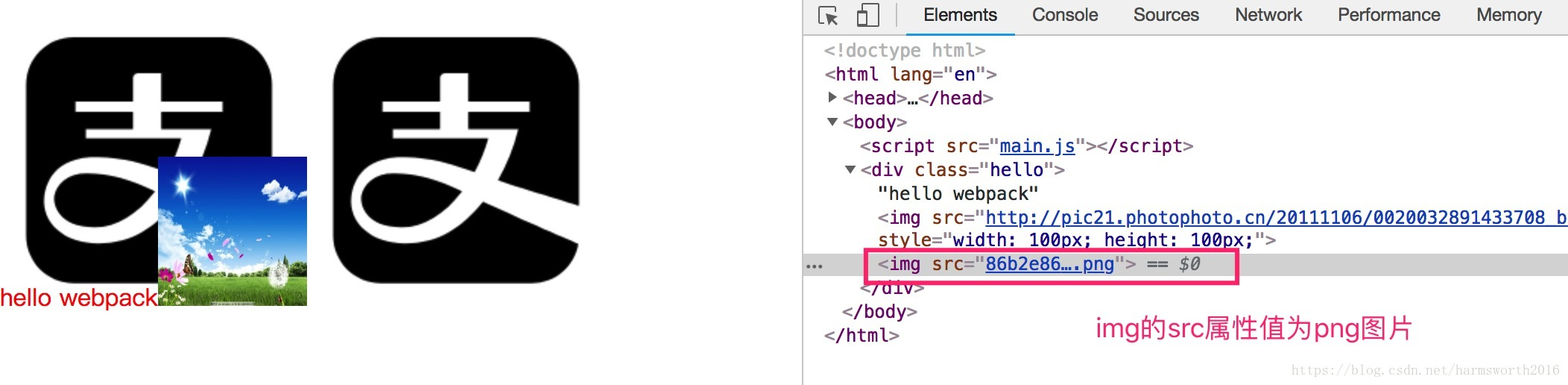
如果将limit改为4000字节,此时支付宝图标大于上限值。
若配置了limit,然后移除file-loader,则打包出错,即当配置limit上限值,此时url-loader依赖file-loader
总结
1、url-loader依赖file-loader
2、当使用url-loader加载图片,图片大小小于上限值,则将图片转base64字符串,;否则使用file-loader加载图片,都是为了提高浏览器加载图片速度。
3、使用url-loader加载图片比file-loader更优秀
————————————————