1. $refs
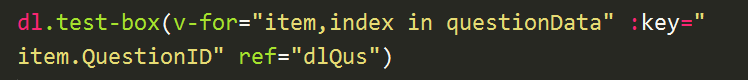
数据这么绑定的:

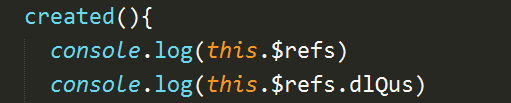
然后在created中抛出来,猜猜看看打印的是两个什么?

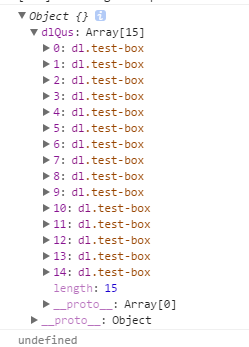
结果如下: 第一个跑出来了,第二个,却undefiend,没有东西?!。。。

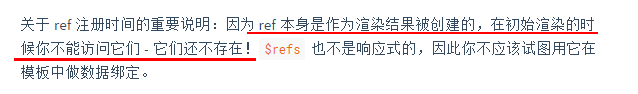
后来去官网查看$refs的解释:

这么一看是我在created中抛出的原因了,于是我换到mounted中,最后果然全出来了!

$refs只在组件渲染完成后才填充,并且他是非响应式的,它仅仅作为一个直接访问子组件的应急方案,应当避免在模板或者计算属性中使用$refs!——《vuejs实战》梁灏
对于一个vue小白来说,这个确实很值得一说,不然我就不用浪费这十几分钟的时间到处分析哪里出了问题了!
总结:越来越感觉到vue中生命周期钩子函数的重要性。
2. 组件索引
父链:this.$parent,向上查找父组件
子组件索引:$children,向下查找子组件
3. url拼接变量

https://segmentfault.com/q/1010000008850187/a-1020000008850262