day6
1.模块分析
案例1-按照状态查询订单列表
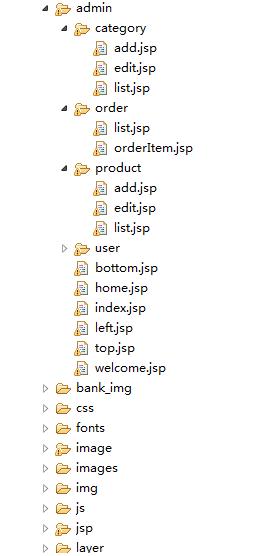
需求: 在left.jsp上有一个订单管理,下面有5个连接,点击每个连接显示当前状态所有订单
步骤分析:
1.修改left.jsp,添加5个连接 /store/adminOrder?method=findAllByState&state=x
2.编写adminorderservlet,继承baseservlet,编写findAllByState方法
获取state
调用service获取列表
请求转发到 /admin/order/list.jsp
3.dao中 判断state,发送不同的sql即可
案例2-查询订单的详情
需求:
在list.jsp上点击每一个订单的 "订单详情" 将该订单的订单项列表展示出来
技术分析: ajax
layer使用说明:
1、使用时,请把文件夹layer整个放置在您站点的任何一个目录,在页面上只需引入layer.js即可
2、jquery需使用1.8以上的版本,先导入jquery的js,再导入layer.js
3、更多使用说明与演示,请参见layer官网。
例如:
$(function(){
$("#btn11").click(function(){
layer.open({
type: 1,//0:信息框; 1:页面; 2:iframe层; 3:加载层; 4:tip层
title:"我自信,我骄傲!",//标题
area: ['400px', '300px'],//大小
shadeClose: true, //点击弹层外区域 遮罩关闭
content: '一员'//内容
});
});
步骤分析:
1.给 "订单详情" 添加单击事件 携带oid
2.编写函数
$.post(url,params,fn,type);
url:/store/adminOrder
params:{method:showDetail,oid:xxx}
fn:展示
type:json
3.编写showDetail方法
获取oid
调用service中的getById() .获取order,获取order的订单项列表
将list转成json返回给浏览器
案例3-修改订单的状态
需求:
在已付款的订单列表,点击"去发货",修改订单的状态为2
步骤分析:
1.修改list.jsp,给 "去发货"添加连接,
/store/adminOrder?method=updateState&oid=xxx
2.在adminorderservlet中 编写updateState
获取oid
调用service 获取order,设置state=2 更新order
重定向到 已付款订单列表中
案例4--部署应用商城项目
部署环境: linux操作系统 安装jdk 、安装tomcat 、 安装mysql 、 安装redis
需求:
将我们自己的项目(应用)发布到linux下的tomcat中
技术分析:
项目打包(war包) 数据备份还原
项目打包: 后缀名: .war
特点: 在tomcat的webapps目录下,随着服务器的启动而解压
打包方式:
方式1:通过ide工具 ★ 在项目右键-->export-->搜索 war -->选择目的地
方式2:手动打包 在项目目录右键-->添加到压缩文件(zip),-->修改后缀名为.war即可
数据备份还原 mysql备份:
方式1:命令 在cmd窗口
mysqldump -uroot -p密码 要备份的数据库名称>文件磁盘位置
例如; mysqldump -uroot -p1234 store38>g:store38.sql
方式2:工具 不说了
数据备份mysql还原:
方式1:命令
方式a: 在cmd窗口中(前提:手动创建数据库)
mysql -uroot -p密码 目的地数据库<文件磁盘位置
例如: mysql -uroot -p1234 store381<g:store38.sql
方式b: 先登录到目的地数据库中 source 文件磁盘位置
例如: source g:store38.sql
方式2:工具
步骤:
1.将war和sql上传到linux
2.将war包放入tomcat的webapps目录下
3.还原sql
linux指令 : service mysql status #查询mysql的运行状态
service mysql start #启动mysql
4.启动tomcat
进入tomcat/bin目录 linux指令 : sh startup.sh
5.启动redis linux指令 : ps -ef|grep redis
进入redis的目录 /usr/local/redis/bin
linux指令 : ./redis-server redis.conf
注意: 中文乱码
在连接的url后面追加: ?useUnicode=true&characterEncoding=utf-8
注意:若配置文件为xml的时候,特殊字符必须转义 & &
扩展-第一次访问慢:
linux命令
hostname #查看主机名
vi /etc/hosts #修改本地dns配置
在127.0.0.1 最后加上 " 自己的主机名"
扩展:为所有的dao中的save方法添加一段代码
补充 动态代理:
步骤:
1.判断是否dao,若是dao才创建代理对象
2.判断是否是save方法,若是save方法
打印一句话,然后执行原来逻辑
aop:面向切面编程
ioc:控制反转(解耦合)
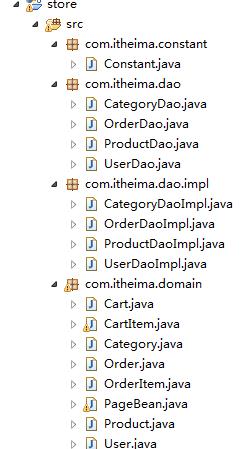
2.代码区






com.itheima.constant

package com.itheima.constant; public interface Constant { /** * 用户未激活 */ int USER_IS_NOT_ACTIVE = 0; /** * 用户已激活 */ int USER_IS_ACTIVE = 1; /** * 记住用户名 */ String SAVE_NAME ="ok"; /** * redis中存储分类列表的key */ String STORE_CATEGORY_LIST="STORE_CATEGORY_LIST"; /** * redis的服务器地址 */ String REDIS_HOST = "192.168.17.136"; /** * redis的服务器端口号 */ int REDIS_PORT = 6379; /** * 热门商品 */ int PRODUCT_IS_HOT = 1; /** * 商品未下架 */ int PRODUCT_IS_UP = 0; /** * 商品已下架 */ int PRODUCT_IS_DOWN = 1; /** * 订单状态 未付款 */ int ORDER_WEIFUKUAN=0; /** * 订单状态 已付款 */ int ORDER_YIFUKUAN=1; /** * 订单状态 已发货 */ int ORDER_YIFAHUO=2; /** * 订单状态 已完成 */ int ORDER_YIWANCHENG=3; }
com.itheima.dao

package com.itheima.dao; import java.util.List; import com.itheima.domain.Category; public interface CategoryDao { List<Category> findAll() throws Exception; void save(Category c) throws Exception; }

package com.itheima.dao; import java.util.List; import com.itheima.domain.Order; import com.itheima.domain.OrderItem; import com.itheima.domain.PageBean; public interface OrderDao { void save(Order order) throws Exception; void saveItem(OrderItem oi) throws Exception; int getTotalRecord(String uid) throws Exception; List<Order> findMyOrdersByPage(PageBean<Order> pb, String uid) throws Exception; Order getById(String oid) throws Exception; void update(Order order) throws Exception; List<Order> findAllByState(String state) throws Exception; }

package com.itheima.dao; import java.util.List; import com.itheima.domain.PageBean; import com.itheima.domain.Product; public interface ProductDao { List<Product> findHot() throws Exception; List<Product> findNew() throws Exception; Product getById(String pid) throws Exception; List<Product> findByPage(PageBean<Product> pb, String cid) throws Exception; int getTotalRecord(String cid) throws Exception; List<Product> findAll() throws Exception; void save(Product p) throws Exception; }

package com.itheima.dao; import com.itheima.domain.User; public interface UserDao { void save(User user) throws Exception; User getByCode(String code) throws Exception; void update(User user) throws Exception; User getByUsernameAndPwd(String username, String password) throws Exception; }
com.itheima.dao.impl

package com.itheima.dao.impl; import java.util.List; import org.apache.commons.dbutils.QueryRunner; import org.apache.commons.dbutils.handlers.BeanListHandler; import com.itheima.dao.CategoryDao; import com.itheima.domain.Category; import com.itheima.utils.DataSourceUtils; public class CategoryDaoImpl implements CategoryDao { @Override /** * 查询所有分类 */ public List<Category> findAll() throws Exception { QueryRunner qr = new QueryRunner(DataSourceUtils.getDataSource()); String sql = "select * from category"; return qr.query(sql, new BeanListHandler<>(Category.class)); } @Override /** * 添加分类 */ public void save(Category c) throws Exception { QueryRunner qr = new QueryRunner(DataSourceUtils.getDataSource()); String sql = "insert into category values (?,?);"; qr.update(sql, c.getCid(),c.getCname()); } }

package com.itheima.dao.impl; import java.util.List; import java.util.Map; import org.apache.commons.beanutils.BeanUtils; import org.apache.commons.dbutils.QueryRunner; import org.apache.commons.dbutils.handlers.BeanHandler; import org.apache.commons.dbutils.handlers.BeanListHandler; import org.apache.commons.dbutils.handlers.MapListHandler; import org.apache.commons.dbutils.handlers.ScalarHandler; import com.itheima.dao.OrderDao; import com.itheima.domain.Order; import com.itheima.domain.OrderItem; import com.itheima.domain.PageBean; import com.itheima.domain.Product; import com.itheima.utils.DataSourceUtils; public class OrderDaoImpl implements OrderDao { @Override /** * 保存订单 */ public void save(Order o) throws Exception { QueryRunner qr = new QueryRunner(); /** * `oid` varchar(32) NOT NULL, `ordertime` datetime DEFAULT NULL, `total` double DEFAULT NULL, `state` int(11) DEFAULT NULL, `address` varchar(30) DEFAULT NULL, `name` varchar(20) DEFAULT NULL, `telephone` varchar(20) DEFAULT NULL, `uid` varchar(32) DEFAULT NULL, */ String sql = "insert into orders values(?,?,?,?,?,?,?,?)"; qr.update(DataSourceUtils.getConnection(), sql, o.getOid(),o.getOrdertime(),o.getTotal(), o.getState(),o.getAddress(),o.getName(), o.getTelephone(),o.getUser().getUid()); } @Override /** * 保存订单项 */ public void saveItem(OrderItem oi) throws Exception { QueryRunner qr = new QueryRunner(); /* * `itemid` varchar(32) NOT NULL, `count` int(11) DEFAULT NULL, `subtotal` double DEFAULT NULL, `pid` varchar(32) DEFAULT NULL, `oid` varchar(32) DEFAULT NULL, */ String sql = "insert into orderitem values(?,?,?,?,?)"; qr.update(DataSourceUtils.getConnection(), sql, oi.getItemid(),oi.getCount(),oi.getSubtotal(), oi.getProduct().getPid(),oi.getOrder().getOid()); } @Override /** * 获取我的订单的总条数 */ public int getTotalRecord(String uid) throws Exception { QueryRunner qr = new QueryRunner(DataSourceUtils.getDataSource()); String sql = "select count(*) from orders where uid = ?"; return ((Long)qr.query(sql, new ScalarHandler(), uid)).intValue(); } @Override /** * 获取我的订单 当前页数据 */ public List<Order> findMyOrdersByPage(PageBean<Order> pb, String uid) throws Exception { QueryRunner qr = new QueryRunner(DataSourceUtils.getDataSource()); //查询所有订单(基本信息) String sql="select * from orders where uid = ? order by ordertime desc limit ?,?"; List<Order> list = qr.query(sql, new BeanListHandler<>(Order.class), uid,pb.getStartIndex(),pb.getPageSize()); //遍历订单集合 获取每一个订单,查询每个订单订单项 for (Order order : list) { sql="SELECT * FROM orderitem oi,product p WHERE oi.pid = p.pid AND oi.oid = ?"; List<Map<String, Object>> maplist = qr.query(sql, new MapListHandler(), order.getOid()); //遍历maplist 获取每一个订单项详情,封装成orderitem,将其加入当前订单的订单项列表中 for (Map<String, Object> map : maplist) { //1.封装成orderitem //a.创建orderitem OrderItem oi = new OrderItem(); //b.封装orderitem BeanUtils.populate(oi, map); //c.手动封装product Product p = new Product(); BeanUtils.populate(p, map); oi.setProduct(p); //2.将orderitem放入order的订单项列表 order.getItems().add(oi); } } return list; } @Override /** * 订单详情 */ public Order getById(String oid) throws Exception { //1.查询订单基本信息 QueryRunner qr = new QueryRunner(DataSourceUtils.getDataSource()); String sql ="select * from orders where oid = ?"; Order order = qr.query(sql, new BeanHandler<>(Order.class), oid); //2.查询订单项 sql ="SELECT * FROM orderitem oi,product p WHERE oi.pid = p.pid AND oi.oid = ?"; //所有的订单项详情 List<Map<String, Object>> maplist = qr.query(sql, new MapListHandler(), oid); //遍历 获取每一个订单项详情 封装成orderitem 加入到当前订单的items中 for (Map<String, Object> map : maplist) { //创建ordreitem OrderItem oi = new OrderItem(); //封装 BeanUtils.populate(oi, map); //手动封装product Product p = new Product(); BeanUtils.populate(p, map); oi.setProduct(p); //将orderitem加入到订单的items中 order.getItems().add(oi); } return order; } @Override public void update(Order order) throws Exception { QueryRunner qr = new QueryRunner(DataSourceUtils.getDataSource()); /** * `oid` varchar(32) NOT NULL, `ordertime` datetime DEFAULT NULL, `total` double DEFAULT NULL, `state` int(11) DEFAULT NULL, `address` varchar(30) DEFAULT NULL, `name` varchar(20) DEFAULT NULL, `telephone` varchar(20) DEFAULT NULL, `uid` varchar(32) DEFAULT NULL, */ String sql="update orders set state = ?,address = ?,name =?,telephone = ? where oid = ?"; qr.update(sql,order.getState(),order.getAddress(),order.getName(), order.getTelephone(),order.getOid()); } @Override /** * 后台查询订单列表 */ public List<Order> findAllByState(String state) throws Exception { QueryRunner qr = new QueryRunner(DataSourceUtils.getDataSource()); String sql = "select * from orders "; //判断state是否为空 if(null==state || state.trim().length()==0){ sql +=" order by ordertime desc"; return qr.query(sql, new BeanListHandler<>(Order.class)); } sql += " where state = ? order by ordertime desc"; return qr.query(sql, new BeanListHandler<>(Order.class),state); } }

package com.itheima.dao.impl; import java.util.List; import org.apache.commons.dbutils.QueryRunner; import org.apache.commons.dbutils.handlers.BeanHandler; import org.apache.commons.dbutils.handlers.BeanListHandler; import org.apache.commons.dbutils.handlers.ScalarHandler; import com.itheima.constant.Constant; import com.itheima.dao.ProductDao; import com.itheima.domain.PageBean; import com.itheima.domain.Product; import com.itheima.utils.DataSourceUtils; public class ProductDaoImpl implements ProductDao { @Override /** * 查询热门 */ public List<Product> findHot() throws Exception { QueryRunner qr = new QueryRunner(DataSourceUtils.getDataSource()); String sql = "select * from product where is_hot = ? and pflag = ? order by pdate desc limit 9"; return qr.query(sql, new BeanListHandler<>(Product.class), Constant.PRODUCT_IS_HOT,Constant.PRODUCT_IS_UP); } @Override /** * 查询最新 */ public List<Product> findNew() throws Exception { QueryRunner qr = new QueryRunner(DataSourceUtils.getDataSource()); String sql = "select * from product where pflag = ? order by pdate desc limit 9"; return qr.query(sql, new BeanListHandler<>(Product.class),Constant.PRODUCT_IS_UP); } @Override /** * 查询单个商品 */ public Product getById(String pid) throws Exception { QueryRunner qr = new QueryRunner(DataSourceUtils.getDataSource()); String sql = "select * from product where pid = ? limit 1"; return qr.query(sql, new BeanHandler<>(Product.class), pid); } @Override /** * 查询当前页数据 */ public List<Product> findByPage(PageBean<Product> pb, String cid) throws Exception { QueryRunner qr = new QueryRunner(DataSourceUtils.getDataSource()); String sql = "select * from product where cid = ? and pflag = ? order by pdate desc limit ?,?"; return qr.query(sql, new BeanListHandler<>(Product.class), cid,Constant.PRODUCT_IS_UP,pb.getStartIndex(),pb.getPageSize()); } @Override /** * 获取总记录数 */ public int getTotalRecord(String cid) throws Exception { return ((Long)new QueryRunner(DataSourceUtils.getDataSource()).query("select count(*) from product where cid = ? and pflag = ?", new ScalarHandler(), cid,Constant.PRODUCT_IS_UP)).intValue(); } @Override /** * 后台展示上架商品 */ public List<Product> findAll() throws Exception { QueryRunner qr = new QueryRunner(DataSourceUtils.getDataSource()); String sql = "select * from product where pflag = ? order by pdate desc"; return qr.query(sql, new BeanListHandler<>(Product.class), Constant.PRODUCT_IS_UP); } @Override /** * 保存商品 */ public void save(Product p) throws Exception { QueryRunner qr = new QueryRunner(DataSourceUtils.getDataSource()); /* * `pid` varchar(32) NOT NULL, `pname` varchar(50) DEFAULT NULL, `market_price` double DEFAULT NULL, `shop_price` double DEFAULT NULL, `pimage` varchar(200) DEFAULT NULL, `pdate` date DEFAULT NULL, `is_hot` int(11) DEFAULT NULL, `pdesc` varchar(255) DEFAULT NULL, `pflag` int(11) DEFAULT NULL, `cid` varchar(32) DEFAULT NULL, */ String sql="insert into product values(?,?,?,?,?,?,?,?,?,?);"; qr.update(sql, p.getPid(),p.getPname(),p.getMarket_price(), p.getShop_price(),p.getPimage(),p.getPdate(), p.getIs_hot(),p.getPdesc(),p.getPflag(), p.getCategory().getCid()); } }

package com.itheima.dao.impl; import java.sql.SQLException; import org.apache.commons.dbutils.QueryRunner; import org.apache.commons.dbutils.handlers.BeanHandler; import com.itheima.dao.UserDao; import com.itheima.domain.User; import com.itheima.utils.DataSourceUtils; public class UserDaoImpl implements UserDao{ @Override /** * 用户注册 */ public void save(User user) throws SQLException { QueryRunner qr = new QueryRunner(DataSourceUtils.getDataSource()); /* * `uid` varchar(32) NOT NULL, `username` varchar(20) DEFAULT NULL, `password` varchar(20) DEFAULT NULL, `name` varchar(20) DEFAULT NULL, `email` varchar(30) DEFAULT NULL, `telephone` varchar(20) DEFAULT NULL, `birthday` date DEFAULT NULL, `sex` varchar(10) DEFAULT NULL, `state` int(11) DEFAULT NULL, `code` varchar(64) DEFAULT NULL, */ String sql = "insert into user values(?,?,?,?,?,?,?,?,?,?);"; qr.update(sql, user.getUid(),user.getUsername(),user.getPassword(), user.getName(),user.getEmail(),user.getTelephone(), user.getBirthday(),user.getSex(),user.getState(), user.getCode()); } @Override /** * 通过激活码获取用户 */ public User getByCode(String code) throws Exception { QueryRunner qr = new QueryRunner(DataSourceUtils.getDataSource()); String sql = "select * from user where code = ? limit 1"; return qr.query(sql, new BeanHandler<>(User.class), code); } @Override /** * 更新用户 */ public void update(User user) throws Exception { QueryRunner qr = new QueryRunner(DataSourceUtils.getDataSource()); /* * `uid` varchar(32) NOT NULL, `username` varchar(20) DEFAULT NULL, `password` varchar(20) DEFAULT NULL, `name` varchar(20) DEFAULT NULL, `email` varchar(30) DEFAULT NULL, `telephone` varchar(20) DEFAULT NULL, `birthday` date DEFAULT NULL, `sex` varchar(10) DEFAULT NULL, `state` int(11) DEFAULT NULL, `code` varchar(64) DEFAULT NULL, */ String sql="update user set password = ?,sex = ?,state = ?,code = ? where uid = ?"; qr.update(sql, user.getPassword(),user.getSex(),user.getState(),user.getCode(),user.getUid()); } @Override /** * 用户登录 */ public User getByUsernameAndPwd(String username, String password) throws Exception { QueryRunner qr = new QueryRunner(DataSourceUtils.getDataSource()); String sql = "select * from user where username = ? and password = ? limit 1"; return qr.query(sql, new BeanHandler<>(User.class), username,password); } }
com.itheima.domain

package com.itheima.domain; import java.util.Collection; import java.util.HashMap; import java.util.Map; /** * 购物车 * @author Administrator * */ public class Cart { private Map<String, CartItem> itemMap=new HashMap<String, CartItem>(); private Double total=0.0; /** * 获取所有的购物项 * @return */ public Collection<CartItem> getCartItems(){ return itemMap.values(); } public Map<String, CartItem> getItemMap() { return itemMap; } public void setItemMap(Map<String, CartItem> itemMap) { this.itemMap = itemMap; } public Double getTotal() { return total; } public void setTotal(Double total) { this.total = total; } /** * 加入到购物车 * @param item */ public void add2cart(CartItem item){ //获取商品的id String pid = item.getProduct().getPid(); //判断购物车中是否有 if(itemMap.containsKey(pid)){ //有 修改数量 = 原来数量+新加的数量 //原有的购物项 CartItem oItem = itemMap.get(pid); oItem.setCount(oItem.getCount()+item.getCount()); }else{ //无 itemMap.put(pid, item); } //修改总金额 total += item.getSubtotal(); } /** * 从购物车移除一个购物项 * @param pid */ public void removeFromCart(String pid){ //1.从购物车(map)移除 购物项 CartItem item = itemMap.remove(pid); //2.修改总金额 total -= item.getSubtotal(); } /** * 清空购物车 */ public void clearCart(){ //1.清空map itemMap.clear(); //2.修改总金额 = 0 total=0.0; } }

package com.itheima.domain; /** * 购物项 * @author Administrator * */ public class CartItem { //商品 private Product product; //小计 private Double subtotal; //数量 private Integer count; public Product getProduct() { return product; } public void setProduct(Product product) { this.product = product; } /** * 获取商品小计 * @return */ public Double getSubtotal() { return product.getShop_price()*count; } /*public void setSubtotal(Double subtotal) { this.subtotal = subtotal; }*/ public Integer getCount() { return count; } public void setCount(Integer count) { this.count = count; } public CartItem(Product product, Integer count) { super(); this.product = product; this.count = count; } }

package com.itheima.domain; public class Category { private String cid; private String cname; public String getCid() { return cid; } public void setCid(String cid) { this.cid = cid; } public String getCname() { return cname; } public void setCname(String cname) { this.cname = cname; } }

package com.itheima.domain; import java.util.ArrayList; import java.util.Date; import java.util.List; /** * 订单 * @author Administrator * */ public class Order { /** * `oid` varchar(32) NOT NULL, `ordertime` datetime DEFAULT NULL, `total` double DEFAULT NULL, `state` int(11) DEFAULT NULL, `address` varchar(30) DEFAULT NULL, `name` varchar(20) DEFAULT NULL, `telephone` varchar(20) DEFAULT NULL, `uid` varchar(32) DEFAULT NULL, */ private String oid; private Date ordertime; private Double total; private Integer state;//订单状态 0:未付款 1:已付款 2:已发货 3.已完成 private String address; private String name; private String telephone; //表示当前订单属于那个用户 private User user; //表示当前订单包含的订单项 private List<OrderItem> items = new ArrayList<>(); public String getOid() { return oid; } public void setOid(String oid) { this.oid = oid; } public Date getOrdertime() { return ordertime; } public void setOrdertime(Date ordertime) { this.ordertime = ordertime; } public Double getTotal() { return total; } public void setTotal(Double total) { this.total = total; } public Integer getState() { return state; } public void setState(Integer state) { this.state = state; } public String getAddress() { return address; } public void setAddress(String address) { this.address = address; } public String getName() { return name; } public void setName(String name) { this.name = name; } public String getTelephone() { return telephone; } public void setTelephone(String telephone) { this.telephone = telephone; } public User getUser() { return user; } public void setUser(User user) { this.user = user; } public List<OrderItem> getItems() { return items; } public void setItems(List<OrderItem> items) { this.items = items; } }

package com.itheima.domain; /** * 订单项 * @author Administrator * */ public class OrderItem { /* * `itemid` varchar(32) NOT NULL, `count` int(11) DEFAULT NULL, `subtotal` double DEFAULT NULL, `pid` varchar(32) DEFAULT NULL, `oid` varchar(32) DEFAULT NULL, */ private String itemid; private Integer count; private Double subtotal; //表示包含那个商品 private Product product; //表示属于那个订单 private Order order; public String getItemid() { return itemid; } public void setItemid(String itemid) { this.itemid = itemid; } public Integer getCount() { return count; } public void setCount(Integer count) { this.count = count; } public Double getSubtotal() { return subtotal; } public void setSubtotal(Double subtotal) { this.subtotal = subtotal; } public Product getProduct() { return product; } public void setProduct(Product product) { this.product = product; } public Order getOrder() { return order; } public void setOrder(Order order) { this.order = order; } }

package com.itheima.domain; import java.util.List; public class PageBean<T> { private List<T> data;//当前页的数据 查询 limit (pageNumber-1)*pageSize,pageSize private int pageNumber;//当前页 页面传递过来 private int totalRecord;//总条数 查询 count(*) private int pageSize;//每页显示的数量 固定值 private int totalPage;//总页数 计算出来 (int)Math.ceil(totalRecord*1.0/pageSize); public List<T> getData() { return data; } public void setData(List<T> data) { this.data = data; } public int getPageNumber() { return pageNumber; } public void setPageNumber(int pageNumber) { this.pageNumber = pageNumber; } public int getTotalRecord() { return totalRecord; } public void setTotalRecord(int totalRecord) { this.totalRecord = totalRecord; } public int getPageSize() { return pageSize; } public void setPageSize(int pageSize) { this.pageSize = pageSize; } /** * 获取总页数 * @return */ public int getTotalPage() { return (int)Math.ceil(totalRecord*1.0/pageSize); } /** * 获取开始索引 * @return */ public int getStartIndex(){ return (pageNumber-1)*pageSize; } public PageBean(int pageNumber, int pageSize) { super(); this.pageNumber = pageNumber; this.pageSize = pageSize; } }

package com.itheima.domain; import java.util.Date; public class Product { /* * `pid` varchar(32) NOT NULL, `pname` varchar(50) DEFAULT NULL, `market_price` double DEFAULT NULL, `shop_price` double DEFAULT NULL, `pimage` varchar(200) DEFAULT NULL, `pdate` date DEFAULT NULL, `is_hot` int(11) DEFAULT NULL, `pdesc` varchar(255) DEFAULT NULL, `pflag` int(11) DEFAULT NULL, `cid` varchar(32) DEFAULT NULL, */ private String pid; private String pname; private Double market_price; private Double shop_price; private String pimage; private Date pdate; private Integer is_hot; //是否热门 1:热门 0:不热门 private String pdesc; private Integer pflag; //是否下架 1:下架 0:未下架 //在多的一方放入一个一的一方的对象 用来表示属于那个分类 private Category category; public String getPid() { return pid; } public void setPid(String pid) { this.pid = pid; } public String getPname() { return pname; } public void setPname(String pname) { this.pname = pname; } public Double getMarket_price() { return market_price; } public void setMarket_price(Double market_price) { this.market_price = market_price; } public Double getShop_price() { return shop_price; } public void setShop_price(Double shop_price) { this.shop_price = shop_price; } public String getPimage() { return pimage; } public void setPimage(String pimage) { this.pimage = pimage; } public Date getPdate() { return pdate; } public void setPdate(Date pdate) { this.pdate = pdate; } public Integer getIs_hot() { return is_hot; } public void setIs_hot(Integer is_hot) { this.is_hot = is_hot; } public String getPdesc() { return pdesc; } public void setPdesc(String pdesc) { this.pdesc = pdesc; } public Integer getPflag() { return pflag; } public void setPflag(Integer pflag) { this.pflag = pflag; } public Category getCategory() { return category; } public void setCategory(Category category) { this.category = category; } }

package com.itheima.domain; public class User { /* * `uid` varchar(32) NOT NULL, `username` varchar(20) DEFAULT NULL, `password` varchar(20) DEFAULT NULL, `name` varchar(20) DEFAULT NULL, `email` varchar(30) DEFAULT NULL, `telephone` varchar(20) DEFAULT NULL, `birthday` date DEFAULT NULL, `sex` varchar(10) DEFAULT NULL, `state` int(11) DEFAULT NULL, `code` varchar(64) DEFAULT NULL, */ private String uid; private String username; private String password; private String name; private String email; private String telephone; private String birthday; private String sex; private Integer state; private String code; public String getUid() { return uid; } public void setUid(String uid) { this.uid = uid; } public String getUsername() { return username; } public void setUsername(String username) { this.username = username; } public String getPassword() { return password; } public void setPassword(String password) { this.password = password; } public String getName() { return name; } public void setName(String name) { this.name = name; } public String getEmail() { return email; } public void setEmail(String email) { this.email = email; } public String getTelephone() { return telephone; } public void setTelephone(String telephone) { this.telephone = telephone; } public String getBirthday() { return birthday; } public void setBirthday(String birthday) { this.birthday = birthday; } public String getSex() { return sex; } public void setSex(String sex) { this.sex = sex; } public Integer getState() { return state; } public void setState(Integer state) { this.state = state; } public String getCode() { return code; } public void setCode(String code) { this.code = code; } }
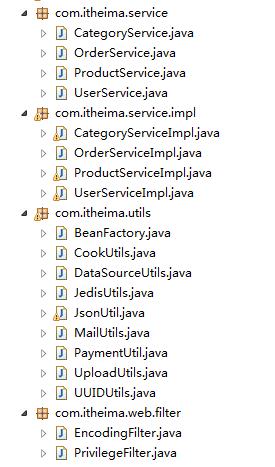
com.itheima.service

package com.itheima.service; import java.util.List; import com.itheima.domain.Category; public interface CategoryService { String findAll() throws Exception; String findAllFromRedis() throws Exception; List<Category> findList() throws Exception; void save(Category c) throws Exception; }

package com.itheima.service; import java.util.List; import com.itheima.domain.Order; import com.itheima.domain.PageBean; public interface OrderService { void save(Order order)throws Exception; PageBean<Order> findMyOrdersByPage(int pageNumber, int pageSize, String uid)throws Exception; Order getById(String oid)throws Exception; void update(Order order)throws Exception; List<Order> findAllByState(String state)throws Exception; }

package com.itheima.service; import java.util.List; import com.itheima.domain.PageBean; import com.itheima.domain.Product; public interface ProductService { List<Product> findHot() throws Exception; List<Product> findNew() throws Exception; Product getById(String pid) throws Exception; PageBean<Product> findByPage(int pageNumber, int pageSize, String cid) throws Exception; List<Product> findAll() throws Exception; void save(Product p)throws Exception; }

package com.itheima.service; import com.itheima.domain.User; public interface UserService { void regist(User user) throws Exception; User active(String code) throws Exception; User login(String username, String password) throws Exception; }
com.itheima.service.impl

package com.itheima.service.impl; import java.util.List; import com.itheima.constant.Constant; import com.itheima.dao.CategoryDao; import com.itheima.dao.impl.CategoryDaoImpl; import com.itheima.domain.Category; import com.itheima.service.CategoryService; import com.itheima.utils.BeanFactory; import com.itheima.utils.JedisUtils; import com.itheima.utils.JsonUtil; import redis.clients.jedis.Jedis; public class CategoryServiceImpl implements CategoryService { @Override /** * 后台展示所有分类 */ public List<Category> findList() throws Exception { CategoryDao cd = (CategoryDao) BeanFactory.getBean("CategoryDao"); return cd.findAll(); } @Override /** * 查询所有分类 */ public String findAll() throws Exception { /*//1.调用dao 查询所有分类 CategoryDao cd = new CategoryDaoImpl(); List<Category> list = cd.findAll();*/ List<Category> list=findList(); //2.将list转换成json字符串 if(list!=null && list.size()>0){ return JsonUtil.list2json(list); } return null; } @Override /** * 从redis中获取所有的分类 */ public String findAllFromRedis() throws Exception { /* //1.获取jedis Jedis jedis = JedisUtils.getJedis(); //2.从redis中获取数据 String value = jedis.get(Constant.STORE_CATEGORY_LIST); //3.判断数据是否为空 if(value == null){ //3.1若为空 ,调用findAll() 将查询的结果放入redis return value = findAll(); jedis.set(Constant.STORE_CATEGORY_LIST, value); System.out.println("从mysql中获取"); return value; } //3.2若不为空,return System.out.println("从redis中获取"); return value; */ Jedis j =null; String value=null; try { //1.从redis获取分类信息 try { //1.1获取连接 j = JedisUtils.getJedis(); //1.2 获取数据 判断数据是否为空 value = j.get(Constant.STORE_CATEGORY_LIST); //1.3 若不为空,直接返回数据 if(value!=null){ System.out.println("缓存中有数据"); return value; } } catch (Exception e) { } //2 redis中 若无数据,则从mysql数据库中获取 别忘记将数据并放入redis中 value = findAll(); //3.将value放入redis中 try { j.set(Constant.STORE_CATEGORY_LIST, value); System.out.println("已经将数据放入缓存中"); } catch (Exception e) { } } catch (Exception e) { e.printStackTrace(); throw e; } finally { //释放jedis JedisUtils.closeJedis(j); } return value; } @Override /** * 添加分类 */ public void save(Category c) throws Exception { //1.调用dao 完成添加 CategoryDao cd = (CategoryDao) BeanFactory.getBean("CategoryDao"); cd.save(c); //2.更新redis Jedis j = null; try { j=JedisUtils.getJedis(); //清除redis中数据 j.del(Constant.STORE_CATEGORY_LIST); } finally { JedisUtils.closeJedis(j); } } }

package com.itheima.service.impl; import java.util.List; import com.itheima.dao.OrderDao; import com.itheima.domain.Order; import com.itheima.domain.OrderItem; import com.itheima.domain.PageBean; import com.itheima.service.OrderService; import com.itheima.utils.BeanFactory; import com.itheima.utils.DataSourceUtils; public class OrderServiceImpl implements OrderService { @Override /** * 保存订单 */ public void save(Order order) throws Exception{ try { //获取dao OrderDao od = (OrderDao) BeanFactory.getBean("OrderDao"); //1.开启事务 DataSourceUtils.startTransaction(); //2.向orders表中插入一条 od.save(order); //3.向orderitem中插入n条 for (OrderItem oi : order.getItems()) { od.saveItem(oi); } //4.事务控制 DataSourceUtils.commitAndClose(); } catch (Exception e) { e.printStackTrace(); DataSourceUtils.rollbackAndClose(); throw e; } } @Override /** * 我的订单 */ public PageBean<Order> findMyOrdersByPage(int pageNumber, int pageSize, String uid) throws Exception { OrderDao od = (OrderDao) BeanFactory.getBean("OrderDao"); //1.创建pagebean PageBean<Order> pb = new PageBean<>(pageNumber, pageSize); //2.查询总条数 设置总条数 int totalRecord = od.getTotalRecord(uid); pb.setTotalRecord(totalRecord); //3.查询当前页数据 设置当前页数据 List<Order> data = od.findMyOrdersByPage(pb,uid); pb.setData(data); return pb; } @Override /** * 订单详情 */ public Order getById(String oid) throws Exception { OrderDao od = (OrderDao) BeanFactory.getBean("OrderDao"); return od.getById(oid); } @Override /** * 修改订单 */ public void update(Order order) throws Exception { OrderDao od = (OrderDao) BeanFactory.getBean("OrderDao"); od.update(order); } @Override /** * 后台查询订单列表 */ public List<Order> findAllByState(String state) throws Exception { OrderDao od = (OrderDao) BeanFactory.getBean("OrderDao"); return od.findAllByState(state); } }

package com.itheima.service.impl; import java.util.List; import com.itheima.dao.ProductDao; import com.itheima.dao.impl.ProductDaoImpl; import com.itheima.domain.PageBean; import com.itheima.domain.Product; import com.itheima.service.ProductService; import com.itheima.utils.BeanFactory; public class ProductServiceImpl implements ProductService { @Override /** * 查询热门商品 */ public List<Product> findHot() throws Exception { ProductDao pd= (ProductDao) BeanFactory.getBean("ProductDao"); return pd.findHot(); } @Override /** * 查询最新商品 */ public List<Product> findNew() throws Exception { //ProductDao pd= (ProductDao) BeanFactory.getBean("ProductDao"); ProductDao pd= (ProductDao) BeanFactory.getBean("ProductDao"); return pd.findNew(); } @Override /** * 单个商品详情 */ public Product getById(String pid) throws Exception { ProductDao pd=(ProductDao) BeanFactory.getBean("ProductDao"); return pd.getById(pid); } @Override /** * 分页展示分类商品 */ public PageBean<Product> findByPage(int pageNumber, int pageSize, String cid) throws Exception { ProductDao pDao= (ProductDao) BeanFactory.getBean("ProductDao"); //1.创建pagebean PageBean<Product> pb = new PageBean<>(pageNumber, pageSize); //2.设置当前页数据 List<Product> data = pDao.findByPage(pb,cid); pb.setData(data); //3.设置总记录数 int totalRecord = pDao.getTotalRecord(cid); pb.setTotalRecord(totalRecord); return pb; } @Override /** * 后台展示已上架商品 */ public List<Product> findAll() throws Exception { ProductDao pDao= (ProductDao) BeanFactory.getBean("ProductDao"); return pDao.findAll(); } @Override /** * 保存商品 */ public void save(Product p) throws Exception { ProductDao pDao= (ProductDao) BeanFactory.getBean("ProductDao"); pDao.save(p); } }

package com.itheima.service.impl; import com.itheima.constant.Constant; import com.itheima.dao.UserDao; import com.itheima.dao.impl.UserDaoImpl; import com.itheima.domain.User; import com.itheima.service.UserService; import com.itheima.utils.BeanFactory; import com.itheima.utils.MailUtils; public class UserServiceImpl implements UserService { @Override /** * 用户注册 */ public void regist(User user) throws Exception { //1.调用dao完成注册 //UserDao ud=(UserDao) BeanFactory.getBean("UserDao"); UserDao ud=(UserDao) BeanFactory.getBean("UserDao"); ud.save(user); //2.发送激活邮件 String emailMsg="恭喜"+user.getName()+":成为我们商城的一员,<a href='http://localhost/store/user?method=active&code="+user.getCode()+"'>点此激活</a>"; MailUtils.sendMail(user.getEmail(), emailMsg); } @Override /** * 用户激活 */ public User active(String code) throws Exception { UserDao ud=(UserDao) BeanFactory.getBean("UserDao"); //1.通过code获取用户 User user=ud.getByCode(code); //1.1 通过激活码没有找到 用户 if(user == null){ return null; } //2.若获取到了 修改用户 user.setState(Constant.USER_IS_ACTIVE); user.setCode(null); ud.update(user); return user; } @Override /** * 用户登录 */ public User login(String username, String password) throws Exception { UserDao ud=(UserDao) BeanFactory.getBean("UserDao"); return ud.getByUsernameAndPwd(username,password); } }
com.itheima.util

package com.itheima.utils; import java.lang.reflect.InvocationHandler; import java.lang.reflect.Method; import java.lang.reflect.Proxy; import org.dom4j.Document; import org.dom4j.Element; import org.dom4j.io.SAXReader; /** * 获取javabean的工厂 * @author Administrator * */ public class BeanFactory { public static Object getBean(String id){ try { //1.获取document对象 Document doc=new SAXReader().read(BeanFactory.class.getClassLoader().getResourceAsStream("beans.xml")); //2.调用api selectSingleNode(表达式) Element beanEle=(Element) doc.selectSingleNode("//bean[@id='"+id+"']"); //3.获取元素的class属性 String classValue = beanEle.attributeValue("class"); //4.通过反射返回实现类的对象 final Object newInstance = Class.forName(classValue).newInstance(); //5.判断是否是dao if(id.endsWith("Dao")){ //若是dao 创建代理对象 Object proxy = Proxy.newProxyInstance(newInstance.getClass().getClassLoader(), newInstance.getClass().getInterfaces(), new InvocationHandler() { @Override public Object invoke(Object proxy, Method method, Object[] args) throws Throwable { //判断是否是save方法,若是save方法 打印一句话 if("save".equals(method.getName())){ System.out.println("执行了dao中的保存操作"); } return method.invoke(newInstance, args); } }); return proxy; } return newInstance; } catch (Exception e) { e.printStackTrace(); System.out.println("获取bean失败"); } return null; } public static void main(String[] args) throws Exception { System.out.println(getBean("ProductDao1")); } }

package com.itheima.utils; import javax.servlet.http.Cookie; public class CookUtils { /** * 通过名称在cookie数组获取指定的cookie * @param name cookie名称 * @param cookies cookie数组 * @return */ public static Cookie getCookieByName(String name, Cookie[] cookies) { if(cookies!=null){ for (Cookie c : cookies) { //通过名称获取 if(name.equals(c.getName())){ //返回 return c; } } } return null; } }

package com.itheima.utils; import java.sql.Connection; import java.sql.ResultSet; import java.sql.SQLException; import java.sql.Statement; import javax.sql.DataSource; import com.mchange.v2.c3p0.ComboPooledDataSource; public class DataSourceUtils { private static ComboPooledDataSource ds=new ComboPooledDataSource(); private static ThreadLocal<Connection> tl=new ThreadLocal<>(); /** * 获取数据源 * @return 连接池 */ public static DataSource getDataSource(){ return ds; } /** * 从线程中获取连接 * @return 连接 * @throws SQLException */ public static Connection getConnection() throws SQLException{ Connection conn = tl.get(); //若是第一次获取 需要从池中获取一个连接,将这个连接和当前线程绑定 if(conn==null){ conn=ds.getConnection(); //将这个连接和当前线程绑定 tl.set(conn); } return conn; } /** * 释放资源 * * @param conn * 连接 * @param st * 语句执行者 * @param rs * 结果集 */ public static void closeResource(Connection conn, Statement st, ResultSet rs) { closeResultSet(rs); closeStatement(st); closeConn(conn); } /** * 释放连接 * * @param conn * 连接 */ public static void closeConn(Connection conn) { if (conn != null) { try { conn.close(); //和当前线程解绑 tl.remove(); } catch (SQLException e) { e.printStackTrace(); } conn = null; } } /** * 释放语句执行者 * * @param st * 语句执行者 */ public static void closeStatement(Statement st) { if (st != null) { try { st.close(); } catch (SQLException e) { e.printStackTrace(); } st = null; } } /** * 释放结果集 * * @param rs * 结果集 */ public static void closeResultSet(ResultSet rs) { if (rs != null) { try { rs.close(); } catch (SQLException e) { e.printStackTrace(); } rs = null; } } /** * 开始事务 * @throws SQLException */ public static void startTransaction() throws SQLException{ //1.获取连接 Connection conn=getConnection(); //2.开始 conn.setAutoCommit(false); } /** * 事务提交 */ public static void commitAndClose(){ try { //0.获取连接 Connection conn = getConnection(); //1.提交事务 conn.commit(); //2.关闭且移除 closeConn(conn); } catch (SQLException e) { } } /** * 提交回顾 */ public static void rollbackAndClose(){ try { //0.获取连接 Connection conn = getConnection(); //1.事务回顾 conn.rollback(); //2.关闭且移除 closeConn(conn); } catch (SQLException e) { } } }

package com.itheima.utils; import com.itheima.constant.Constant; import redis.clients.jedis.Jedis; import redis.clients.jedis.JedisPool; import redis.clients.jedis.JedisPoolConfig; public class JedisUtils { //创建连接池 private static final JedisPoolConfig config; private static final JedisPool pool; static{ config=new JedisPoolConfig(); config.setMaxTotal(30); config.setMaxIdle(2); pool=new JedisPool(config, Constant.REDIS_HOST, Constant.REDIS_PORT); } //获取连接的方法 public static Jedis getJedis(){ return pool.getResource(); } //释放连接 public static void closeJedis(Jedis j){ if(j!=null){ j.close(); } } }

package com.itheima.utils; import java.util.List; import java.util.Map; import net.sf.json.JSONArray; import net.sf.json.JSONObject; import net.sf.json.JsonConfig; import net.sf.json.util.CycleDetectionStrategy; import net.sf.json.xml.XMLSerializer; /** * 处理json数据格式的工具类 * * @Date 2013-3-31 * @version 1.0 */ public class JsonUtil { /** * 将数组转换成String类型的JSON数据格式 * * @param objects * @return */ public static String array2json(Object[] objects){ JSONArray jsonArray = JSONArray.fromObject(objects); return jsonArray.toString(); } /** * 将list集合转换成String类型的JSON数据格式 * * @param list * @return */ public static String list2json(List list){ JSONArray jsonArray = JSONArray.fromObject(list); return jsonArray.toString(); } /** * 将map集合转换成String类型的JSON数据格式 * * @param map * @return */ public static String map2json(Map map){ JSONObject jsonObject = JSONObject.fromObject(map); return jsonObject.toString(); } /** * 将Object对象转换成String类型的JSON数据格式 * * @param object * @return */ public static String object2json(Object object){ JSONObject jsonObject = JSONObject.fromObject(object); return jsonObject.toString(); } /** * 将XML数据格式转换成String类型的JSON数据格式 * * @param xml * @return */ public static String xml2json(String xml){ JSONArray jsonArray = (JSONArray) new XMLSerializer().read(xml); return jsonArray.toString(); } /** * 除去不想生成的字段(特别适合去掉级联的对象) * * @param excludes * @return */ public static JsonConfig configJson(String[] excludes) { JsonConfig jsonConfig = new JsonConfig(); jsonConfig.setExcludes(excludes); jsonConfig.setIgnoreDefaultExcludes(true); jsonConfig.setCycleDetectionStrategy(CycleDetectionStrategy.LENIENT); return jsonConfig; } }

package com.itheima.utils; import java.util.Properties; import javax.mail.Authenticator; import javax.mail.Message; import javax.mail.MessagingException; import javax.mail.PasswordAuthentication; import javax.mail.Session; import javax.mail.Transport; import javax.mail.internet.AddressException; import javax.mail.internet.InternetAddress; import javax.mail.internet.MimeMessage; import javax.mail.internet.MimeMessage.RecipientType; public class MailUtils { public static void sendMail(String email, String emailMsg) throws AddressException, MessagingException { // 1.创建一个程序与邮件服务器会话对象 Session Properties props = new Properties(); //设置发送的协议 props.setProperty("mail.transport.protocol", "SMTP"); //设置发送邮件的服务器 props.setProperty("mail.host", "localhost"); props.setProperty("mail.smtp.auth", "true");// 指定验证为true // 创建验证器 Authenticator auth = new Authenticator() { public PasswordAuthentication getPasswordAuthentication() { //设置发送人的帐号和密码 return new PasswordAuthentication("service", "123"); } }; Session session = Session.getInstance(props, auth); // 2.创建一个Message,它相当于是邮件内容 Message message = new MimeMessage(session); //设置发送者 message.setFrom(new InternetAddress("service@store.com")); //设置发送方式与接收者 message.setRecipient(RecipientType.TO, new InternetAddress(email)); //设置邮件主题 message.setSubject("用户激活"); //设置邮件内容 message.setContent(emailMsg, "text/html;charset=utf-8"); // 3.创建 Transport用于将邮件发送 Transport.send(message); } }

package com.itheima.utils; import java.io.UnsupportedEncodingException; import java.security.MessageDigest; import java.security.NoSuchAlgorithmException; import java.util.Arrays; public class PaymentUtil { private static String encodingCharset = "UTF-8"; /** * 生成hmac方法 * * @param p0_Cmd 业务类型 * @param p1_MerId 商户编号 * @param p2_Order 商户订单号 * @param p3_Amt 支付金额 * @param p4_Cur 交易币种 * @param p5_Pid 商品名称 * @param p6_Pcat 商品种类 * @param p7_Pdesc 商品描述 * @param p8_Url 商户接收支付成功数据的地址 * @param p9_SAF 送货地址 * @param pa_MP 商户扩展信息 * @param pd_FrpId 银行编码 * @param pr_NeedResponse 应答机制 * @param keyValue 商户密钥 * @return */ public static String buildHmac(String p0_Cmd,String p1_MerId, String p2_Order, String p3_Amt, String p4_Cur,String p5_Pid, String p6_Pcat, String p7_Pdesc,String p8_Url, String p9_SAF,String pa_MP,String pd_FrpId, String pr_NeedResponse,String keyValue) { StringBuilder sValue = new StringBuilder(); // 业务类型 sValue.append(p0_Cmd); // 商户编号 sValue.append(p1_MerId); // 商户订单号 sValue.append(p2_Order); // 支付金额 sValue.append(p3_Amt); // 交易币种 sValue.append(p4_Cur); // 商品名称 sValue.append(p5_Pid); // 商品种类 sValue.append(p6_Pcat); // 商品描述 sValue.append(p7_Pdesc); // 商户接收支付成功数据的地址 sValue.append(p8_Url); // 送货地址 sValue.append(p9_SAF); // 商户扩展信息 sValue.append(pa_MP); // 银行编码 sValue.append(pd_FrpId); // 应答机制 sValue.append(pr_NeedResponse); return PaymentUtil.hmacSign(sValue.toString(), keyValue); } /** * 返回校验hmac方法 * * @param hmac 支付网关发来的加密验证码 * @param p1_MerId 商户编号 * @param r0_Cmd 业务类型 * @param r1_Code 支付结果 * @param r2_TrxId 易宝支付交易流水号 * @param r3_Amt 支付金额 * @param r4_Cur 交易币种 * @param r5_Pid 商品名称 * @param r6_Order 商户订单号 * @param r7_Uid 易宝支付会员ID * @param r8_MP 商户扩展信息 * @param r9_BType 交易结果返回类型 * @param keyValue 密钥 * @return */ public static boolean verifyCallback(String hmac, String p1_MerId, String r0_Cmd, String r1_Code, String r2_TrxId, String r3_Amt, String r4_Cur, String r5_Pid, String r6_Order, String r7_Uid, String r8_MP, String r9_BType, String keyValue) { StringBuilder sValue = new StringBuilder(); // 商户编号 sValue.append(p1_MerId); // 业务类型 sValue.append(r0_Cmd); // 支付结果 sValue.append(r1_Code); // 易宝支付交易流水号 sValue.append(r2_TrxId); // 支付金额 sValue.append(r3_Amt); // 交易币种 sValue.append(r4_Cur); // 商品名称 sValue.append(r5_Pid); // 商户订单号 sValue.append(r6_Order); // 易宝支付会员ID sValue.append(r7_Uid); // 商户扩展信息 sValue.append(r8_MP); // 交易结果返回类型 sValue.append(r9_BType); String sNewString = PaymentUtil.hmacSign(sValue.toString(), keyValue); return sNewString.equals(hmac); } /** * @param aValue * @param aKey * @return */ public static String hmacSign(String aValue, String aKey) { byte k_ipad[] = new byte[64]; byte k_opad[] = new byte[64]; byte keyb[]; byte value[]; try { keyb = aKey.getBytes(encodingCharset); value = aValue.getBytes(encodingCharset); } catch (UnsupportedEncodingException e) { keyb = aKey.getBytes(); value = aValue.getBytes(); } Arrays.fill(k_ipad, keyb.length, 64, (byte) 54); Arrays.fill(k_opad, keyb.length, 64, (byte) 92); for (int i = 0; i < keyb.length; i++) { k_ipad[i] = (byte) (keyb[i] ^ 0x36); k_opad[i] = (byte) (keyb[i] ^ 0x5c); } MessageDigest md = null; try { md = MessageDigest.getInstance("MD5"); } catch (NoSuchAlgorithmException e) { return null; } md.update(k_ipad); md.update(value); byte dg[] = md.digest(); md.reset(); md.update(k_opad); md.update(dg, 0, 16); dg = md.digest(); return toHex(dg); } public static String toHex(byte input[]) { if (input == null) return null; StringBuffer output = new StringBuffer(input.length * 2); for (int i = 0; i < input.length; i++) { int current = input[i] & 0xff; if (current < 16) output.append("0"); output.append(Integer.toString(current, 16)); } return output.toString(); } /** * * @param args * @param key * @return */ public static String getHmac(String[] args, String key) { if (args == null || args.length == 0) { return (null); } StringBuffer str = new StringBuffer(); for (int i = 0; i < args.length; i++) { str.append(args[i]); } return (hmacSign(str.toString(), key)); } /** * @param aValue * @return */ public static String digest(String aValue) { aValue = aValue.trim(); byte value[]; try { value = aValue.getBytes(encodingCharset); } catch (UnsupportedEncodingException e) { value = aValue.getBytes(); } MessageDigest md = null; try { md = MessageDigest.getInstance("SHA"); } catch (NoSuchAlgorithmException e) { e.printStackTrace(); return null; } return toHex(md.digest(value)); } // public static void main(String[] args) { // System.out.println(hmacSign("AnnulCard1000043252120080620160450.0http://localhost/SZXpro/callback.asp杩?4564868265473632445648682654736324511","8UPp0KE8sq73zVP370vko7C39403rtK1YwX40Td6irH216036H27Eb12792t")); // } }

package com.itheima.utils; import java.util.Random; import java.util.UUID; public class UploadUtils { /** * 获取文件真实名称 * 由于浏览器的不同获取的名称可能为:c:/upload/1.jpg或者1.jpg * 最终获取的为 1.jpg * @param name 上传上来的文件名称 * @return 真实名称 */ public static String getRealName(String name){ //获取最后一个"/" int index = name.lastIndexOf("\"); return name.substring(index+1); } /** * 获取随机名称 * @param realName 真实名称 * @return uuid 随机名称 */ public static String getUUIDName(String realName){ //realname 可能是 1.jpg 也可能是 1 //获取后缀名 int index = realName.lastIndexOf("."); if(index==-1){ return UUID.randomUUID().toString().replace("-", "").toUpperCase(); }else{ return UUID.randomUUID().toString().replace("-", "").toUpperCase()+realName.substring(index); } } /** * 获取文件目录,可以获取256个随机目录 * @return 随机目录 */ public static String getDir(){ String s="0123456789ABCDEF"; Random r = new Random(); return "/"+s.charAt(r.nextInt(16))+"/"+s.charAt(r.nextInt(16)); } public static void main(String[] args) { //String s="G:\day17-基础加强\resource\1.jpg"; String s="1"; String realName = getRealName(s); System.out.println(realName); String uuidName = getUUIDName(realName); System.out.println(uuidName); String dir = getDir(); System.out.println(dir); } }

package com.itheima.utils; import java.util.UUID; public class UUIDUtils { /** * 随机生成id * @return */ public static String getId(){ return UUID.randomUUID().toString().replace("-", "").toUpperCase(); } /** * 生成随机码 * @return */ public static String getCode(){ return getId(); } public static void main(String[] args) { System.out.println(getId()); System.out.println(getCode()); } }
com.itheima.web.filter

package com.itheima.web.filter; import java.io.IOException; import java.io.UnsupportedEncodingException; import java.util.Map; import javax.servlet.Filter; import javax.servlet.FilterChain; import javax.servlet.FilterConfig; import javax.servlet.ServletException; import javax.servlet.ServletRequest; import javax.servlet.ServletResponse; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletRequestWrapper; import javax.servlet.http.HttpServletResponse; /** * 统一编码 * @author Administrator * */ public class EncodingFilter implements Filter { @Override public void init(FilterConfig filterConfig) throws ServletException { // TODO Auto-generated method stub } @Override public void doFilter(ServletRequest req, ServletResponse resp, FilterChain chain) throws IOException, ServletException { //1.强转 HttpServletRequest request=(HttpServletRequest) req; HttpServletResponse response=(HttpServletResponse) resp; //2.放行 chain.doFilter(new MyRequest(request), response); } @Override public void destroy() { // TODO Auto-generated method stub } } class MyRequest extends HttpServletRequestWrapper{ private HttpServletRequest request; private boolean flag=true; public MyRequest(HttpServletRequest request) { super(request); this.request=request; } @Override public String getParameter(String name) { if(name==null || name.trim().length()==0){ return null; } String[] values = getParameterValues(name); if(values==null || values.length==0){ return null; } return values[0]; } @Override /** * hobby=[eat,drink] */ public String[] getParameterValues(String name) { if(name==null || name.trim().length()==0){ return null; } Map<String, String[]> map = getParameterMap(); if(map==null || map.size()==0){ return null; } return map.get(name); } @Override /** * map{ username=[tom],password=[123],hobby=[eat,drink]} */ public Map<String,String[]> getParameterMap() { /** * 首先判断请求方式 * 若为post request.setchar...(utf-8) * 若为get 将map中的值遍历编码就可以了 */ String method = request.getMethod(); if("post".equalsIgnoreCase(method)){ try { request.setCharacterEncoding("utf-8"); return request.getParameterMap(); } catch (UnsupportedEncodingException e) { // TODO Auto-generated catch block e.printStackTrace(); } }else if("get".equalsIgnoreCase(method)){ Map<String,String[]> map = request.getParameterMap(); if(flag){ for (String key:map.keySet()) { String[] arr = map.get(key); //继续遍历数组 for(int i=0;i<arr.length;i++){ //编码 try { arr[i]=new String(arr[i].getBytes("iso8859-1"),"utf-8"); } catch (UnsupportedEncodingException e) { e.printStackTrace(); } } } flag=false; } //需要遍历map 修改value的每一个数据的编码 return map; } return super.getParameterMap(); } }

package com.itheima.web.filter; import java.io.IOException; import javax.servlet.Filter; import javax.servlet.FilterChain; import javax.servlet.FilterConfig; import javax.servlet.ServletException; import javax.servlet.ServletRequest; import javax.servlet.ServletResponse; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import com.itheima.domain.User; public class PrivilegeFilter implements Filter { @Override public void init(FilterConfig filterConfig) throws ServletException { // TODO Auto-generated method stub } @Override public void doFilter(ServletRequest req, ServletResponse resp, FilterChain chain) throws IOException, ServletException { //1.强转 HttpServletRequest request =(HttpServletRequest) req; HttpServletResponse response =(HttpServletResponse) resp; //2.逻辑 //从session中获取用户 User user = (User) request.getSession().getAttribute("user"); if(user == null){ //未登录 request.setAttribute("msg", "请先登录"); request.getRequestDispatcher("/jsp/msg.jsp").forward(request, response); return; } //3.放行 chain.doFilter(request, response); } @Override public void destroy() { // TODO Auto-generated method stub } }
com.itheima.web.servlet

package com.itheima.web.servlet; import java.io.File; import java.io.FileOutputStream; import java.io.IOException; import java.io.InputStream; import java.util.Date; import java.util.HashMap; import java.util.List; import java.util.Map; import javax.servlet.ServletException; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import org.apache.commons.beanutils.BeanUtils; import org.apache.commons.fileupload.FileItem; import org.apache.commons.fileupload.disk.DiskFileItemFactory; import org.apache.commons.fileupload.servlet.ServletFileUpload; import org.apache.commons.io.IOUtils; import com.itheima.constant.Constant; import com.itheima.domain.Category; import com.itheima.domain.Product; import com.itheima.service.ProductService; import com.itheima.utils.BeanFactory; import com.itheima.utils.UUIDUtils; import com.itheima.utils.UploadUtils; /** * 保存商品 */ public class AddProductServlet extends HttpServlet { private static final long serialVersionUID = 1L; protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { try { //0.使用fileuload保存图片和将商品的信息放入map中 //0.1 创建map 存放商品的信息 Map<String,Object> map=new HashMap<>(); //0.2 创建磁盘文件项工厂 (设置临时文件的大小和位置) DiskFileItemFactory factory = new DiskFileItemFactory(); //0.3 创建核心上传对象 ServletFileUpload upload = new ServletFileUpload(factory); //0.4 解析request List<FileItem> list = upload.parseRequest(request); //0.5遍历list 获取每一个文件项 for (FileItem fi : list) { //0.6获取name属性值 String key = fi.getFieldName(); //0.7判断是否是普通的上传组件 if(fi.isFormField()){ //普通 map.put(key, fi.getString("utf-8")); }else{ //文件 //a.获取文件的名称 1.jpg String name = fi.getName(); //b.获取文件真实名称 1.jpg String realName = UploadUtils.getRealName(name); //c.获取文件的随机名称 12312312434234.jpg String uuidName = UploadUtils.getUUIDName(realName); //d.获取随机目录 /a/3 String dir = UploadUtils.getDir(); //e.获取文件内容(输入流) InputStream is = fi.getInputStream(); //f.创建输出流 //获取products目录的真实路径 String productPath = getServletContext().getRealPath("/products"); //创建随机目录 File dirFile = new File(productPath,dir); if(!dirFile.exists()){ dirFile.mkdirs(); } // d:/tomcat/webapps/store/prouduct/a/3/12312312434234.jpg FileOutputStream os = new FileOutputStream(new File(dirFile,uuidName)); //g.对拷流 IOUtils.copy(is, os); //h.释放资源 os.close(); is.close(); //i.删除临时文件 fi.delete(); //j.将商品的路径放入map中 prouduct/a/3/12312312434234.jpg map.put(key, "products"+dir+"/"+uuidName); } } //1.封装product对象 Product p = new Product(); //1.1.手动设置 pid map.put("pid", UUIDUtils.getId()); //1.2.手动设置 pdate map.put("pdate", new Date()); //1.3.手动设置 pflag 上架 map.put("pflag", Constant.PRODUCT_IS_UP); //1.4.使用beanutils封装 BeanUtils.populate(p, map); //1.5.手动设置 category Category c = new Category(); c.setCid((String)map.get("cid")); p.setCategory(c); //2.调用service 完成保存 ProductService ps = (ProductService) BeanFactory.getBean("ProductService"); ps.save(p); //3.重定向 response.sendRedirect(request.getContextPath()+"/adminProduct?method=findAll"); } catch (Exception e) { e.printStackTrace(); throw new RuntimeException("保存商品失败"); } } protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { doGet(request, response); } }

package com.itheima.web.servlet; import java.io.IOException; import java.util.List; import javax.servlet.ServletException; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import com.itheima.domain.Category; import com.itheima.service.CategoryService; import com.itheima.utils.BeanFactory; import com.itheima.utils.UUIDUtils; import com.itheima.web.servlet.base.BaseServlet; /** * 后台分类管理模块 */ public class AdminCategoryServlet extends BaseServlet { private static final long serialVersionUID = 1L; /** * 添加分类 * @param request * @param response * @return * @throws ServletException * @throws IOException */ public String save(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { try { //1.封装category对象 Category c = new Category(); c.setCid(UUIDUtils.getId()); c.setCname(request.getParameter("cname")); //2.调用service完成添加操作 CategoryService cs = (CategoryService) BeanFactory.getBean("CategoryService"); cs.save(c); //3.重定向 response.sendRedirect(request.getContextPath()+"/adminCategory?method=findAll"); } catch (Exception e) { e.printStackTrace(); throw new RuntimeException(); } return null; } /** * 跳转到添加页面 * @param request * @param response * @return * @throws ServletException * @throws IOException */ public String addUI(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { return "/admin/category/add.jsp"; } /** * 展示所有分类 * @param request * @param response * @return * @throws ServletException * @throws IOException */ public String findAll(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { try { //1.调用service 获取所有的分类 CategoryService cs = (CategoryService) BeanFactory.getBean("CategoryService"); List<Category> list=cs.findList(); //2.将返回值放入request域中 请求转发 request.setAttribute("list", list); } catch (Exception e) { e.printStackTrace(); throw new RuntimeException(); } return "/admin/category/list.jsp"; } }

package com.itheima.web.servlet; import java.io.IOException; import java.util.List; import javax.servlet.ServletException; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import com.itheima.constant.Constant; import com.itheima.domain.Order; import com.itheima.domain.OrderItem; import com.itheima.service.OrderService; import com.itheima.utils.BeanFactory; import com.itheima.utils.JsonUtil; import com.itheima.web.servlet.base.BaseServlet; import net.sf.json.JSONArray; import net.sf.json.JsonConfig; /** * 后台订单模块 */ public class AdminOrderServlet extends BaseServlet { private static final long serialVersionUID = 1L; /** * 修改订单状态 * @param request * @param response * @return * @throws ServletException * @throws IOException */ public String updateState(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { try { //1.获取oid String oid = request.getParameter("oid"); //2.调用service 获取订单 OrderService os = (OrderService) BeanFactory.getBean("OrderService"); Order order = os.getById(oid); //3.设置订单的状态,更新 order.setState(Constant.ORDER_YIFAHUO); os.update(order); //4.重定向 response.sendRedirect(request.getContextPath()+"/adminOrder?method=findAllByState&state=1"); } catch (Exception e) { } return null; } /** * 展示订单详情 * @param request * @param response * @return * @throws ServletException * @throws IOException */ public String showDetail(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { try { //0.设置编码 response.setContentType("text/html;charset=utf-8"); //1.获取oid String oid = request.getParameter("oid"); //2.调用service 获取订单 OrderService os = (OrderService) BeanFactory.getBean("OrderService"); Order order = os.getById(oid); //3.获取订单的订单项列表 转成json 写回浏览器 if(order != null){ List<OrderItem> list = order.getItems(); if(list != null && list.size()>0){ //response.getWriter().println(JsonUtil.list2json(list)); JsonConfig config = JsonUtil.configJson(new String[]{"order","pdate","pdesc","itemid"}); response.getWriter().println(JSONArray.fromObject(list, config)); } } } catch (Exception e) { e.printStackTrace(); } return null; } /** * 后台按照状态查询订单列表 * @param request * @param response * @return * @throws ServletException * @throws IOException */ public String findAllByState(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { try { //1.获取state String state = request.getParameter("state"); //2.调用service 获取不同的列表 OrderService os = (OrderService) BeanFactory.getBean("OrderService"); List<Order> list=os.findAllByState(state); //3.将list放入request域中,请求转发 request.setAttribute("list", list); } catch (Exception e) { } return "/admin/order/list.jsp"; } }

package com.itheima.web.servlet; import java.io.IOException; import java.util.List; import javax.servlet.ServletException; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import com.itheima.domain.Product; import com.itheima.service.CategoryService; import com.itheima.service.ProductService; import com.itheima.utils.BeanFactory; import com.itheima.web.servlet.base.BaseServlet; /** * 后台商品模块 */ public class AdminProductServlet extends BaseServlet { private static final long serialVersionUID = 1L; /** * 跳转到添加的页面上 * @param request * @param response * @return * @throws ServletException * @throws IOException */ public String addUI(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { try { //调用categoryservice 查询所有分类 CategoryService cs = (CategoryService) BeanFactory.getBean("CategoryService"); request.setAttribute("list", cs.findList()); } catch (Exception e) { } return "/admin/product/add.jsp"; } /** * 展示已上架商品列表 * @param request * @param response * @return * @throws ServletException * @throws IOException */ public String findAll(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { try { //1.调用service 查询以上架商品 ProductService ps = (ProductService) BeanFactory.getBean("ProductService"); List<Product> list = ps.findAll(); //2.将返回值放入request中,请求转发 request.setAttribute("list", list); } catch (Exception e) { e.printStackTrace(); throw new RuntimeException(); } return "/admin/product/list.jsp"; } }

package com.itheima.web.servlet; import java.io.IOException; import javax.servlet.ServletException; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import com.itheima.domain.Cart; import com.itheima.domain.CartItem; import com.itheima.domain.Product; import com.itheima.service.ProductService; import com.itheima.utils.BeanFactory; import com.itheima.web.servlet.base.BaseServlet; /** * 购物车模块 */ public class CartServlet extends BaseServlet { private static final long serialVersionUID = 1L; public String clear(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { //1.获取购物车 执行清空操作 getCart(request).clearCart(); //2.重定向 response.sendRedirect(request.getContextPath()+"/jsp/cart.jsp"); return null; } /** * 从购物车移除商品 * @param request * @param response * @return * @throws ServletException * @throws IOException */ public String remove(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { //1.获取商品的pid String pid = request.getParameter("pid"); //2.获取购物车 执行移除 getCart(request).removeFromCart(pid); //3.重定向 response.sendRedirect(request.getContextPath()+"/jsp/cart.jsp"); return null; } /** * 加入购物车 * @param request * @param response * @return * @throws ServletException * @throws IOException */ public String add2cart(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { try { //1.获取pid count String pid = request.getParameter("pid"); int count = Integer.parseInt(request.getParameter("count")); //2.封装cartitem //调用service获取product ProductService ps = (ProductService) BeanFactory.getBean("ProductService"); Product product = ps.getById(pid); //创建cartitem CartItem cartItem = new CartItem(product, count); //3.将cartitem加入购物车 //获取购物车 Cart cart=getCart(request); cart.add2cart(cartItem); //4.重定向 response.sendRedirect(request.getContextPath()+"/jsp/cart.jsp"); } catch (Exception e) { e.printStackTrace(); request.setAttribute("msg", "加入购物车失败"); return "/jsp/msg.jsp"; } return null; } /** * 获取购物车 * @param request * @return */ private Cart getCart(HttpServletRequest request) { Cart cart = (Cart) request.getSession().getAttribute("cart"); if(cart == null){ cart = new Cart(); //将cart放入session中 request.getSession().setAttribute("cart", cart); } return cart; } }

