本篇文章主要讲述webpack.config.js的自定义配置以及对样式资源打包的处理。
首先还是创建2个文件夹src和build参考之前所说webpack打包(二)。
接下来主要说一下webpack.config.js这个文件的作用以及loader的用法(打包css、less)。
在src的同级目录中创建一个文件叫做webpack.config.js。
webpack.config.js的作用:指示webpack做哪些事情。一旦运行了webpack就会加载其中的配置。
所有的构建工具都是基于node.js运行,而模块化采用的是common.js。项目用的是es6,配置用的是common.js。
第一步用common.js语法暴露webpack的相关配置(五个核心)。
1 module.exports = { 2 entry: '', 3 output: { 4 filename: '', 5 path: '', 6 }, 7 module: { 8 rules: [ 9 { 10 test: / /, 11 use: [ 12 13 ] 14 } 15 ] 16 }, 17 plugins: [ 18 ], 19 mode: '', 20 }
entry:指示从那个文件开始打包。
output:打包到哪里去。
filename:文件打包成功后的名字。
path:文件打包后的路径(一般用绝对路径)。
module:loader的相关配置。
rules:运行webpack成功后会进入rules寻找loader规则。多个规则则创建多个对象。
test:类似js的正则表达式的匹配,用来匹配某个后缀名的文件,然后对其进行解析。
use:指定使用哪些loader对其进行解析,这里注意一点,use是一个数组,对于其中的属性解析的时候,执行顺序是从右往左,从下往上进行依次执行。也就是说从末尾开始执行解析。
plugins:对复杂业务的处理。
mode:指定以哪种模式打包。值为development/production。
好弄清这些属性的意思我们再来写其中的内容。假设我们现在要打包一个css文件,上篇内容已经测试过常规方法是不能够打包css文件的会报错。
/** * webpack 配置文件 * 作用:指示webpack干那些活(当你运行webpack的时候会加载其中的配置) * * 所有的构建工具都是基于node.js运行~模块化采用common.js。项目用的是es6,而配置用的是common.js。 */ //nodejs语法:resolve用来拼接绝对路径的方法 const { resolve } = require('path'); //暴露对象 写webpack相关配置(五个核心配置) module.exports = { //入口起点 entry: './src/index.js', output: { //输出文件名 filename: 'built.js', //路径 //__dirname nodejs的变量,代表当前文件的目录的绝对路径 path: resolve(__dirname, 'build') }, // loader的配置(翻译) module: { rules: [ //详细loader { //正则匹配符合后缀的文件遍历rules一旦发现以css结尾的文件进行处理 test: /.css$/, //使用哪些loader use: [ //use中的lodaer执行顺序是从右到左(从下到上)依次执行 //创建一个style标签,将js中的css样式资源插入进去,添加到页面中的head生效。 'style-loader', //将css文件以字符串的形式变成commonjs的一个模块加载到js中,里面的内容是样式字符串。 'css-loader' ] } ] }, //plugins的配置 plugins: [ //详细plugins的配置 ], //模式(两个值不能同时写) mode: 'development', //开发模式 //mode: 'production' //生产模式 }
这里需要注意的一点是,在写路径的时候我们用到了一个新的属性resolve,以及__dirname。
那这样我们就可以很好理解为从src下面的index.js文件开始打包,输出到build文件下的built.js。
这里为了方便以后的使用,我们将包的管理都安装在外面。在最外面安装style-loader和css-loader。 --npm i style-loader css-loader -D
style-loader:创建style标签,将js中的css样式插入到style标签里。
css-loader:将css文件以字符串的形式变成commonjs的一个模块加载到js中,里面的内容是样式字符串。
安装成功后我们来创建一个css文件输入任意样式看看html文件有没有根据样式进行改变。在src文件夹中创建2个文件分别是index.js和index.css。代码如下:
index.css
1 html body{ 2 height: 100%; 3 background-color: pink; 4 }
index.js
1 import './index.css'
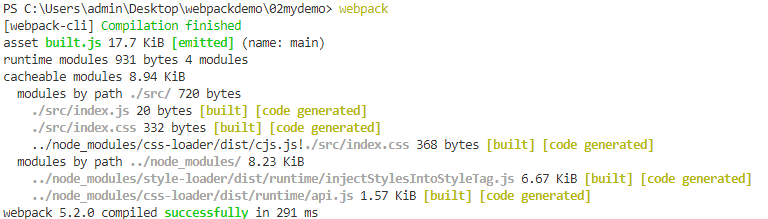
直接输入webpack命令打包。可以看到打包成功的界面。

