记录一下自己犯的傻逼错误,这也许就是成长吧

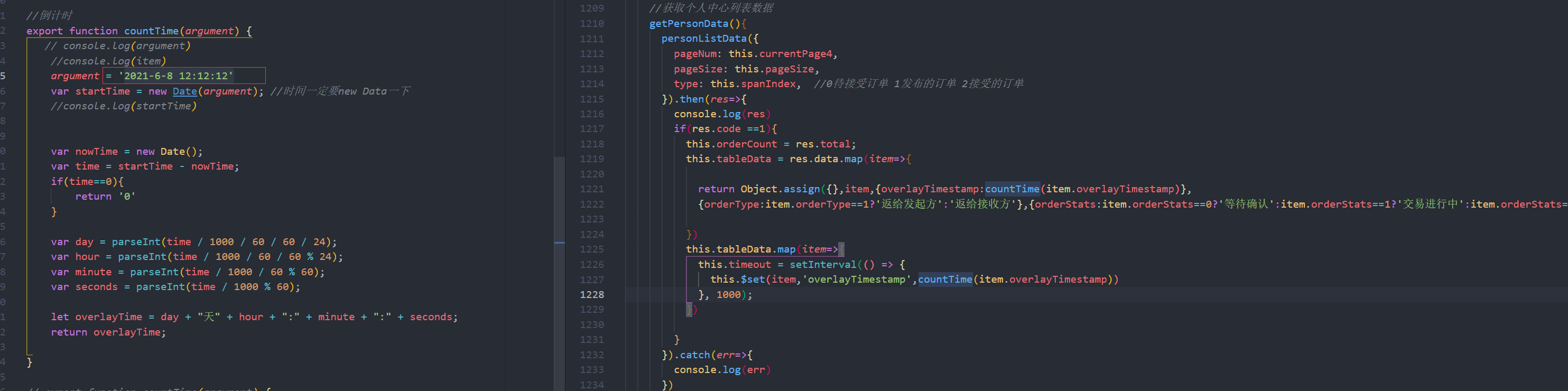
这个是定值,这也告诉我只要传入一个日期格式的值就能倒计时,看结果
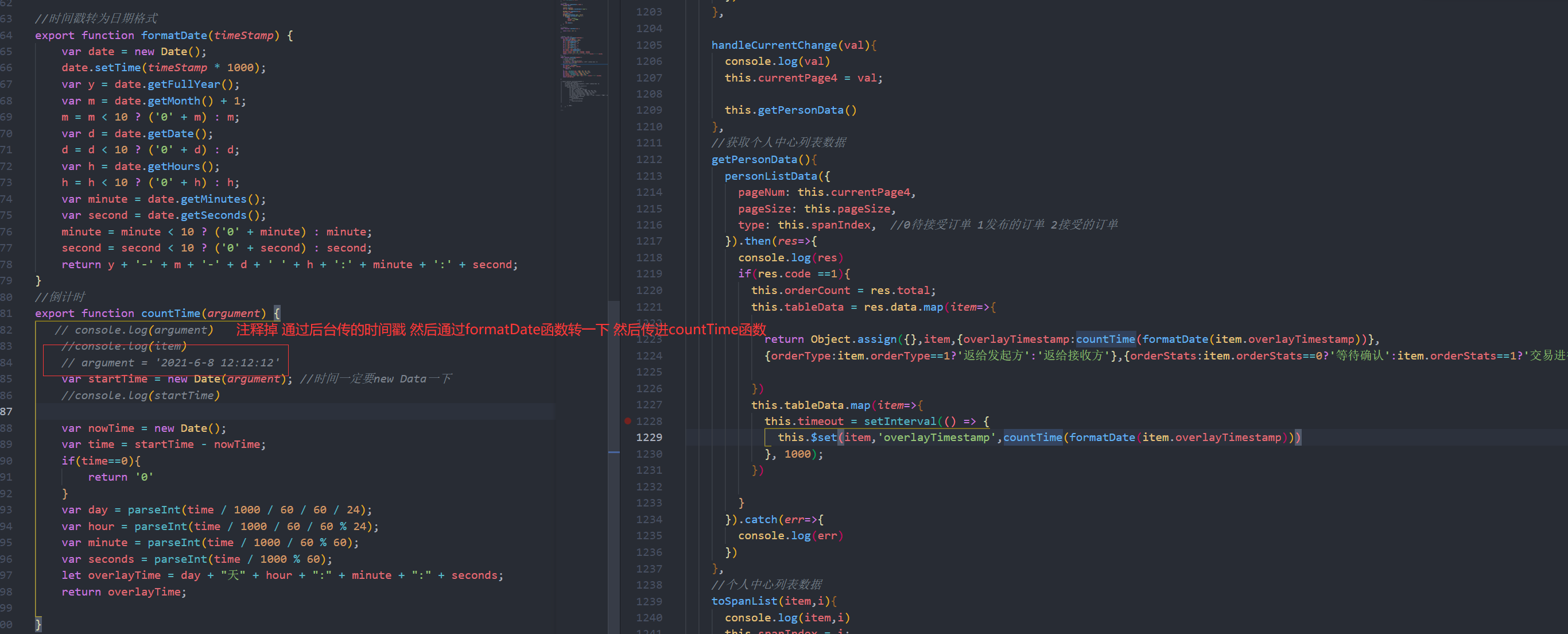
但现在的需求是每个订单的过期时间是不一样的要有各自的倒计时所以改呗