package com.itheima.web.servlet; import java.io.IOException; import javax.servlet.ServletException; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import com.itheima.service.CategoryService; import com.itheima.service.impl.CategoryServiceImpl; import com.itheima.web.servlet.base.BaseServlet; /** * 前台分类模块 */ public class CategoryServlet extends BaseServlet { private static final long serialVersionUID = 1L; /** * 查询所有分类 * @param request * @param response * @return * @throws ServletException * @throws IOException */ public String findAll(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { try { //0.设置响应编码 response.setContentType("text/html;charset=utf-8"); //1.调用service,查询所有分类,返回值 json字符串 CategoryService cs = new CategoryServiceImpl(); //从mysql获取列表 //String value = cs.findAll(); //从redis中获取列表 String value = cs.findAllFromRedis(); //2.将字符串写回浏览器 response.getWriter().println(value); } catch (Exception e) { } return null; } }

package com.itheima.web.servlet; import java.io.IOException; import java.util.List; import javax.servlet.ServletException; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import com.itheima.domain.Product; import com.itheima.service.ProductService; import com.itheima.service.impl.ProductServiceImpl; import com.itheima.web.servlet.base.BaseServlet; /** 首页模块 */ public class IndexServlet extends BaseServlet { private static final long serialVersionUID = 1L; @Override public String index(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { try { //1.调用productservice查询最新商品 和 热门商品 ProductService ps = new ProductServiceImpl(); List<Product> hotList=ps.findHot(); List<Product> newList=ps.findNew(); //2.将两个list都放入request域中 request.setAttribute("hList", hotList); request.setAttribute("nList", newList); } catch (Exception e) { } return "/jsp/index.jsp"; } }

package com.itheima.web.servlet; import java.io.IOException; import java.util.Date; import java.util.ResourceBundle; import javax.servlet.ServletException; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import com.itheima.constant.Constant; import com.itheima.domain.Cart; import com.itheima.domain.CartItem; import com.itheima.domain.Order; import com.itheima.domain.OrderItem; import com.itheima.domain.PageBean; import com.itheima.domain.User; import com.itheima.service.OrderService; import com.itheima.utils.BeanFactory; import com.itheima.utils.PaymentUtil; import com.itheima.utils.UUIDUtils; import com.itheima.web.servlet.base.BaseServlet; /** * 订单模块 */ public class OrderServlet extends BaseServlet { private static final long serialVersionUID = 1L; /** * 获取订单详情 * @param request * @param response * @return * @throws ServletException * @throws IOException */ public String getById(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { try { //1.获取oid String oid = request.getParameter("oid"); //2.调用service 查询单个订单 OrderService os = (OrderService) BeanFactory.getBean("OrderService"); Order order = os.getById(oid); //3.请求转发 request.setAttribute("bean",order); } catch (Exception e) { e.printStackTrace(); request.setAttribute("msg", "查询订单详情失败"); return "/jsp/msg.jsp"; } return "/jsp/order_info.jsp"; } /** * 我的订单 * @param request * @param response * @return * @throws ServletException * @throws IOException */ public String findMyOrdersByPage(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { try { //1.获取pageNumber 设置pagesize 获取userid int pageNumber = Integer.parseInt(request.getParameter("pageNumber")); int pageSize=3; User user=(User)request.getSession().getAttribute("user"); if(user == null){ //未登录 提示 request.setAttribute("msg", "请先登录"); return "/jsp/msg.jsp"; } //2.调用service获取当前页所有数据 pagebean OrderService os = (OrderService) BeanFactory.getBean("OrderService"); PageBean<Order> bean = os.findMyOrdersByPage(pageNumber,pageSize,user.getUid()); //3.将pagebean放入request域中,请求转发 order_list.jsp request.setAttribute("pb", bean); } catch (Exception e) { e.printStackTrace(); request.setAttribute("msg", "获取我的订单失败"); return "/jsp/msg.jsp"; } return "/jsp/order_list.jsp"; } /** * 保存订单 * @param request * @param response * @return * @throws ServletException * @throws IOException */ public String save(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { try { //-1.从session中获取user User user=(User) request.getSession().getAttribute("user"); if(user == null){ //未登录 提示 request.setAttribute("msg", "请先登录!"); return "/jsp/msg.jsp"; } //0.获取购物车 Cart cart=(Cart) request.getSession().getAttribute("cart"); //1.封装订单对象 //1.1创建对象 Order order = new Order(); //1.2设置oid order.setOid(UUIDUtils.getId()); //1.3设置ordertime order.setOrdertime(new Date()); //1.4设置total 购物车中 order.setTotal(cart.getTotal()); //1.5设置state order.setState(Constant.ORDER_WEIFUKUAN); //1.6设置user order.setUser(user); //1.7设置items(订单项列表) 遍历购物项列表 for (CartItem ci : cart.getCartItems()) { //1.7.1封装成orderitem //a.创建orderitem OrderItem oi = new OrderItem(); //b.设置itemid uuid oi.setItemid(UUIDUtils.getId()); //c.设置count 从ci中获取 oi.setCount(ci.getCount()); //d.设置subtotal 从ci中获取 oi.setSubtotal(ci.getSubtotal()); //e.设置product 从ci中获取 oi.setProduct(ci.getProduct()); //f.设置order oi.setOrder(order); //1.7.2 将orderitem加入order 的items中 order.getItems().add(oi); } //2.调用orderservice完成保存操作 OrderService os = (OrderService) BeanFactory.getBean("OrderService"); os.save(order); //2.9 清空购物车 //request.getSession().getAttribute("cart") cart.clearCart(); //3.请求转发到 order_info.jsp request.setAttribute("bean", order); } catch (Exception e) { } return "/jsp/order_info.jsp"; } /** * 在线支付 * @param request * @param response * @return * @throws ServletException * @throws IOException */ public String pay(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { //1.获取收获信息 获取oid 获取银行 //2.调用service获取订单 修改收获人信息 更新订单 //3.拼接给第三方的url //4.重定向 try { //接受参数 String address=request.getParameter("address"); String name=request.getParameter("name"); String telephone=request.getParameter("telephone"); String oid=request.getParameter("oid"); //通过id获取order OrderService s=(OrderService) BeanFactory.getBean("OrderService"); Order order = s.getById(oid); order.setAddress(address); order.setName(name); order.setTelephone(telephone); //更新order s.update(order); // 组织发送支付公司需要哪些数据 String pd_FrpId = request.getParameter("pd_FrpId"); String p0_Cmd = "Buy"; String p1_MerId = ResourceBundle.getBundle("merchantInfo").getString("p1_MerId"); String p2_Order = oid; String p3_Amt = "0.01"; String p4_Cur = "CNY"; String p5_Pid = ""; String p6_Pcat = ""; String p7_Pdesc = ""; // 支付成功回调地址 ---- 第三方支付公司会访问、用户访问 // 第三方支付可以访问网址 String p8_Url = ResourceBundle.getBundle("merchantInfo").getString("responseURL"); String p9_SAF = ""; String pa_MP = ""; String pr_NeedResponse = "1"; // 加密hmac 需要密钥 String keyValue = ResourceBundle.getBundle("merchantInfo").getString("keyValue"); String hmac = PaymentUtil.buildHmac(p0_Cmd, p1_MerId, p2_Order, p3_Amt, p4_Cur, p5_Pid, p6_Pcat, p7_Pdesc, p8_Url, p9_SAF, pa_MP, pd_FrpId, pr_NeedResponse, keyValue); //发送给第三方 StringBuffer sb = new StringBuffer("https://www.yeepay.com/app-merchant-proxy/node?"); sb.append("p0_Cmd=").append(p0_Cmd).append("&"); sb.append("p1_MerId=").append(p1_MerId).append("&"); sb.append("p2_Order=").append(p2_Order).append("&"); sb.append("p3_Amt=").append(p3_Amt).append("&"); sb.append("p4_Cur=").append(p4_Cur).append("&"); sb.append("p5_Pid=").append(p5_Pid).append("&"); sb.append("p6_Pcat=").append(p6_Pcat).append("&"); sb.append("p7_Pdesc=").append(p7_Pdesc).append("&"); sb.append("p8_Url=").append(p8_Url).append("&"); sb.append("p9_SAF=").append(p9_SAF).append("&"); sb.append("pa_MP=").append(pa_MP).append("&"); sb.append("pd_FrpId=").append(pd_FrpId).append("&"); sb.append("pr_NeedResponse=").append(pr_NeedResponse).append("&"); sb.append("hmac=").append(hmac); response.sendRedirect(sb.toString()); } catch (Exception e) { e.printStackTrace(); request.setAttribute("msg", "支付失败"); return "/jsp/msg.jsp"; } return null; } /** * 支付成功之后的回调 * @param request * @param response * @return * @throws ServletException * @throws IOException */ public String callback(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { //1.获取第三方发送过来的数据 //2.获取订单 修改订单状态 //3.更新订单 try { String p1_MerId = request.getParameter("p1_MerId"); String r0_Cmd = request.getParameter("r0_Cmd"); String r1_Code = request.getParameter("r1_Code"); String r2_TrxId = request.getParameter("r2_TrxId"); String r3_Amt = request.getParameter("r3_Amt"); String r4_Cur = request.getParameter("r4_Cur"); String r5_Pid = request.getParameter("r5_Pid"); String r6_Order = request.getParameter("r6_Order"); String r7_Uid = request.getParameter("r7_Uid"); String r8_MP = request.getParameter("r8_MP"); String r9_BType = request.getParameter("r9_BType"); String rb_BankId = request.getParameter("rb_BankId"); String ro_BankOrderId = request.getParameter("ro_BankOrderId"); String rp_PayDate = request.getParameter("rp_PayDate"); String rq_CardNo = request.getParameter("rq_CardNo"); String ru_Trxtime = request.getParameter("ru_Trxtime"); // 身份校验 --- 判断是不是支付公司通知你 String hmac = request.getParameter("hmac"); String keyValue = ResourceBundle.getBundle("merchantInfo").getString( "keyValue"); // 自己对上面数据进行加密 --- 比较支付公司发过来hamc boolean isValid = PaymentUtil.verifyCallback(hmac, p1_MerId, r0_Cmd, r1_Code, r2_TrxId, r3_Amt, r4_Cur, r5_Pid, r6_Order, r7_Uid, r8_MP, r9_BType, keyValue); if (isValid) { // 响应数据有效 if (r9_BType.equals("1")) { // 浏览器重定向 System.out.println("111"); request.setAttribute("msg", "您的订单号为:"+r6_Order+",金额为:"+r3_Amt+"已经支付成功,等待发货~~"); } else if (r9_BType.equals("2")) { // 服务器点对点 --- 支付公司通知你 System.out.println("付款成功!222"); // 修改订单状态 为已付款 // 回复支付公司 response.getWriter().print("success"); } //修改订单状态 OrderService s=(OrderService) BeanFactory.getBean("OrderService"); Order order = s.getById(r6_Order); order.setState(Constant.ORDER_YIFUKUAN); s.update(order); } else { // 数据无效 System.out.println("数据被篡改!"); } } catch (Exception e) { e.printStackTrace(); request.setAttribute("msg", "支付失败"); } return "/jsp/msg.jsp"; } }

package com.itheima.web.servlet; import java.io.IOException; import javax.servlet.ServletException; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import com.itheima.domain.PageBean; import com.itheima.domain.Product; import com.itheima.service.ProductService; import com.itheima.service.impl.ProductServiceImpl; import com.itheima.web.servlet.base.BaseServlet; /** * 前台商品模块 */ public class ProductServlet extends BaseServlet { private static final long serialVersionUID = 1L; /** * 分类商品分页展示 */ public String findByPage(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { try { //1.获取pagenumber cid 设置pagesize /*String parameter = request.getParameter("pageNumber");*/ int pageNumber = 1; try { pageNumber = Integer.parseInt(request.getParameter("pageNumber")); } catch (NumberFormatException e) { } int pageSize = 12; String cid = request.getParameter("cid"); //2.调用service 分页查询商品 参数:3个, 返回值:pagebean ProductService ps = new ProductServiceImpl(); PageBean<Product> bean=ps.findByPage(pageNumber,pageSize,cid); //3.将pagebean放入request中,请求转发 product_list.jsp request.setAttribute("pb", bean); } catch (Exception e) { request.setAttribute("msg", "分页查询失败"); return "/jsp/msg.jsp"; } return "/jsp/product_list.jsp"; } /** * 商品详情 * @param request * @param response * @return * @throws ServletException * @throws IOException */ public String getById(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { try { //1.获取pid String pid = request.getParameter("pid"); //2.调用service获取单个商品 参数:pid 返回值:product ProductService ps =new ProductServiceImpl(); Product pro=ps.getById(pid); //3.将product放入request域中,请求转发 /jsp/product_info.jsp request.setAttribute("bean", pro); } catch (Exception e) { request.setAttribute("msg", "查询单个商品失败"); return "/jsp/msg.jsp"; } return "/jsp/product_info.jsp"; } }

package com.itheima.web.servlet; import java.io.IOException; import java.lang.reflect.InvocationTargetException; import java.net.URLEncoder; import javax.servlet.ServletException; import javax.servlet.http.Cookie; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import org.apache.commons.beanutils.BeanUtils; import com.itheima.constant.Constant; import com.itheima.domain.User; import com.itheima.service.UserService; import com.itheima.service.impl.UserServiceImpl; import com.itheima.utils.UUIDUtils; import com.itheima.web.servlet.base.BaseServlet; import com.sun.xml.internal.bind.v2.runtime.unmarshaller.InterningXmlVisitor; /** * 用户模块 */ public class UserServlet extends BaseServlet { private static final long serialVersionUID = 1L; /** * 退出 */ public String logout(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { request.getSession().invalidate(); response.sendRedirect(request.getContextPath()); return null; } /** * 用户登录 * @param request * @param response * @return * @throws ServletException * @throws IOException */ public String login(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { try { //1.获取用户名和密码 String username = request.getParameter("username"); String password = request.getParameter("password"); //2.调用service完成登录 返回值:user UserService us = new UserServiceImpl(); User user=us.login(username,password); //3.判断user 根据结果生成提示 if(user == null){ //用户名和密码不匹配 request.setAttribute("msg", "用户名和密码不匹配");; return "/jsp/login.jsp"; } //若用户不为空,继续判断是否激活 if(Constant.USER_IS_ACTIVE != user.getState()){ //未激活 request.setAttribute("msg", "请先去邮箱激活,再登录!"); return "/jsp/msg.jsp"; } //登录成功 保存用户登录状态 request.getSession().setAttribute("user", user); /////////////////记住用户名////////////////////// //判断是否勾选了记住用户名 if(Constant.SAVE_NAME.equals(request.getParameter("savename"))){ Cookie c = new Cookie("saveName", URLEncoder.encode(username, "utf-8")); c.setMaxAge(Integer.MAX_VALUE); c.setPath(request.getContextPath()+"/"); response.addCookie(c); } /////////////////////////////////////// //跳转到 index.jsp response.sendRedirect(request.getContextPath()); } catch (Exception e) { e.printStackTrace(); request.setAttribute("msg", "用户登录失败"); return "/jsp/msg.jsp"; } return null; } /** * 跳转到登录页面 * @param request * @param response * @return * @throws ServletException * @throws IOException */ public String loginUI(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { return "/jsp/login.jsp"; } /** * 用户激活 * @param request * @param response * @return * @throws ServletException * @throws IOException */ public String active(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { try { //1.接受code String code = request.getParameter("code"); //2.调用service完成激活 返回值:user UserService us=new UserServiceImpl(); User user=us.active(code); //3.判断user 生成不同的提示信息 if(user == null){ //没有找到这个用户,激活失败 request.setAttribute("msg", "激活失败,请重新激活或者重新注册~"); return "/jsp/msg.jsp"; } //激活成功 request.setAttribute("msg", "恭喜你,激活成功了,可以登录了~"); } catch (Exception e) { request.setAttribute("msg", "激活失败,请重新激活或者重新注册~"); return "/jsp/msg.jsp"; } return "/jsp/msg.jsp"; } /** * 用户注册 * @param request * @param response * @return * @throws ServletException * @throws IOException */ public String regist(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { try { //1.封装对象 User user = new User(); BeanUtils.populate(user, request.getParameterMap()); //1.1手动封装uid user.setUid(UUIDUtils.getId()); //1.2手动封装激活状态 state user.setState(Constant.USER_IS_NOT_ACTIVE); //1.3手动封装激活码 code user.setCode(UUIDUtils.getCode()); //2.调用service完成注册 UserService us=new UserServiceImpl(); us.regist(user); //3.页面转发 提示信息 request.setAttribute("msg", "恭喜你,注册成功,请登录邮箱完成激活!"); }catch (Exception e) { e.printStackTrace(); //转发到 msg.jsp request.setAttribute("msg", "用户注册失败!"); return "/jsp/msg.jsp"; } return "/jsp/msg.jsp"; } /** * 跳转到注册页面 * @param request * @param response * @return * @throws ServletException * @throws IOException */ public String registUI(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { return "/jsp/register.jsp"; } }
com.itheima.web.servlet.base

package com.itheima.web.servlet.base; import java.io.IOException; import java.lang.reflect.Method; import javax.servlet.ServletException; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; /** * 通用的servlet */ public class BaseServlet extends HttpServlet { private static final long serialVersionUID = 1L; protected void service(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { try { //1.获取方法名称 String mName = request.getParameter("method"); //1.1判断 参数是否为空 若为空,执行默认的方法 if(mName == null || mName.trim().length()==0){ mName = "index"; } //2.获取方法对象 Method method = this.getClass().getMethod(mName, HttpServletRequest.class,HttpServletResponse.class); //3.让方法执行,接受返回值 String path=(String) method.invoke(this, request,response); //4.判断返回值是否为空 若不为空统一处理请求转发 if(path != null){ request.getRequestDispatcher(path).forward(request, response); } } catch (Exception e) { e.printStackTrace(); throw new RuntimeException(); } } public String index(HttpServletRequest request, HttpServletResponse response)throws ServletException, IOException { response.setContentType("text/html;charset=utf-8"); response.getWriter().println("亲,不要捣乱"); return null; } }

<?xml version="1.0" encoding="UTF-8"?> <beans> <bean id="ProductDao" class="com.itheima.dao.impl.ProductDaoImpl"/> <!-- <bean id="ProductDao" class="com.itheima.dao.impl.ProductDaoHibImpl"/> --> <bean id="UserDao" class="com.itheima.dao.impl.UserDaoImpl"/> <bean id="CategoryDao" class="com.itheima.dao.impl.CategoryDaoImpl"/> <bean id="OrderDao" class="com.itheima.dao.impl.OrderDaoImpl"/> <bean id="ProductService" class="com.itheima.service.impl.ProductServiceImpl"/> <bean id="UserService" class="com.itheima.service.impl.UserServiceImpl"/> <bean id="CategoryService" class="com.itheima.service.impl.CategoryServiceImpl"/> <bean id="OrderService" class="com.itheima.service.impl.OrderServiceImpl"/> </beans>

<?xml version="1.0" encoding="UTF-8"?> <beans> <bean id="ProductDao" class="com.itheima.dao.impl.ProductDaoImpl"/> <!-- <bean id="ProductDao" class="com.itheima.dao.impl.ProductDaoHibImpl"/> --> <bean id="UserDao" class="com.itheima.dao.impl.UserDaoImpl"/> <bean id="CategoryDao" class="com.itheima.dao.impl.CategoryDaoImpl"/> <bean id="OrderDao" class="com.itheima.dao.impl.OrderDaoImpl"/> <bean id="ProductService" class="com.itheima.service.impl.ProductServiceImpl"/> <bean id="UserService" class="com.itheima.service.impl.UserServiceImpl"/> <bean id="CategoryService" class="com.itheima.service.impl.CategoryServiceImpl"/> <bean id="OrderService" class="com.itheima.service.impl.OrderServiceImpl"/> </beans>

p1_MerId=10001126856 keyValue=69cl522AV6q613Ii4W6u8K6XuW8vM1N6bFgyv769220IuYe9u37N4y7rI4Pl responseURL=http://localhost/store/order?method=callback
后台页面的代码区

<%@ page language="java" pageEncoding="UTF-8"%>
<html>
<head>
<meta http-equiv="Content-Language" content="zh-cn">
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<style type="text/css">
<!-- body { background-color: #FFFFFF; margin: 0px;}
body,td,th { font-size: 12px; color: #000000; }
-->
</style>
</HEAD>
<body MS_POSITIONING="GridLayout">
<table width="100%" border="0" cellspacing="0" cellpadding="10" height="64">
<tr>
<td align="center" width="100%" style= valign="top" background="${pageContext.request.contextPath}/images/bt_02.jpg">商城管理平台 <br>
<font class="font12">
<a class="a03" target="_blank" href="mailto:admin@store.com">
<font color="#000000"><br></font></a></font></td>
</tr>
</table>
</body>
</HTML>

<%@ page language="java" pageEncoding="UTF-8"%>
<html>
<head>
<meta http-equiv="Content-Language" content="zh-cn">
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<style>
body
{
SCROLLBAR-ARROW-COLOR: #ffffff; SCROLLBAR-BASE-COLOR: #dee3f7;
}
</style>
</head>
<frameset rows="103,*,43" frameborder=0 border="0" framespacing="0">
<frame src="${pageContext.request.contextPath}/admin/top.jsp" name="topFrame" scrolling="NO" noresize>
<frameset cols="159,*" frameborder="0" border="0" framespacing="0">
<frame src="${pageContext.request.contextPath}/admin/left.jsp" name="leftFrame" noresize scrolling="YES">
<frame src="${pageContext.request.contextPath}/admin/welcome.jsp" name="mainFrame">
</frameset>
<frame src="${pageContext.request.contextPath}/admin/bottom.jsp" name="bottomFrame" scrolling="NO" noresize>
</frameset>
</html>

<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>网上商城管理中心</title> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <link href="${pageContext.request.contextPath }/css/general.css" rel="stylesheet" type="text/css" /> <link href="${pageContext.request.contextPath }/css/main.css" rel="stylesheet" type="text/css" /> <style type="text/css"> body { color: white; } </style> </head> <body style="background: #278296"> <center></center> <form method="post" action="${pageContext.request.contextPath }/admin/home.jsp" target="_parent" name='theForm' onsubmit="return validate()"> <table cellspacing="0" cellpadding="0" style="margin-top: 100px" align="center"> <tr> <td style="padding-left: 50px"> <table> <tr> <td>管理员姓名:</td> <td><input type="text" name="username" /></td> </tr> <tr> <td>管理员密码:</td> <td><input type="password" name="password" /></td> </tr> <tr><td> </td><td><input type="submit" value="进入管理中心" class="button" /></td></tr> </table> </td> </tr> </table> </form> <script language="JavaScript"> <!-- document.forms['theForm'].elements['username'].focus(); /** * 检查表单输入的内容 */ function validate() { var validator = new Validator('theForm'); validator.required('username', user_name_empty); //validator.required('password', password_empty); if (document.forms['theForm'].elements['captcha']) { validator.required('captcha', captcha_empty); } return validator.passed(); } //--> </script> </body>

<%@ page language="java" pageEncoding="UTF-8"%>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>菜单</title>
<link href="${pageContext.request.contextPath}/css/left.css" rel="stylesheet" type="text/css"/>
<link rel="StyleSheet" href="${pageContext.request.contextPath}/css/dtree.css" type="text/css" />
</head>
<body>
<table width="100" border="0" cellspacing="0" cellpadding="0">
<tr>
<td height="12"></td>
</tr>
</table>
<table width="100%" border="0">
<tr>
<td>
<div class="dtree">
<a href="javascript: d.openAll();">展开所有</a> | <a href="javascript: d.closeAll();">关闭所有</a>
<script type="text/javascript" src="${pageContext.request.contextPath}/js/dtree.js"></script>
<script type="text/javascript">
d = new dTree('d');
d.add('01',-1,'系统菜单树');
d.add('0102','01','分类管理','','','mainFrame');
d.add('010201','0102','分类列表','${pageContext.request.contextPath}/adminCategory?method=findAll','','mainFrame');
d.add('010202','0102','添加分类','${pageContext.request.contextPath}/adminCategory?method=addUI','','mainFrame');
d.add('0104','01','商品管理');
d.add('010401','0104','已上架商品列表','${pageContext.request.contextPath}/adminProduct?method=findAll','','mainFrame');
d.add('010402','0104','添加商品','${pageContext.request.contextPath}/adminProduct?method=addUI','','mainFrame');
d.add('0105','01','订单管理');
d.add('010501','0105','订单列表','${pageContext.request.contextPath}/adminOrder?method=findAllByState','','mainFrame');
d.add('010502','0105','未付款订单','${pageContext.request.contextPath}/adminOrder?method=findAllByState&state=0','','mainFrame');
d.add('010503','0105','已付款订单','${pageContext.request.contextPath}/adminOrder?method=findAllByState&state=1','','mainFrame');
d.add('010504','0105','已发货订单','${pageContext.request.contextPath}/adminOrder?method=findAllByState&state=2','','mainFrame');
d.add('010505','0105','已完成订单','${pageContext.request.contextPath}/adminOrder?method=findAllByState&state=3','','mainFrame');
document.write(d);
</script>
</div> </td>
</tr>
</table>
</body>
</html>

<%@ page language="java" pageEncoding="UTF-8"%>
<html>
<head>
<meta http-equiv="Content-Language" content="zh-cn">
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<style type="text/css">
BODY {
MARGIN: 0px;
BACKGROUND-COLOR: #ffffff
}
BODY {
FONT-SIZE: 12px;
COLOR: #000000
}
TD {
FONT-SIZE: 12px;
COLOR: #000000
}
TH {
FONT-SIZE: 12px;
COLOR: #000000
}
</style>
<link href="${pageContext.request.contextPath}/css/Style1.css" rel="stylesheet" type="text/css">
</HEAD>
<body>
<table width="100%" height="70%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td>
<img width="100%" src="${pageContext.request.contextPath}/images/top_01.jpg">
</td>
<td width="100%" background="${pageContext.request.contextPath}/images/top_100.jpg">
</td>
</tr>
</table>
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td height="30" valign="bottom" background="${pageContext.request.contextPath}/images/mis_01.jpg">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="85%" align="left">
<font color="#000000"> <script language="JavaScript">
<!--
tmpDate = new Date();
date = tmpDate.getDate();
month= tmpDate.getMonth() + 1 ;
year= tmpDate.getYear();
document.write(year);
document.write("年");
document.write(month);
document.write("月");
document.write(date);
document.write("日 ");
myArray=new Array(6);
myArray[0]="星期日"
myArray[1]="星期一"
myArray[2]="星期二"
myArray[3]="星期三"
myArray[4]="星期四"
myArray[5]="星期五"
myArray[6]="星期六"
weekday=tmpDate.getDay();
if (weekday==0 | weekday==6)
{
document.write(myArray[weekday])
}
else
{document.write(myArray[weekday])
};
// -->
</script> </font>
</td>
<td width="15%">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="16"
background="${pageContext.request.contextPath}/images/mis_05b.jpg">
<img
src="${pageContext.request.contextPath}/images/mis_05a.jpg"
width="6" height="18">
</td>
<td width="155" valign="bottom"
background="${pageContext.request.contextPath}/images/mis_05b.jpg">
用户名:
<font color="blue"><s:property value="#session.existAdminUser.username"/></font>
</td>
<td width="10" align="right"
background="${pageContext.request.contextPath}/images/mis_05b.jpg">
<img src="${pageContext.request.contextPath}/images/mis_05c.jpg" width="6" height="18">
</td>
</tr>
</table>
</td>
<td align="right" width="5%">
</td>
</tr>
</table>
</td>
</tr>
</table>
</body>
</HTML>

<%@ page language="java" pageEncoding="UTF-8"%>
<html>
<head>
<meta http-equiv="Content-Language" content="zh-cn">
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<link href="${pageContext.request.contextPath}/css/Style1.css" type="text/css" rel="stylesheet" />
<style type="text/css">
<!--
body {
background-color: #FFFFFF;
margin-left: 0px;
margin-top: 0px;
margin-right: 0px;
margin-bottom: 0px;
}
body,td,th {
color: #000000;
}
-->
</style>
<style>
BODY {SCROLLBAR-FACE-COLOR: #cccccc; SCROLLBAR-HIGHLIGHT-COLOR: #ffffFF; SCROLLBAR-SHADOW-COLOR: #ffffff; SCROLLBAR-3DLIGHT-COLOR: #cccccc; SCROLLBAR-ARROW-COLOR: #ffffff; SCROLLBAR-TRACK-COLOR: #ffffFF; SCROLLBAR-DARKSHADOW-COLOR: #cccccc; }
</style>
</head>
<body>
<form name="Form1" method="post" action="name.aspx" id="Form1">
<table width="100%" border="0" height="88" border="1" background="${pageContext.request.contextPath}/images/back1.JPG">
<tr>
<td colspan=3 class="ta_01" align="center" bgcolor="#afd1f3"><strong>系统首页</strong></td>
</tr>
<tr>
<td width="65%" height="84" align="center" valign="top" >
<span class="Style1">登录成功!</span>
</td>
</tr>
<tr><td height=2></td></tr>
</table>
</form>
</body>
</html>

<%@ page language="java" pageEncoding="UTF-8"%>
<%@taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<HTML>
<HEAD>
<meta http-equiv="Content-Language" content="zh-cn">
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<link href="${pageContext.request.contextPath}/css/Style1.css" rel="stylesheet" type="text/css" />
<script language="javascript" src="${pageContext.request.contextPath}/js/jquery-1.11.3.min.js"></script>
<script language="javascript" src="${pageContext.request.contextPath}/layer/layer.js"></script>
<script type="text/javascript">
function showDetail(oid){
//alert(oid);
//发送ajax
$.post("${pageContext.request.contextPath}/adminOrder",{"method":"showDetail","oid":oid},function(d){
//alert(d);
var s="<table border='1' width='99%'>";
s+="<tr><th>商品名称</th><th>购买数量</th></tr>"
$(d).each(function(){
s+="<tr><td>"+this.product.pname+"</td><td>"+this.count+"</td></tr>";
});
s+="</table>";
layer.open({
type: 1,//0:信息框; 1:页面; 2:iframe层; 3:加载层; 4:tip层
title:"订单号:"+oid,//标题
area: ['520px', '300px'],//大小
shadeClose: true, //点击弹层外区域 遮罩关闭
content: s//内容
});
},"json");
}
</script>
</HEAD>
<body>
<br>
<form id="Form1" name="Form1" action="${pageContext.request.contextPath}/user/list.jsp" method="post">
<table cellSpacing="1" cellPadding="0" width="100%" align="center" bgColor="#f5fafe" border="0">
<TBODY>
<tr>
<td class="ta_01" align="center" bgColor="#afd1f3">
<strong>订单列表</strong>
</TD>
</tr>
<tr>
<td class="ta_01" align="center" bgColor="#f5fafe">
<table cellspacing="0" cellpadding="1" rules="all"
bordercolor="gray" border="1" id="DataGrid1"
style="BORDER-RIGHT: gray 1px solid; BORDER-TOP: gray 1px solid; BORDER-LEFT: gray 1px solid; WIDTH: 100%; WORD-BREAK: break-all; BORDER-BOTTOM: gray 1px solid; BORDER-COLLAPSE: collapse; BACKGROUND-COLOR: #f5fafe; WORD-WRAP: break-word">
<tr
style="FONT-WEIGHT: bold; FONT-SIZE: 12pt; HEIGHT: 25px; BACKGROUND-COLOR: #afd1f3">
<td align="center" width="10%">
序号
</td>
<td align="center" width="10%">
订单编号
</td>
<td align="center" width="10%">
订单金额
</td>
<td align="center" width="10%">
收货人
</td>
<td align="center" width="10%">
订单状态
</td>
<td align="center" width="50%">
订单详情
</td>
</tr>
<c:forEach items="${list }" var="o" varStatus="vs">
<tr onmouseover="this.style.backgroundColor = 'white'"
onmouseout="this.style.backgroundColor = '#F5FAFE';">
<td style="CURSOR: hand; HEIGHT: 22px" align="center"
width="18%">
${vs.count }
</td>
<td style="CURSOR: hand; HEIGHT: 22px" align="center"
width="17%">
${o.oid }
</td>
<td style="CURSOR: hand; HEIGHT: 22px" align="center"
width="17%">
${o.total }
</td>
<td style="CURSOR: hand; HEIGHT: 22px" align="center"
width="17%">
${o.name }
</td>
<td style="CURSOR: hand; HEIGHT: 22px" align="center"
width="17%">
<c:if test="${o.state == 0 }">未付款</c:if>
<c:if test="${o.state == 1 }">
<a href="${pageContext.request.contextPath }/adminOrder?method=updateState&oid=${o.oid}">去发货</a>
</c:if>
<c:if test="${o.state == 2 }">待收货</c:if>
<c:if test="${o.state == 3 }">已完成</c:if>
</td>
<td align="center" style="HEIGHT: 22px">
<input type="button" value="订单详情" onclick="showDetail('${o.oid}')"/>
</td>
</tr>
</c:forEach>
</table>
</td>
</tr>
</TBODY>
</table>
</form>
</body>
</HTML>
前台页面的代码区

<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <%@taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %> <!doctype html> <html> <head> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>会员登录</title> <link rel="stylesheet" href="${pageContext.request.contextPath}/css/bootstrap.min.css" type="text/css" /> <script src="${pageContext.request.contextPath}/js/jquery-1.11.3.min.js" type="text/javascript"></script> <script src="${pageContext.request.contextPath}/js/bootstrap.min.js" type="text/javascript"></script> <!-- 引入自定义css文件 style.css --> <link rel="stylesheet" href="${pageContext.request.contextPath}/css/style.css" type="text/css" /> <style> body { margin-top: 20px; margin: 0 auto; } .carousel-inner .item img { 100%; height: 300px; } .container .row div { /* position:relative; float:left; */ } font { color: #3164af; font-size: 18px; font-weight: normal; padding: 0 10px; } </style> </head> <body> <%@include file="/jsp/head.jsp" %> <div class="container"> <div class="row"> <c:if test="${empty cart || empty cart.cartItems }"> <h3>购物车空空如也,亲,请先去逛逛去吧~~~~~~~~~~~</h3> </c:if> <c:if test="${not empty cart.cartItems}"> <div style="margin:0 auto; margin-top:10px;950px;"> <strong style="font-size:16px;margin:5px 0;">购物车详情</strong> <table class="table table-bordered"> <tbody> <tr class="warning"> <th>图片</th> <th>商品</th> <th>价格</th> <th>数量</th> <th>小计</th> <th>操作</th> </tr> <c:forEach items="${cart.cartItems }" var="ci"> <tr class="active"> <td width="60" width="40%"> <input type="hidden" name="id" value="22"> <img src="${pageContext.request.contextPath}/${ci.product.pimage}" width="70" height="60"> </td> <td width="30%"> <a target="_blank">${ci.product.pname}</a> </td> <td width="20%"> ¥${ci.product.shop_price} </td> <td width="10%"> <input type="text" readonly="readonly" name="quantity" value="${ci.count }" maxlength="4" size="10"> </td> <td width="15%"> <span class="subtotal">¥${ci.subtotal }</span> </td> <td> <a href="javascript:void(0);" onclick="removeFromCart('${ci.product.pid}')" class="delete">删除</a> </td> </tr> </c:forEach> </tbody> </table> </div> </div> <div style="margin-right:130px;"> <div style="text-align:right;"> 商品金额: <strong style="color:#ff6600;">¥${cart.total }元</strong> </div> <div style="text-align:right;margin-top:10px;margin-bottom:10px;"> <a href="${pageContext.request.contextPath }/cart?method=clear" id="clear" class="clear">清空购物车</a> <a href="${pageContext.request.contextPath }/order?method=save"> <input type="button" width="100" value="提交订单" name="submit" border="0" style="background: url('${pageContext.request.contextPath}/images/register.gif') no-repeat scroll 0 0 rgba(0, 0, 0, 0); height:35px;100px;color:white;"> </a> </div> </div> </c:if> </div> <div style="margin-top:50px;"> <img src="${pageContext.request.contextPath}/image/footer.jpg" width="100%" height="78" alt="我们的优势" title="我们的优势" /> </div> <div style="text-align: center;margin-top: 5px;"> <ul class="list-inline"> <li><a>关于我们</a></li> <li><a>联系我们</a></li> <li><a>招贤纳士</a></li> <li><a>法律声明</a></li> <li><a>友情链接</a></li> <li><a target="_blank">支付方式</a></li> <li><a target="_blank">配送方式</a></li> <li><a>服务声明</a></li> <li><a>广告声明</a></li> </ul> </div> <div style="text-align: center;margin-top: 5px;margin-bottom:20px;"> Copyright © 2005-2016 传智商城 版权所有 </div> </body> <script type="text/javascript"> function removeFromCart(pid){ if(confirm("您忍心抛弃我吗?")){ location.href="${pageContext.request.contextPath}/cart?method=remove&pid="+pid; } } </script> </html>

<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!-- 时间:2015-12-30 描述:菜单栏 --> <div class="container-fluid"> <div class="col-md-4"> <img src="${pageContext.request.contextPath}/img/logo2.png" /> </div> <div class="col-md-5"> <img src="${pageContext.request.contextPath}/img/header.png" /> </div> <div class="col-md-3" style="padding-top:20px"> <ol class="list-inline"> <c:if test="${empty user }"> <li><a href="${pageContext.request.contextPath }/user?method=loginUI">登录</a></li> <li><a href="${pageContext.request.contextPath }/user?method=registUI">注册</a></li> </c:if> <c:if test="${not empty user }"> ${user.name }:你好! <li><a href="${pageContext.request.contextPath }/order?method=findMyOrdersByPage&pageNumber=1">我的订单</a></li> <li><a href="${pageContext.request.contextPath }/user?method=logout">退出</a></li> </c:if> <li><a href="${pageContext.request.contextPath }/jsp/cart.jsp">购物车</a></li> </ol> </div> </div> <!-- 时间:2015-12-30 描述:导航条 --> <div class="container-fluid"> <nav class="navbar navbar-inverse"> <div class="container-fluid"> <!-- Brand and toggle get grouped for better mobile display --> <div class="navbar-header"> <button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="${pageContext.request.contextPath }">首页</a> </div> <!-- Collect the nav links, forms, and other content for toggling --> <div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1"> <ul class="nav navbar-nav" id="c_ul"> </ul> <form class="navbar-form navbar-right" role="search"> <div class="form-group"> <input type="text" class="form-control" placeholder="Search"> </div> <button type="submit" class="btn btn-default">Submit</button> </form> </div> <!-- /.navbar-collapse --> </div> <!-- /.container-fluid --> </nav> </div> <script type="text/javascript"> $(function(){ //发送ajax 查询所有分类 $.post("${pageContext.request.contextPath}/category",{"method":"findAll"},function(obj){ //alert(obj); //遍历json列表,获取每一个分类,包装成li标签,插入到ul内部 //$.each($(obj),function(){}); $(obj).each(function(){ //alert(this.cname); $("#c_ul").append("<li><a href='${pageContext.request.contextPath}/product?method=findByPage&pageNumber=1&cid="+this.cid+"'>"+this.cname+"</a></li>"); }); },"json"); }) </script>

<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <%@taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %> <%@taglib prefix="fn" uri="http://java.sun.com/jsp/jstl/functions" %> <!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>WEB01</title> <link rel="stylesheet" href="${pageContext.request.contextPath}/css/bootstrap.min.css" type="text/css" /> <script src="${pageContext.request.contextPath}/js/jquery-1.11.3.min.js" type="text/javascript"></script> <script src="${pageContext.request.contextPath}/js/bootstrap.min.js" type="text/javascript"></script> </head> <body> <div class="container-fluid"> <%@include file="/jsp/head.jsp" %> <!-- 作者:ci2713@163.com 时间:2015-12-30 描述:轮播条 --> <div class="container-fluid"> <div id="carousel-example-generic" class="carousel slide" data-ride="carousel"> <!-- Indicators --> <ol class="carousel-indicators"> <li data-target="#carousel-example-generic" data-slide-to="0" class="active"></li> <li data-target="#carousel-example-generic" data-slide-to="1"></li> <li data-target="#carousel-example-generic" data-slide-to="2"></li> </ol> <!-- Wrapper for slides --> <div class="carousel-inner" role="listbox"> <div class="item active"> <img src="${pageContext.request.contextPath}/img/1.jpg"> <div class="carousel-caption"> </div> </div> <div class="item"> <img src="${pageContext.request.contextPath}/img/2.jpg"> <div class="carousel-caption"> </div> </div> <div class="item"> <img src="${pageContext.request.contextPath}/img/3.jpg"> <div class="carousel-caption"> </div> </div> </div> <!-- Controls --> <a class="left carousel-control" href="#carousel-example-generic" role="button" data-slide="prev"> <span class="glyphicon glyphicon-chevron-left" aria-hidden="true"></span> <span class="sr-only">Previous</span> </a> <a class="right carousel-control" href="#carousel-example-generic" role="button" data-slide="next"> <span class="glyphicon glyphicon-chevron-right" aria-hidden="true"></span> <span class="sr-only">Next</span> </a> </div> </div> <!-- 作者:ci2713@163.com 时间:2015-12-30 描述:商品显示 --> <div class="container-fluid"> <div class="col-md-12"> <h2>热门商品 <img src="${pageContext.request.contextPath}/img/title2.jpg"/></h2> </div> <div class="col-md-2" style="border:1px solid #E7E7E7;border-right:0;padding:0;"> <img src="${pageContext.request.contextPath}/products/hao/big01.jpg" width="205" height="404" style="display: inline-block;"/> </div> <div class="col-md-10"> <div class="col-md-6" style="text-align:center;height:200px;padding:0px;"> <a href="product_info.htm"> <img src="${pageContext.request.contextPath}/products/hao/middle01.jpg" width="516px" height="200px" style="display: inline-block;"> </a> </div> <c:forEach items="${hList }" var="p"> <div class="col-md-2" style="text-align:center;height:200px;padding:10px 0px;"> <a href="${pageContext.request.contextPath }/product?method=getById&pid=${p.pid}"> <img src="${pageContext.request.contextPath}/${p.pimage}" width="130" height="130" style="display: inline-block;"> </a> <p><a href="${pageContext.request.contextPath }/product?method=getById&pid=${p.pid}" style='color:#666'>${fn:substring(p.pname,0,10) }..</a></p> <p><font color="#E4393C" style="font-size:16px">¥${p.shop_price }</font></p> </div> </c:forEach> </div> </div> <!-- 作者:ci2713@163.com 时间:2015-12-30 描述:广告部分 --> <div class="container-fluid"> <img src="${pageContext.request.contextPath}/products/hao/ad.jpg" width="100%"/> </div> <!-- 作者:ci2713@163.com 时间:2015-12-30 描述:商品显示 --> <div class="container-fluid"> <div class="col-md-12"> <h2>最新商品 <img src="${pageContext.request.contextPath}/img/title2.jpg"/></h2> </div> <div class="col-md-2" style="border:1px solid #E7E7E7;border-right:0;padding:0;"> <img src="${pageContext.request.contextPath}/products/hao/big01.jpg" width="205" height="404" style="display: inline-block;"/> </div> <div class="col-md-10"> <div class="col-md-6" style="text-align:center;height:200px;padding:0px;"> <a href="product_info.htm"> <img src="${pageContext.request.contextPath}/products/hao/middle01.jpg" width="516px" height="200px" style="display: inline-block;"> </a> </div> <c:forEach items="${nList }" var="p"> <div class="col-md-2" style="text-align:center;height:200px;padding:10px 0px;"> <a href="${pageContext.request.contextPath }/product?method=getById&pid=${p.pid}"> <img src="${pageContext.request.contextPath}/${p.pimage}" width="130" height="130" style="display: inline-block;"> </a> <p><a href="${pageContext.request.contextPath }/product?method=getById&pid=${p.pid}" style='color:#666'>${fn:substring(p.pname,0,10) }..</a></p> <p><font color="#E4393C" style="font-size:16px">¥${p.shop_price }</font></p> </div> </c:forEach> </div> </div> <!-- 作者:ci2713@163.com 时间:2015-12-30 描述:页脚部分 --> <div class="container-fluid"> <div style="margin-top:50px;"> <img src="${pageContext.request.contextPath}/img/footer.jpg" width="100%" height="78" alt="我们的优势" title="我们的优势" /> </div> <div style="text-align: center;margin-top: 5px;"> <ul class="list-inline"> <li><a href="info.html">关于我们</a></li> <li><a>联系我们</a></li> <li><a>招贤纳士</a></li> <li><a>法律声明</a></li> <li><a>友情链接</a></li> <li><a>支付方式</a></li> <li><a>配送方式</a></li> <li><a>服务声明</a></li> <li><a>广告声明</a></li> </ul> </div> <div style="text-align: center;margin-top: 5px;margin-bottom:20px;"> Copyright © 2005-2016 传智商城 版权所有 </div> </div> </div> </body> </html>

<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>WEB01</title> <link rel="stylesheet" href="${pageContext.request.contextPath}/css/bootstrap.min.css" type="text/css" /> <script src="${pageContext.request.contextPath}/js/jquery-1.11.3.min.js" type="text/javascript"></script> <script src="${pageContext.request.contextPath}/js/bootstrap.min.js" type="text/javascript"></script> </head> <body> <div class="container-fluid"> <!-- 时间:2015-12-30 描述:菜单栏 --> <div class="container-fluid"> <div class="col-md-4"> <img src="${pageContext.request.contextPath}/img/logo2.png" /> </div> <div class="col-md-5"> <img src="${pageContext.request.contextPath}/img/header.png" /> </div> <div class="col-md-3" style="padding-top:20px"> <ol class="list-inline"> <li><a href="">登录</a></li> <li><a href="">注册</a></li> <li><a href="">购物车</a></li> </ol> </div> </div> <!-- 时间:2015-12-30 描述:导航条 --> <div class="container-fluid"> <nav class="navbar navbar-inverse"> <div class="container-fluid"> <!-- Brand and toggle get grouped for better mobile display --> <div class="navbar-header"> <button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="#">首页</a> </div> <!-- Collect the nav links, forms, and other content for toggling --> <div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1"> <ul class="nav navbar-nav"> <li class="active"><a href="#">手机数码<span class="sr-only">(current)</span></a></li> <li><a href="#">电脑办公</a></li> <li><a href="#">电脑办公</a></li> <li><a href="#">电脑办公</a></li> </ul> <form class="navbar-form navbar-right" role="search"> <div class="form-group"> <input type="text" class="form-control" placeholder="Search"> </div> <button type="submit" class="btn btn-default">Submit</button> </form> </div> <!-- /.navbar-collapse --> </div> <!-- /.container-fluid --> </nav> </div> <div class="container-fluid"> <div class="main_con"> <h2>公司简介</h2> <hr/> <div> <p> <font color="red">“中关村黑马程序员训练营”</font>是由传智播客联合中关村软件园、CSDN,并委托传智播客进行教学实施的软件开发高端培训机构,致力于服务各大软件企业,解决当前软件开发技术飞速发展,而企业招不到优秀人才的困扰。 目前,“中关村黑马程序员训练营”已成长为行业“学员质量好、课程内容深、企业满意”的移动开发高端训练基地,并被评为中关村软件园重点扶持人才企业。 </p> <p> 黑马程序员的学员多为大学毕业后,有理想、有梦想,想从事IT行业,而没有环境和机遇改变自己命运的年轻人。黑马程序员的学员筛选制度,远比现在90%以上的企业招聘流程更为严格。任何一名学员想成功入学“黑马程序员”,必须经历长达2个月的面试流程,这些流程中不仅包括严格的技术测试、自学能力测试,还包括性格测试、压力测试、品德测试等等测试。毫不夸张地说,黑马程序员训练营所有学员都是精挑细选出来的。百里挑一的残酷筛选制度确保学员质量,并降低企业的用人风险。 </p> <p> 中关村黑马程序员训练营不仅着重培养学员的基础理论知识,更注重培养项目实施管理能力,并密切关注技术革新,不断引入先进的技术,研发更新技术课程,确保学员进入企业后不仅能独立从事开发工作,更能给企业带来新的技术体系和理念。 </p> <p> 一直以来,黑马程序员以技术视角关注IT产业发展,以深度分享推进产业技术成长,致力于弘扬技术创新,倡导分享、 开放和协作,努力打造高质量的IT人才服务平台。 </p> </div> </div> </div> </div> <div class="container-fluid"> <div style="margin-top:50px;"> <img src="${pageContext.request.contextPath}/img/footer.jpg" width="100%" height="78" alt="我们的优势" title="我们的优势" /> </div> <div style="text-align: center;margin-top: 5px;"> <ul class="list-inline"> <li><a href="info.html">关于我们</a></li> <li><a>联系我们</a></li> <li><a>招贤纳士</a></li> <li><a>法律声明</a></li> <li><a>友情链接</a></li> <li><a>支付方式</a></li> <li><a>配送方式</a></li> <li><a>服务声明</a></li> <li><a>广告声明</a></li> </ul> </div> <div style="text-align: center;margin-top: 5px;margin-bottom:20px;"> Copyright © 2005-2016 传智商城 版权所有 </div> </div> </div> </body> </html>