而且build文件夹中也多了一个built.js文件。然后我们在该文件夹中创建一个html文件引入这个js文件看一下是否能够改变html的颜色。
1 <!DOCTYPE html> 2 <html lang="en"> 3 4 <head> 5 <meta charset="UTF-8"> 6 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 7 <title>webpack</title> 8 </head> 9 10 <body> 11 <script src="./built.js"></script> 12 <h1>hello webpack</h1> 13 </body> 14 15 </html>
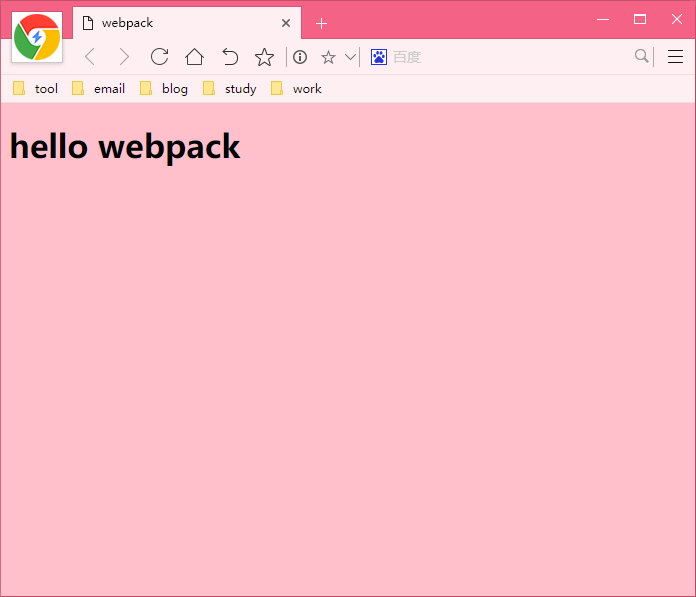
运行后的页面:

嗯没错变成了粉色。然后按F12看一看样式是如何加入的。

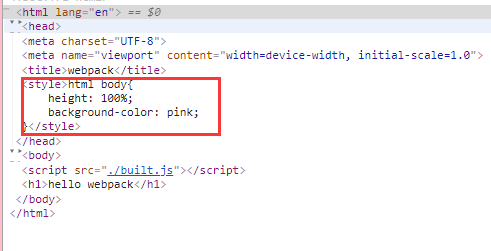
可以看到是创建一个style标签插入到head中。
接下来我们引入一个less文件试一下。新建一个less文件代码如下:
1 h1 { 2 color: #ffffff; 3 }
在rules中新加如一个匹配less后缀的规则以及loader:
1 { 2 test: /.less$/, 3 use: [ 4 'style-loader', 5 'css-loader', 6 'less-loader' 7 ] 8 }
less-loader:将less文件编译成css文件。
在index.js中引入less文件
1 import './index.css' 2 import './index.less'
继续外部引入包 less-loader,这里注意一下还要引入一个less的包。--npm i less less-loader -D
然后输入webpack打包。
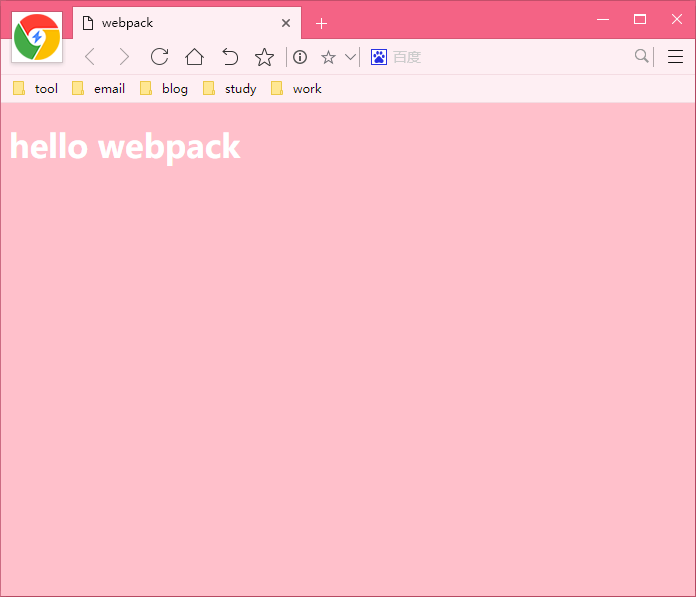
进入页面刷新。可以看到结果:

字体变成白色的了。然后F12看一下如何编译less的:

也是插入style标签转成了css文件输出。
以上就是关于自定义配置以及css打包的内容。