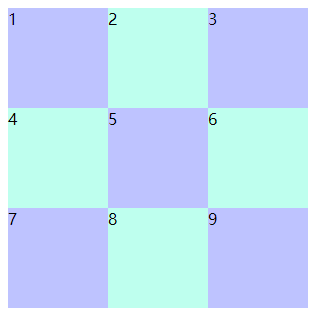
.wrapper{ display: grid; grid-template-columns: 100px 100px 100px; grid-template-rows: 100px 100px 100px; }
三行代码实现你头疼的九宫格布局:源码,翻到方法六就有了

这就是grid的魅力。
哎呀,最近没有计划深入学习,先贴几篇不错的博文吧。
今天的任务只是利用grid实现九宫格。已经实现了,暂时不深入追究。
日后深入研究grid再整理成文吧。
学习路径:
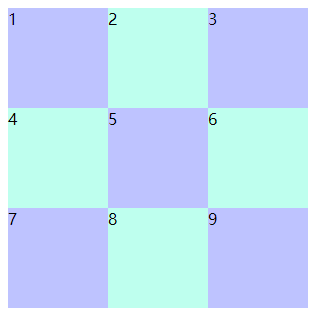
.wrapper{ display: grid; grid-template-columns: 100px 100px 100px; grid-template-rows: 100px 100px 100px; }
三行代码实现你头疼的九宫格布局:源码,翻到方法六就有了

这就是grid的魅力。
哎呀,最近没有计划深入学习,先贴几篇不错的博文吧。
今天的任务只是利用grid实现九宫格。已经实现了,暂时不深入追究。
日后深入研究grid再整理成文吧。
学习路径: