说起tableView的自动计算行高,真的是不想再提了,写了不知道几百遍了。可就是这麽一个小玩意儿,把我给难的不行不行的,眼看都要没头发了。
1、设置tableView的预估行高和行高为自动计算
1 // 设置预估行高 2 self.tableView.estimatedRowHeight = 200; 3 // 设置行高自动计算 4 self.tableView.rowHeight = UITableViewAutomaticDimension;
2、设置cell的contentView的底部约束和最下面一个控件的底部约束对齐
1 - (void)setupUI{ 2 UIImageView *imgV = [[UIImageView alloc] initWithImage:[UIImage imageNamed:@"1"]]; 3 UILabel *rightLabel = [[UILabel alloc] init]; 4 UILabel *bottomLabel = [[UILabel alloc] init]; 5 6 [self.contentView addSubview:imgV]; 7 [self.contentView addSubview:rightLabel]; 8 [self.contentView addSubview:bottomLabel]; 9 _imgV = imgV; 10 _rightLabel = rightLabel; 11 _bottomLabel = bottomLabel; 12 13 imgV.contentMode = UIViewContentModeScaleAspectFit; 14 rightLabel.text = @"我是图片右边的Label"; 15 bottomLabel.text = @"我是图片下边的Label"; 16 17 [imgV mas_makeConstraints:^(MASConstraintMaker *make) { 18 make.top.left.equalTo(self.contentView).offset(10); 19 make.size.mas_equalTo(CGSizeMake(100, 100)); 20 }]; 21 [rightLabel