前言
当使用 ASP.NET CORE 开发WebApi程序时候,一般使用SwaggerUI生成接口文档。本文记录最简单的一个配置。(生成的文档无注释)
操作
首先安装Nuget包。

然后在Startup中配置Swagger。
//添加swagger services.AddSwaggerGen(s => { s.SwaggerDoc("v1", new Info { Version = "v1", Title = "接口标题", Description = "接口描述", Contact = new Contact { Name = "联系人", Url = "Url" }, }); });
最后,使用Swagger。
public void Configure(IApplicationBuilder app, IHostingEnvironment env) { if (env.IsDevelopment()) { app.UseDeveloperExceptionPage(); } app.UseMvc(); app.UseSwagger(); app.UseSwaggerUI(s => { s.SwaggerEndpoint("/swagger/v1/swagger.json", "Univ NoticeService API v1.0"); }); }
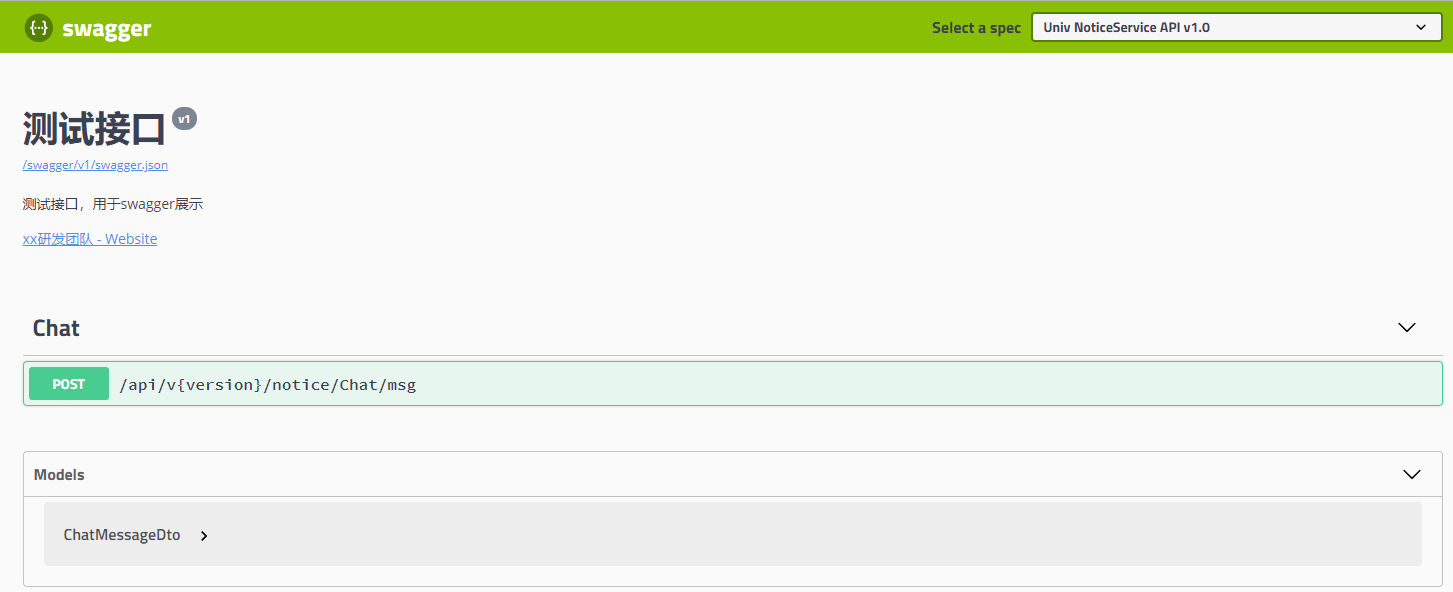
在启动程序之前可以修改 Propertities文件夹下launchSettings.json.将 launchUrl 改为 swagger。然后启动网站,效果如下:

总结
由于是公司内部使用,所以并没有太深入研究,比如引入注释的xml文件等。不过这点东西已经够入门的啦~~