第一种、就是所说的引用jquery.validate.messages_cn.js
下载地址:http://files.cnblogs.com/files/pingming/jquery.validate.messages_cn.rar
下图为内容
/* * Translated default messages for the jQuery validation plugin. * Language: CN * Author: Fayland Lam <fayland at gmail dot com> */ jQuery.extend(jQuery.validator.messages, { required: "必选字段", remote: "请修正该字段", email: "请输入正确格式的电子邮件", url: "请输入合法的网址", date: "请输入合法的日期", dateISO: "请输入合法的日期 (ISO).", number: "请输入合法的数字", digits: "只能输入整数", creditcard: "请输入合法的信用卡号", equalTo: "请再次输入相同的值", accept: "请输入拥有合法后缀名的字符串", maxlength: jQuery.format("请输入一个长度最多是 {0} 的字符串"), minlength: jQuery.format("请输入一个长度最少是 {0} 的字符串"), rangelength: jQuery.format("请输入一个长度介于 {0} 和 {1} 之间的字符串"), range: jQuery.format("请输入一个介于 {0} 和 {1} 之间的值"), max: jQuery.format("请输入一个最大为 {0} 的值"), min: jQuery.format("请输入一个最小为 {0} 的值") });
1、引用文件
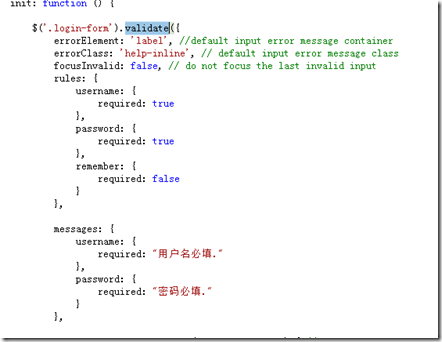
2、图中标记的直接注释就可以了。
3、看下结果
第二种、更改调用验证的js文件的编码。
1、找到调用jquery.validate.js的文件,login-soft.js 调用验证。
2、更改文件的编码,用记事本的方式打开,点文件-另存为(UTF-8)如图:
3、结果显示:
完美解决。
如果对您有帮助,请大家多多支持。