mas_makeConstraints:^(MASConstraintMaker *make) { 22 make.top.equalTo(imgV); 23 make.left.equalTo(imgV.mas_right).offset(10); 24 }]; 25 [bottomLabel mas_makeConstraints:^(MASConstraintMaker *make) { 26 make.top.equalTo(imgV.mas_bottom).offset(15); 27 make.left.equalTo(imgV).offset(30); 28 make.height.mas_equalTo(20); 29 }]; 30 [self.contentView mas_makeConstraints:^(MASConstraintMaker *make) { 31 make.top.left.right.mas_equalTo(self); 32 // contentView的底部和最下面控件底部对齐 33 make.bottom.equalTo(bottomLabel); 34 }]; 35 }
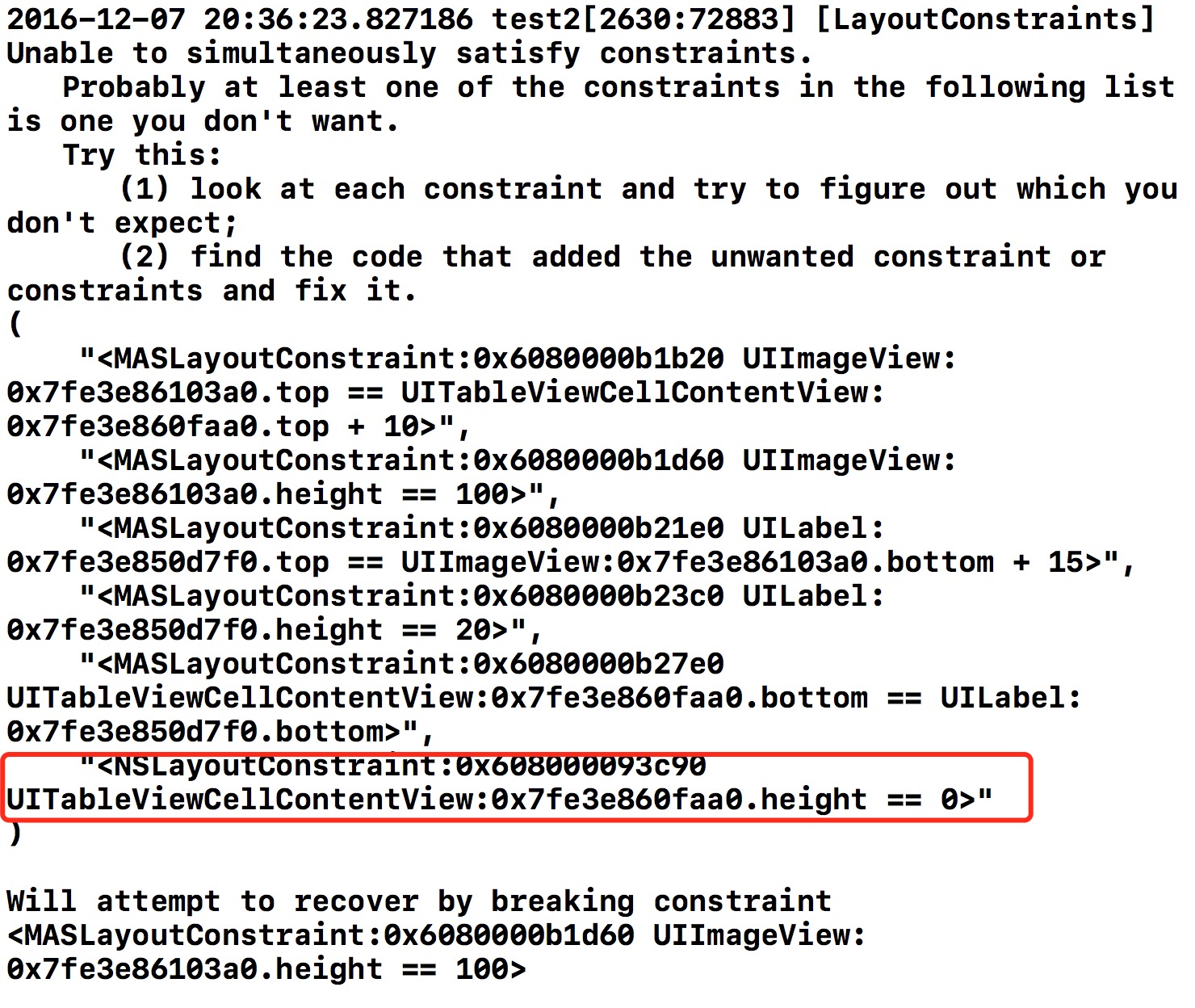
3、看、看、看,错误来了:

请看重点部分,contentView的高度居然为0,这是什么个情况,写了几百遍的代码怎么会报错呢,真是百思不得其姐。
研究了大半天,终于发现了,是Xcode8.0+和iOS10+的问题。
要修改为:最下面一个控件的底部和contentView的底部对齐,然后把contentView的4条边和self对齐。
[bottomLabel mas_makeConstraints:^(MASConstraintMaker *make) { make.top.equalTo(imgV.mas_bottom).offset(15); make.left.equalTo(imgV).offset(30); make.height.mas_equalTo(20); // 重点代码:最下面控件底部和contentView的底部对齐 make.bottom.equalTo(self.contentView); }]; [self.contentView mas_makeConstraints:^(MASConstraintMaker *make) { // 重点代码:contentView的4条边和self对齐 make.top.left.right.bottom.mas_equalTo(self); }];
