一、环境准备
1.node npm
二、创建项目
1.过入特定的目录,在搜索拦输入cmd过入命令行
2.升级vue-cli4最新
npm install @vue/cli -g //全局安装最新的脚手架
3.创建项目
vue create 项目名称(貌似不能含有大写字母)
选择配置方式: default: 默认配置 Manually select features 手动配置
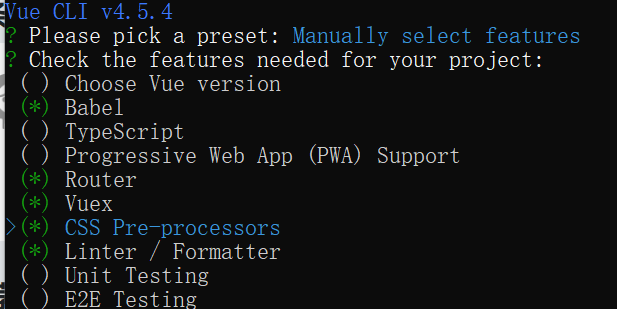
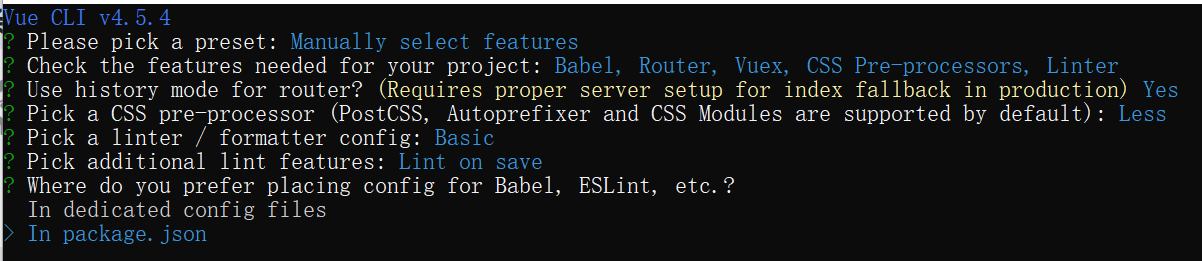
选中Manually select features后,再选择功能:

history mode,页面路由含不含有#;选择Y
选择CSS预编译器,这里我们选择Less

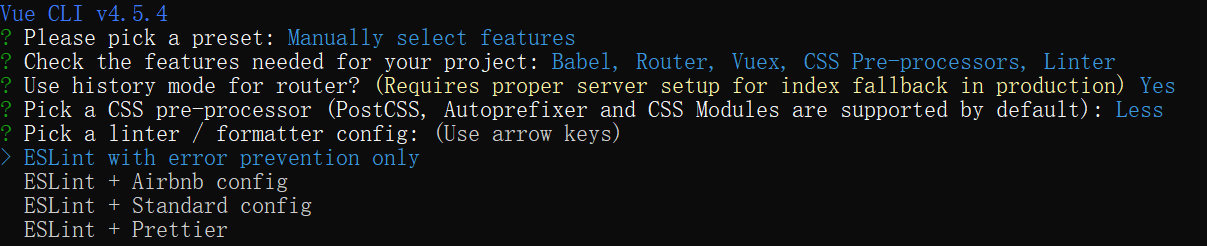
ESLint 代码校验规则

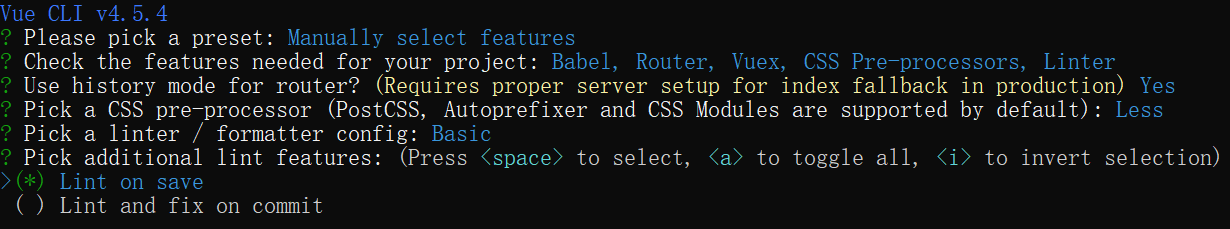
代码校验,Lint on save 保存就检查

配置保存到哪个文件中,选择存放到 package.json

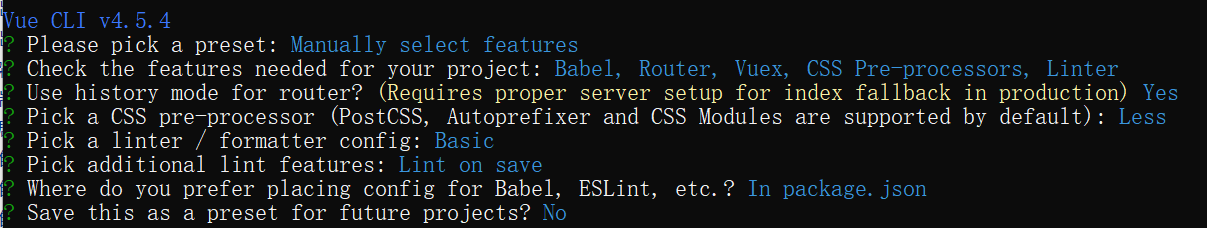
最终的结果为: