希望这篇博客可以对你有所帮助,如果有什么技术上的问题,希望我们可以做进一步的交流,如果你觉得我哪里阐述的不正确或者你有更好的更透彻的理解,也可以联系我,我在这里随时等着你。
对于css/html是每个前端必经之路,之前我们可以只是简单用css去做一些静态的界面布局,需要动画效果还是需要js的帮助才可以,但自从出现css3新标签后,一些简单的动态效果我们不需要依靠js就可以完成,这大大提升了我们的工作效率,减少代码量,下面介绍几个css3新标签:
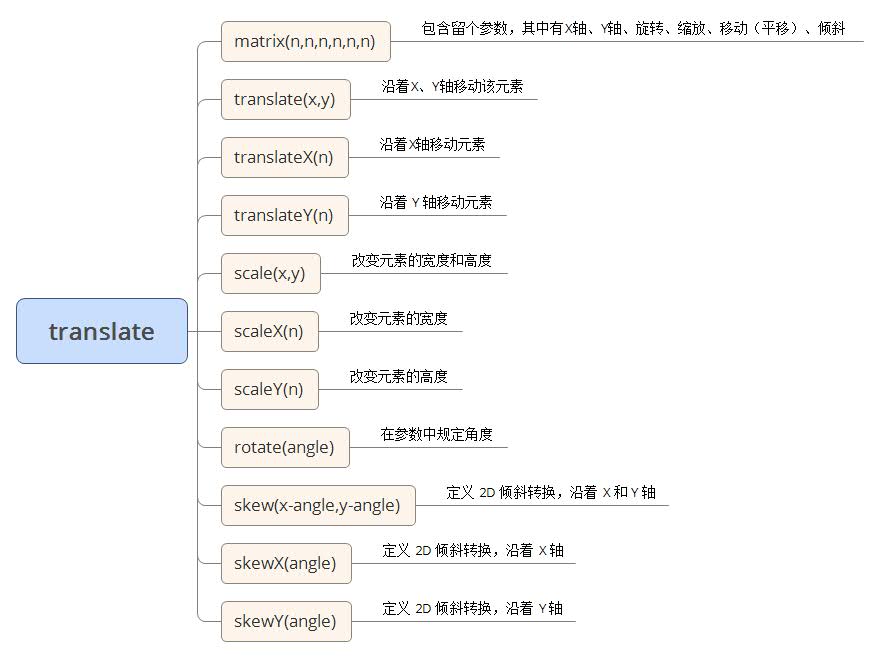
2D转换:
transform:translate(x,y)根据顶部位置给定的参数,从当前的元素位置移动。
- 在translate中角度的单位为deg;
- 旋转轴为x与Y轴;
- 正值为顺时针旋转,负值为逆时针旋转。
- 下面是translate属性值:

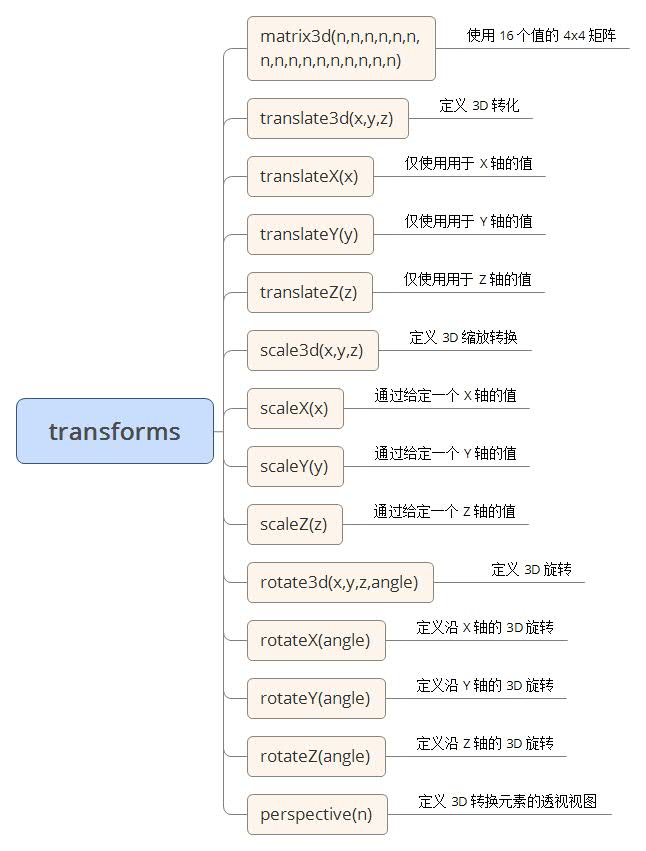
3D转换:
与2D转换有所不同的是,3D转换多了Z轴,也是在当前位置上进行移动。
- 在transforms中角度的单位为deg;
- 旋转轴为x轴、Y轴和Z轴;
- 正值为顺时针旋转,负值为逆时针旋转。
- 下面是transforms属性值:

浏览器前缀
- 谷歌:-webkit
- 火狐:-moz
- IE:-ms
- opera:-o
代码展示
不同浏览器会有不同的前缀,要灵活运用,我们像这样去嵌套代码,就可以实现2D或3D效果,在这里没办法一一列举,如果你感兴趣,可以自己试试,以便日后更好的应用。