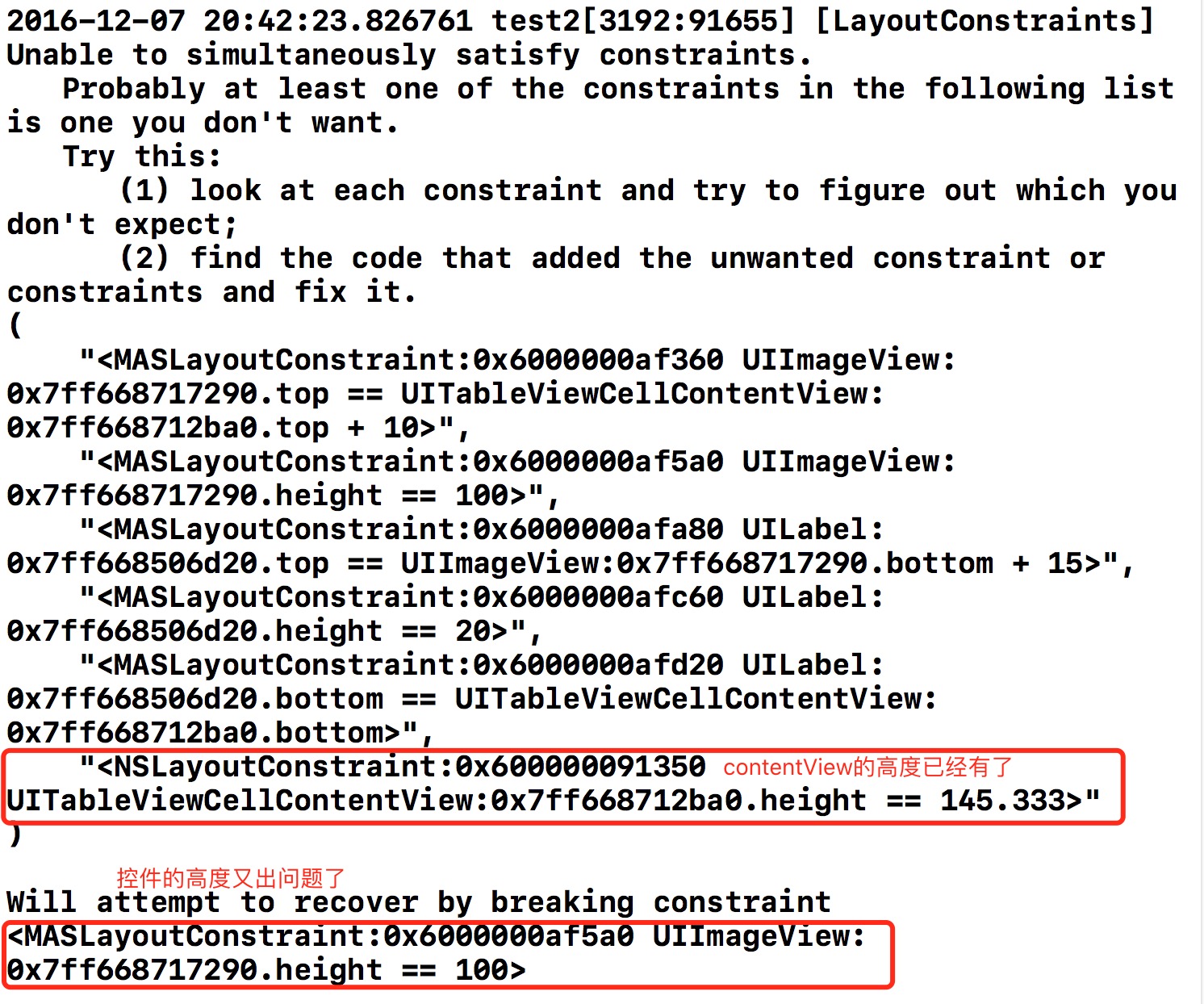
这就好了嘛,同学,你想多了,运行结果如下:

这是为嘛,contentView的高度有了,控件的高度怎么又冲突了呢,我也想知道。只是,我不知道原因,只知道怎么解决,有知道原因的小伙伴可以发表下评论,分享一下。
这里我需要引用NB_Token的一段话,是这位兄台,给我解决了问题。
出处:http://blog.csdn.net/nb_token/article/details/53305414 Masonry可以设置约束的优先级,优先级分为priorityHigh,priorityMedium,priorityLow(高,中等,低)三个等级。优先级默认为中等,所以当我们对某一个控件的约束条件重复后,会打印警告信息,告诉我们应该去修复它们。 既然知道了警告的产生原因,那么解决办法有两种: 1.找到该控件,修改它的相关约束,以消除警告信息。 2.将控件的约束优先级置为高级,那么就算约束重复了也不会有警告。这也是最简单省事的办法。
在cell里,只要设置控件的高度(包括通过size)设置,就会冲突,我们需要提高约束的优先级。
下面我们上下终极代码:
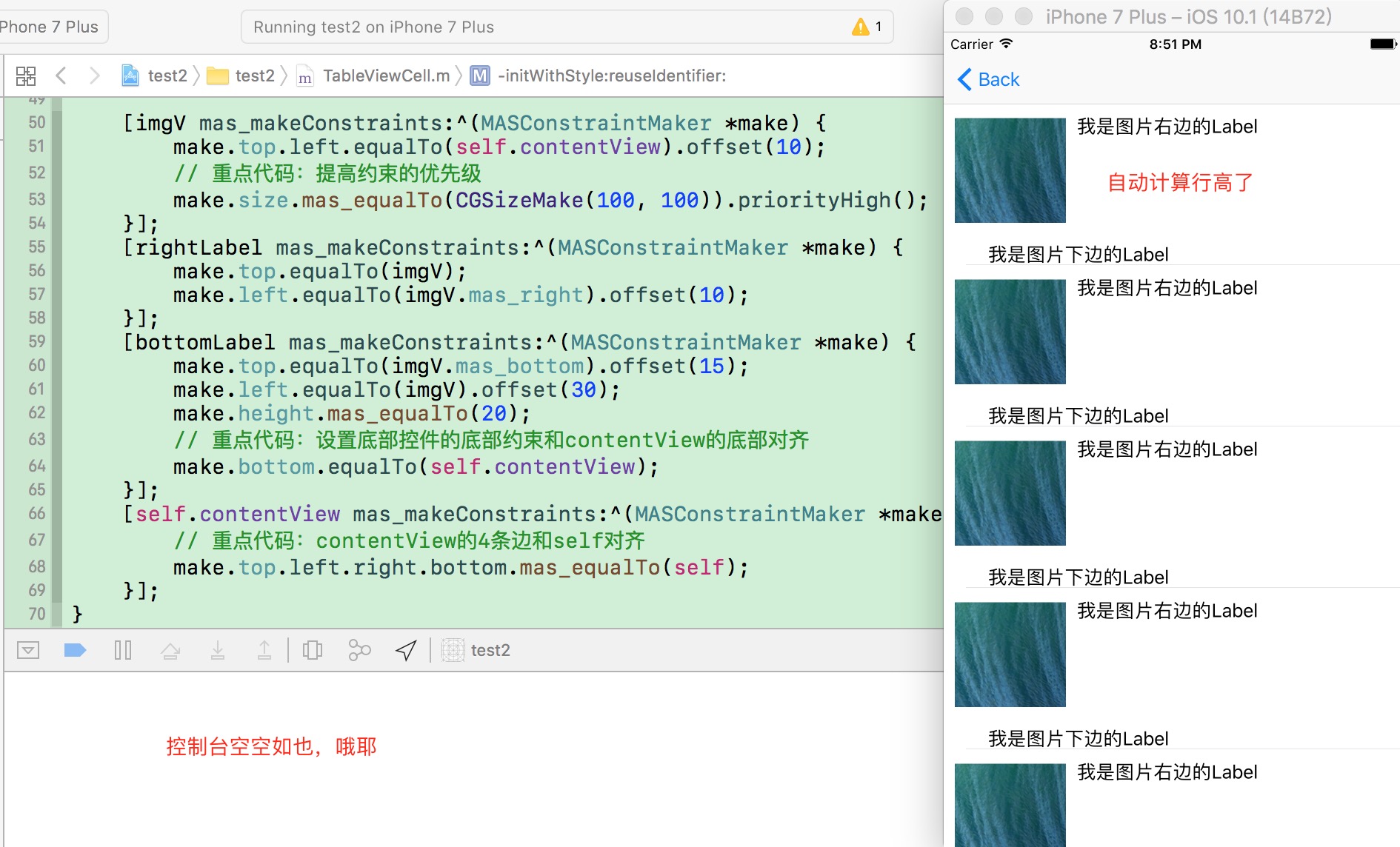
1 - (void)setupUI{ 2 UIImageView *imgV = [[UIImageView alloc] initWithImage:[UIImage imageNamed:@"1"]]; 3 UILabel *rightLabel = [[UILabel alloc] init]; 4 UILabel *bottomLabel = [[UILabel alloc] init]; 5 6 [self.contentView addSubview:imgV]; 7 [self.contentView addSubview:rightLabel]; 8 [self.contentView addSubview:bottomLabel]; 9 _imgV = imgV; 10 _rightLabel = rightLabel; 11 _bottomLabel = bottomLabel; 12 13 imgV.contentMode = UIViewContentModeScaleAspectFit; 14 rightLabel.text = @"我是图片右边的Label"; 15 bottomLabel.text = @"我是图片下边的Label"; 16 17 [imgV mas_makeConstraints:^(MASConstraintMaker *make) { 18 make.top.left.equalTo(self.contentView).offset(10); 19 // 重点代码:提高约束的优先级 20 make.size.mas_equalTo(CGSizeMake(100, 100)).priorityHigh(); 21 }]; 22 [rightLabel mas_makeConstraints:^(MASConstraintMaker *make) { 23 make.top.equalTo(imgV); 24 make.left.equalTo(imgV.mas_right).offset(10); 25 }]; 26 [bottomLabel mas_makeConstraints:^(MASConstraintMaker *make) { 27 make.top.equalTo(imgV.mas_bottom).offset(15); 28 make.left.equalTo(imgV).offset(30); 29 make.height.mas_equalTo(20); 30 // 重点代码:设置底部控件的底部约束和contentView的底部对齐 31 make.bottom.equalTo(self.contentView); 32 }]; 33 [self.contentView mas_makeConstraints:^(MASConstraintMaker *make) { 34 // 重点代码:contentView的4条边和self对齐 35 make.top.left.right.bottom.mas_equalTo(self); 36 }]; 37 }
分享下效果图:

希望通过这篇文章解决问题的小伙伴儿们给个赞^_^