.box {
/*非IE的主流浏览器识别的垂直居中的方法*/
display: table-cell;
vertical-align:middle;
/*设置水平居中*/
text-align:center;
/* 针对IE的Hack */
*display: block;
*font-size: 175px;/*约为高度的0.873,200*0.873 约为175*/
*font-family:Arial;/*防止非utf-8引起的hack失效问题,如gbk编码*/
200px;
height:200px;
border: 1px solid #eee;
}
.box img {
/*设置图片垂直居中*/
vertical-align:middle;
}
另一种设置图片垂直的简单方法:
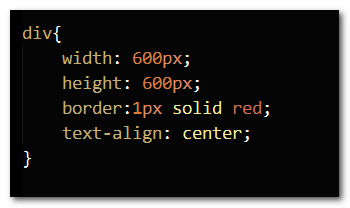
1.设置DIV的属性

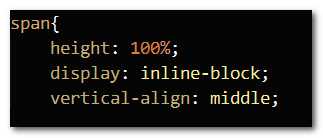
2.设置span的属

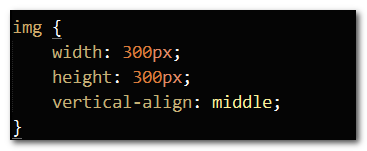
3.设置图片的属性

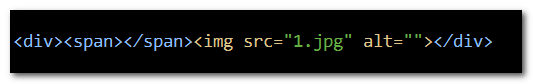
4.HTML的源代码

5.原理: 利用vertical-align实现垂直,决定行高的是行内最高的元素的值。