现在这样得到的结果是
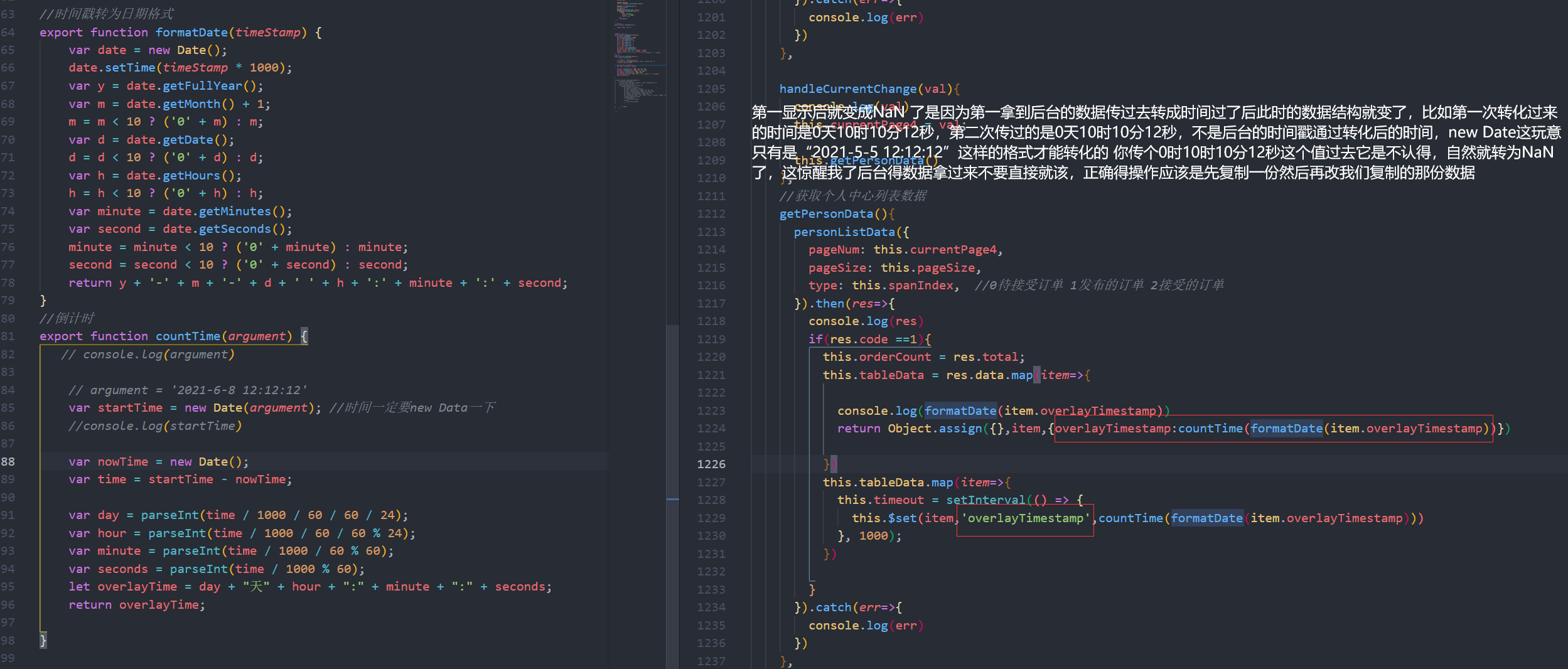
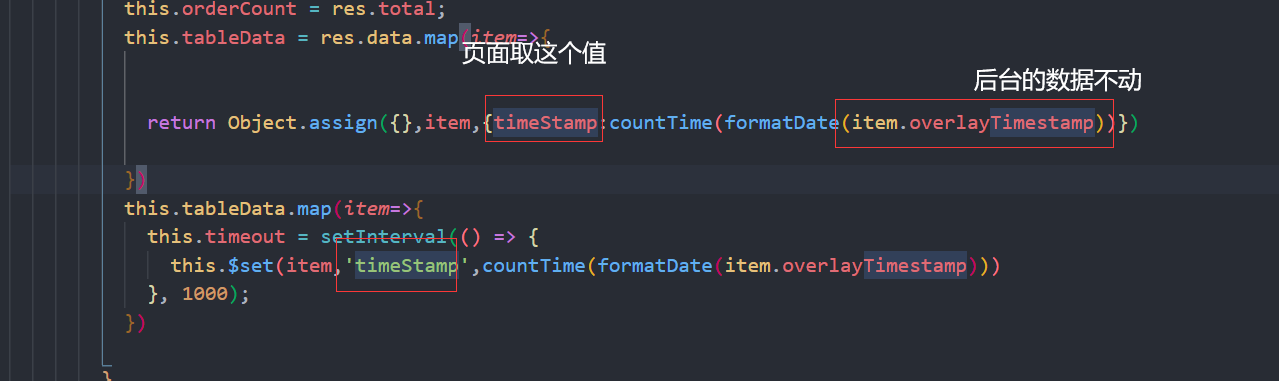
博客园有点差,不能上传视频,看不到我就描述下,倒计时是定时器做的,那么就会重复循环,第一传过去的是时间戳,转化回来的是剩多少时间,比如0天0时10分27秒,但是第二次页面就会显示NaN,为什么呢,找了一下午,各种调试,后来发现,第二次穿过的不是后台时间戳转化的时间,而是第一转化了的0天0时10分27秒这个值,new Date()是不认得,它只认“2021-5-8 12:12:12”这种格式得,所以转化过来得就是NaN,我也是蠢,看上面的截图,我是直接改后台的数据的,所以第二次数据结构变了,一位大佬告诉我,后台的数据不要直接改,要先复制一份,改复制的那份,这才惊醒我,不然现在还在坑里,深刻的领悟,



好嫌弃这么菜的自己,只能不断的努力。