<div class="func_Div" id="xxcx"><span>信息查询</span>
<img alt="展开/收缩" src="Images/face/fasttrack_expansion.png" onclick="change('xxcx')"/>
</div>
在js里这样写:
function change(str) {
//debugger;
//var strDiv = jQuery("." + str + "_div");
alert(str)
if (strDiv.css('display') == 'none') {
strDiv.css('display', 'block');
jQuery('#' + str).find('img').attr('src', 'Images/face/fasttrack_shrink.png').end()
.css('background-image ', 'url(../Images/face/group.jpg)');
debugger;
jQuery('.kjfx_div,.xxcx_div,.fzgj_div').filter(function () { $(this).class != "." + str + "_div" }).css('display', 'none');
jQuery('#kjfx,#xxcx,#fzgj').filter(function () { $(this).id != str }).find('img')
.attr('src', 'Images/face/fasttrack_expansion.png')
.end()
.css('background-image', 'url(../Images/face/fasttrack_bg.jpg)');
}
else {
strDiv.css('display', 'none');
jQuery('#' + str).find('img').attr('src', 'Images/face/fasttrack_expansion.png').end()
.css('background-image ', 'url(../Images/face/fasttrack_bg.jpg)');
}
}
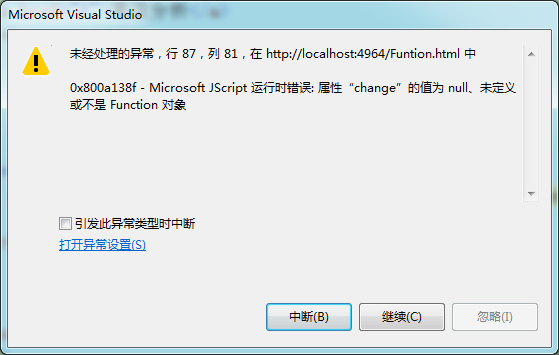
运行后,出现下面的错误:

在我对js的理解,我认为这个错误怎么都不会发生。change()方法在js里明明已经定义了,参数传递也没有错误,但是这个错误就是出现了。重启vs,重启电脑后还是这个错误,而且用google运行的话不报错误,但是google运行发现change()里面的jQuery写的功能也没起作用。但是我把change()方法里面的jQuery代码屏蔽后发现,alert()方法起作用了。就是说不出现上面的错误,可以进入change方法。这样的话得出的结论是:change()方法里面的jQuery代码有问题。当js中函数里面的js代码存在错误时,可以导致vs调试无法进入到函数里面,而且报的错误是上面的错误,让人无法理解的错误。