1.scroll-view 可滚动视图区域:
index.wxml:
<!--index.wxml--> <view class="container"> <scroll-view scroll-y="true" style="height: 200px;"> <view id="green" class="scroll-view-item bc_green"></view> <view id="red" class="scroll-view-item bc_red"></view> <view id="yellow" class="scroll-view-item bc_yellow"></view> <view id="blue" class="scroll-view-item bc_blue"></view> </scroll-view> </view>
index.wxss:
.scroll-view-item{ height: 200px; } .bc_green{ background-color: green; } .bc_red{ background-color: red; } .bc_yellow{ background-color: yellow; } .bc_blue{ background-color: blue; }
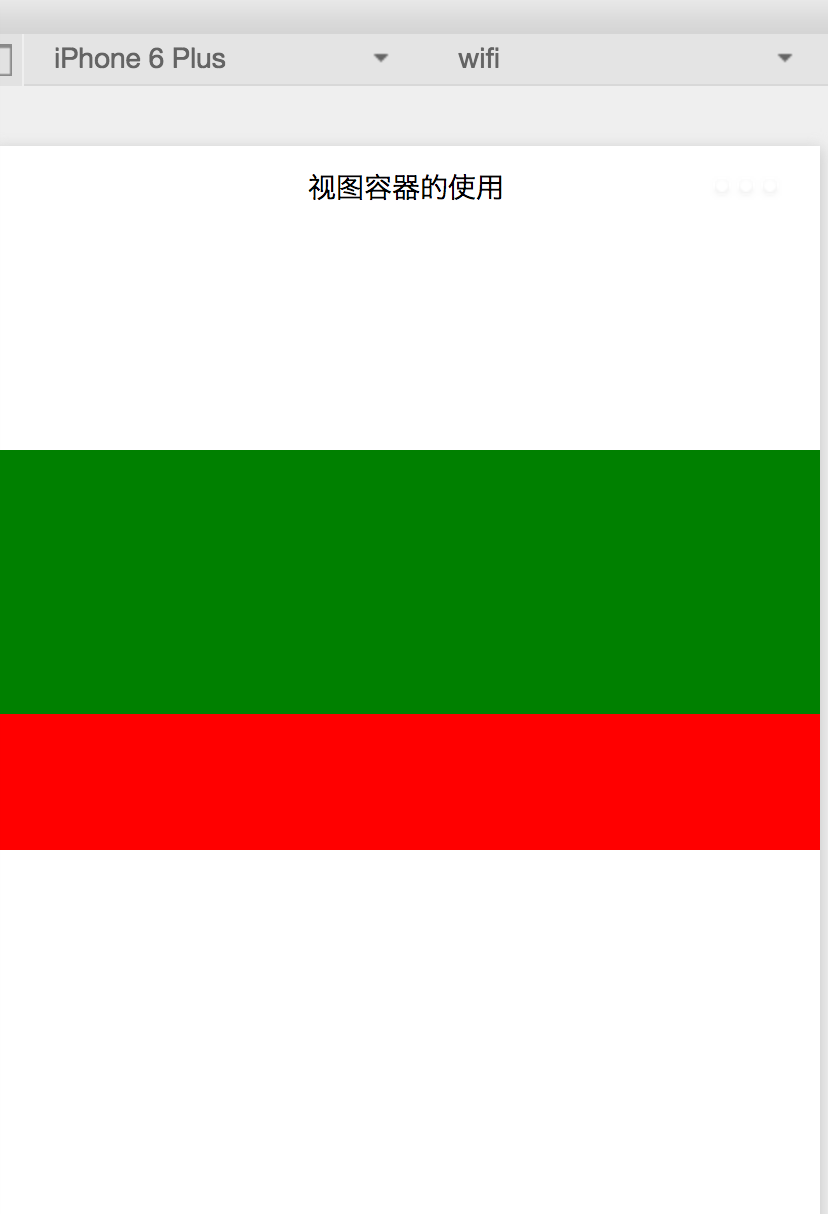
实现效果如下: 可以进行滚动.

2.