<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!doctype html> <html> <head> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>会员登录</title> <link rel="stylesheet" href="${pageContext.request.contextPath}/css/bootstrap.min.css" type="text/css" /> <script src="${pageContext.request.contextPath}/js/jquery-1.11.3.min.js" type="text/javascript"></script> <script src="${pageContext.request.contextPath}/js/bootstrap.min.js" type="text/javascript"></script> <!-- 引入自定义css文件 style.css --> <link rel="stylesheet" href="${pageContext.request.contextPath}/css/style.css" type="text/css"/> <style> body{ margin-top:20px; margin:0 auto; } .carousel-inner .item img{ 100%; height:300px; } .container .row div{ /* position:relative; float:left; */ } font { color: #666; font-size: 22px; font-weight: normal; padding-right:17px; } </style> </head> <body> <!-- 时间:2015-12-30 描述:菜单栏 --> <div class="container-fluid"> <div class="col-md-4"> <img src="${pageContext.request.contextPath}/img/logo2.png" /> </div> <div class="col-md-5"> <img src="${pageContext.request.contextPath}/img/header.png" /> </div> <div class="col-md-3" style="padding-top:20px"> <ol class="list-inline"> <li><a href="login.htm">登录</a></li> <li><a href="register.htm">注册</a></li> <li><a href="cart.htm">购物车</a></li> </ol> </div> </div> <!-- 时间:2015-12-30 描述:导航条 --> <div class="container-fluid"> <nav class="navbar navbar-inverse"> <div class="container-fluid"> <!-- Brand and toggle get grouped for better mobile display --> <div class="navbar-header"> <button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="#">首页</a> </div> <!-- Collect the nav links, forms, and other content for toggling --> <div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1"> <ul class="nav navbar-nav"> <li class="active"><a href="#">手机数码<span class="sr-only">(current)</span></a></li> <li><a href="#">电脑办公</a></li> <li><a href="#">电脑办公</a></li> <li><a href="#">电脑办公</a></li> </ul> <form class="navbar-form navbar-right" role="search"> <div class="form-group"> <input type="text" class="form-control" placeholder="Search"> </div> <button type="submit" class="btn btn-default">Submit</button> </form> </div> <!-- /.navbar-collapse --> </div> <!-- /.container-fluid --> </nav> </div> <div class="container" style="100%;height:460px;background:#FF2C4C url('${pageContext.request.contextPath}/images/loginbg.jpg') no-repeat;"> <div class="row"> <div class="col-md-7"> <!--<img src="${pageContext.request.contextPath}/image/login.jpg" width="500" height="330" alt="会员登录" title="会员登录">--> </div> <div class="col-md-5"> <div style="440px;border:1px solid #E7E7E7;padding:20px 0 20px 30px;border-radius:5px;margin-top:60px;background:#fff;"> <font>会员登录</font>USER LOGIN ${msg } <div> </div> <form class="form-horizontal" action="${pageContext.request.contextPath }/user" method="post"> <input type="hidden" name="method" value="login"> <div class="form-group"> <label for="username" class="col-sm-2 control-label">用户名</label> <div class="col-sm-6"> <input type="text" class="form-control" id="username" placeholder="请输入用户名" name="username"> </div> </div> <div class="form-group"> <label for="inputPassword3" class="col-sm-2 control-label">密码</label> <div class="col-sm-6"> <input type="password" class="form-control" id="inputPassword3" placeholder="请输入密码" name="password"> </div> </div> <div class="form-group"> <label for="inputPassword3" class="col-sm-2 control-label">验证码</label> <div class="col-sm-3"> <input type="text" class="form-control" id="inputPassword3" placeholder="请输入验证码"> </div> <div class="col-sm-3"> <img src="${pageContext.request.contextPath}/image/captcha.jhtml"/> </div> </div> <div class="form-group"> <div class="col-sm-offset-2 col-sm-10"> <div class="checkbox"> <label> <input type="checkbox"> 自动登录 </label> <label> <input type="checkbox" name="savename" value="ok"> 记住用户名 </label> </div> </div> </div> <div class="form-group"> <div class="col-sm-offset-2 col-sm-10"> <input type="submit" width="100" value="登录" name="submit" border="0" style="background: url('${pageContext.request.contextPath}/images/login.gif') no-repeat scroll 0 0 rgba(0, 0, 0, 0); height:35px;100px;color:white;"> </div> </div> </form> </div> </div> </div> </div> <div style="margin-top:50px;"> <img src="${pageContext.request.contextPath}/image/footer.jpg" width="100%" height="78" alt="我们的优势" title="我们的优势" /> </div> <div style="text-align: center;margin-top: 5px;"> <ul class="list-inline"> <li><a>关于我们</a></li> <li><a>联系我们</a></li> <li><a>招贤纳士</a></li> <li><a>法律声明</a></li> <li><a>友情链接</a></li> <li><a target="_blank">支付方式</a></li> <li><a target="_blank">配送方式</a></li> <li><a>服务声明</a></li> <li><a>广告声明</a></li> </ul> </div> <div style="text-align: center;margin-top: 5px;margin-bottom:20px;"> Copyright © 2005-2016 传智商城 版权所有 </div> </body> <script type="text/javascript"> var val = "${cookie.saveName.value}"; document.getElementById("username").value=decodeURI(val); </script> </html>

<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>WEB01</title> <link rel="stylesheet" href="${pageContext.request.contextPath}/css/bootstrap.min.css" type="text/css" /> <script src="${pageContext.request.contextPath}/js/jquery-1.11.3.min.js" type="text/javascript"></script> <script src="${pageContext.request.contextPath}/js/bootstrap.min.js" type="text/javascript"></script> </head> <body> <div class="container-fluid"> <!-- 时间:2015-12-30 描述:菜单栏 --> <div class="container-fluid"> <div class="col-md-4"> <img src="${pageContext.request.contextPath}/img/logo2.png" /> </div> <div class="col-md-5"> <img src="${pageContext.request.contextPath}/img/header.png" /> </div> <div class="col-md-3" style="padding-top:20px"> <ol class="list-inline"> <li><a href="">登录</a></li> <li><a href="">注册</a></li> <li><a href="">购物车</a></li> </ol> </div> </div> <!-- 时间:2015-12-30 描述:导航条 --> <div class="container-fluid"> <nav class="navbar navbar-inverse"> <div class="container-fluid"> <!-- Brand and toggle get grouped for better mobile display --> <div class="navbar-header"> <button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="#">首页</a> </div> <!-- Collect the nav links, forms, and other content for toggling --> <div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1"> <ul class="nav navbar-nav"> <li class="active"><a href="#">手机数码<span class="sr-only">(current)</span></a></li> <li><a href="#">电脑办公</a></li> <li><a href="#">电脑办公</a></li> <li><a href="#">电脑办公</a></li> </ul> <form class="navbar-form navbar-right" role="search"> <div class="form-group"> <input type="text" class="form-control" placeholder="Search"> </div> <button type="submit" class="btn btn-default">Submit</button> </form> </div> <!-- /.navbar-collapse --> </div> <!-- /.container-fluid --> </nav> </div> <div class="container-fluid"> <h3>${msg }</h3> </div> </div> <div class="container-fluid"> <div style="margin-top:50px;"> <img src="${pageContext.request.contextPath}/img/footer.jpg" width="100%" height="78" alt="我们的优势" title="我们的优势" /> </div> <div style="text-align: center;margin-top: 5px;"> <ul class="list-inline"> <li><a href="info.html">关于我们</a></li> <li><a>联系我们</a></li> <li><a>招贤纳士</a></li> <li><a>法律声明</a></li> <li><a>友情链接</a></li> <li><a>支付方式</a></li> <li><a>配送方式</a></li> <li><a>服务声明</a></li> <li><a>广告声明</a></li> </ul> </div> <div style="text-align: center;margin-top: 5px;margin-bottom:20px;"> Copyright © 2005-2016 传智商城 版权所有 </div> </div> </div> </body> </html>

<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <%@taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %> <%@taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt" %> <!doctype html> <html> <head> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>会员登录</title> <link rel="stylesheet" href="${pageContext.request.contextPath}/css/bootstrap.min.css" type="text/css" /> <script src="${pageContext.request.contextPath}/js/jquery-1.11.3.min.js" type="text/javascript"></script> <script src="${pageContext.request.contextPath}/js/bootstrap.min.js" type="text/javascript"></script> <!-- 引入自定义css文件 style.css --> <link rel="stylesheet" href="${pageContext.request.contextPath}/css/style.css" type="text/css" /> <style> body { margin-top: 20px; margin: 0 auto; } .carousel-inner .item img { 100%; height: 300px; } </style> </head> <body> <%@include file="/jsp/head.jsp" %> <div class="container"> <div class="row"> <div style="margin:0 auto;margin-top:10px;950px;"> <strong>订单详情</strong> <table class="table table-bordered"> <tbody> <tr class="warning"> <th colspan="2">订单编号:${bean.oid } </th> <th colspan="1"> <c:if test="${bean.state == 0 }">去付款</c:if> <c:if test="${bean.state == 1 }">已付款</c:if> <c:if test="${bean.state == 2 }">确认收货</c:if> <c:if test="${bean.state == 3 }">已完成</c:if> </th> <th colspan="2">时间:<fmt:formatDate value="${bean.ordertime }" pattern="yyyy-MM-dd HH:mm:ss"/> </th> </tr> <tr class="warning"> <th>图片</th> <th>商品</th> <th>价格</th> <th>数量</th> <th>小计</th> </tr> <c:forEach items="${bean.items }" var="oi"> <tr class="active"> <td width="60" width="40%"> <input type="hidden" name="id" value="22"> <img src="${pageContext.request.contextPath}/${oi.product.pimage}" width="70" height="60"> </td> <td width="30%"> <a target="_blank">${oi.product.pname}</a> </td> <td width="20%"> ¥${oi.product.shop_price} </td> <td width="10%"> ${oi.count} </td> <td width="15%"> <span class="subtotal">¥${oi.subtotal}</span> </td> </tr> </c:forEach> </tbody> </table> </div> <div style="text-align:right;margin-right:120px;"> 商品金额: <strong style="color:#ff6600;">¥${bean.total }元</strong> </div> </div> <div> <hr/> <form action="${pageContext.request.contextPath }/order" id="orderForm" method="post" class="form-horizontal" style="margin-top:5px;margin-left:150px;"> <!-- 提交的方法 --> <input type="hidden" name="method" value="pay"> <!-- 订单号 --> <input type="hidden" name="oid" value="${bean.oid }"> <div class="form-group"> <label for="username" class="col-sm-1 control-label">地址</label> <div class="col-sm-5"> <input type="text" name="address" class="form-control" id="username" placeholder="请输入收货地址"> </div> </div> <div class="form-group"> <label for="inputPassword3" class="col-sm-1 control-label">收货人</label> <div class="col-sm-5"> <input type="text" name="name" class="form-control" id="inputPassword3" placeholder="请输收货人"> </div> </div> <div class="form-group"> <label for="confirmpwd" class="col-sm-1 control-label">电话</label> <div class="col-sm-5"> <input type="text" name="telephone" class="form-control" id="confirmpwd" placeholder="请输入联系方式"> </div> </div> <hr/> <div style="margin-top:5px;margin-left:150px;"> <strong>选择银行:</strong> <p> <br/> <input type="radio" name="pd_FrpId" value="ICBC-NET-B2C" checked="checked" />工商银行 <img src="${pageContext.request.contextPath}/bank_img/icbc.bmp" align="middle" /> <input type="radio" name="pd_FrpId" value="BOC-NET-B2C" />中国银行 <img src="${pageContext.request.contextPath}/bank_img/bc.bmp" align="middle" /> <input type="radio" name="pd_FrpId" value="ABC-NET-B2C" />农业银行 <img src="${pageContext.request.contextPath}/bank_img/abc.bmp" align="middle" /> <br/> <br/> <input type="radio" name="pd_FrpId" value="BOCO-NET-B2C" />交通银行 <img src="${pageContext.request.contextPath}/bank_img/bcc.bmp" align="middle" /> <input type="radio" name="pd_FrpId" value="PINGANBANK-NET" />平安银行 <img src="${pageContext.request.contextPath}/bank_img/pingan.bmp" align="middle" /> <input type="radio" name="pd_FrpId" value="CCB-NET-B2C" />建设银行 <img src="${pageContext.request.contextPath}/bank_img/ccb.bmp" align="middle" /> <br/> <br/> <input type="radio" name="pd_FrpId" value="CEB-NET-B2C" />光大银行 <img src="${pageContext.request.contextPath}/bank_img/guangda.bmp" align="middle" /> <input type="radio" name="pd_FrpId" value="CMBCHINA-NET-B2C" />招商银行 <img src="${pageContext.request.contextPath}/bank_img/cmb.bmp" align="middle" /> </p> <hr/> <p style="text-align:right;margin-right:100px;"> <a href="javascript:document.getElementById('orderForm').submit();"> <img src="${pageContext.request.contextPath}/images/finalbutton.gif" width="204" height="51" border="0" /> </a> </p> <hr/> </div> </div> </form> </div> <div style="margin-top:50px;"> <img src="${pageContext.request.contextPath}/image/footer.jpg" width="100%" height="78" alt="我们的优势" title="我们的优势" /> </div> <div style="text-align: center;margin-top: 5px;"> <ul class="list-inline"> <li><a>关于我们</a></li> <li><a>联系我们</a></li> <li><a>招贤纳士</a></li> <li><a>法律声明</a></li> <li><a>友情链接</a></li> <li><a target="_blank">支付方式</a></li> <li><a target="_blank">配送方式</a></li> <li><a>服务声明</a></li> <li><a>广告声明</a></li> </ul> </div> <div style="text-align: center;margin-top: 5px;margin-bottom:20px;"> Copyright © 2005-2016 传智商城 版权所有 </div> </body> </html>

<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <%@taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %> <!doctype html> <html> <head> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>会员登录</title> <link rel="stylesheet" href="${pageContext.request.contextPath}/css/bootstrap.min.css" type="text/css" /> <script src="${pageContext.request.contextPath}/js/jquery-1.11.3.min.js" type="text/javascript"></script> <script src="${pageContext.request.contextPath}/js/bootstrap.min.js" type="text/javascript"></script> <!-- 引入自定义css文件 style.css --> <link rel="stylesheet" href="${pageContext.request.contextPath}/css/style.css" type="text/css" /> <style> body { margin-top: 20px; margin: 0 auto; } .carousel-inner .item img { 100%; height: 300px; } </style> </head> <body> <%@include file="/jsp/head.jsp" %> <div class="container"> <div class="row"> <div style="margin:0 auto; margin-top:10px;950px;"> <strong>我的订单</strong> <table class="table table-bordered"> <c:forEach items="${pb.data }" var="o"> <tbody> <tr class="success"> <th colspan="2">订单编号:${o.oid } </th> <th colspan="1"> <c:if test="${o.state == 0 }"><a href="${pageContext.request.contextPath }/order?method=getById&oid=${o.oid}">去付款</a></c:if> <c:if test="${o.state == 1 }">已付款</c:if> <c:if test="${o.state == 2 }">确认收货</c:if> <c:if test="${o.state == 3 }">已完成</c:if> </th> <th colspan="2">金额:${o.total }元 </th> </tr> <tr class="warning"> <th>图片</th> <th>商品</th> <th>价格</th> <th>数量</th> <th>小计</th> </tr> <c:forEach items="${o.items }" var="oi"> <tr class="active"> <td width="60" width="40%"> <input type="hidden" name="id" value="22"> <img src="${pageContext.request.contextPath}/${oi.product.pimage}" width="70" height="60"> </td> <td width="30%"> <a target="_blank">${oi.product.pname}</a> </td> <td width="20%"> ¥${oi.product.shop_price} </td> <td width="10%"> ${oi.count } </td> <td width="15%"> <span class="subtotal">¥${oi.subtotal }</span> </td> </tr> </c:forEach> </tbody> </c:forEach> </table> </div> </div> <%@include file="/jsp/page.jsp" %> </div> <div style="margin-top:50px;"> <img src="${pageContext.request.contextPath}/image/footer.jpg" width="100%" height="78" alt="我们的优势" title="我们的优势" /> </div> <div style="text-align: center;margin-top: 5px;"> <ul class="list-inline"> <li><a>关于我们</a></li> <li><a>联系我们</a></li> <li><a>招贤纳士</a></li> <li><a>法律声明</a></li> <li><a>友情链接</a></li> <li><a target="_blank">支付方式</a></li> <li><a target="_blank">配送方式</a></li> <li><a>服务声明</a></li> <li><a>广告声明</a></li> </ul> </div> <div style="text-align: center;margin-top: 5px;margin-bottom:20px;"> Copyright © 2005-2016 传智商城 版权所有 </div> </body> </html>

<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!--分页 --> <div style="380px;margin:0 auto;margin-top:50px;"> <ul class="pagination" style="text-align:center; margin-top:10px;"> <!-- 判断是否是第一页 --> <c:if test="${pb.pageNumber == 1 }"> <li class="disabled"> <a href="javascript:void(0)" aria-label="Previous"> <span aria-hidden="true">«</span> </a> </li> </c:if> <!-- 不是第一页 --> <c:if test="${pb.pageNumber != 1 }"> <li> <a href="${pageContext.request.contextPath }/order?method=findMyOrdersByPage&pageNumber=${pb.pageNumber-1}&cid=${param.cid}" aria-label="Previous"> <span aria-hidden="true">«</span> </a> </li> </c:if> <!-- 展示所有页码 --> <c:forEach begin="1" end="${pb.totalPage }" var = "n"> <!-- 判断是否是当前页 --> <c:if test="${pb.pageNumber == n }"> <li class="active"><a href="javascript:void(0)">${n }</a></li> </c:if> <c:if test="${pb.pageNumber != n }"> <li><a href="${pageContext.request.contextPath }/order?method=findMyOrdersByPage&cid=${param.cid}&pageNumber=${n}">${n }</a></li> </c:if> </c:forEach> <!-- 判断是否是最后一页 --> <c:if test="${pb.pageNumber == pb.totalPage }"> <li class="disabled"> <a href="javascript:void(0)" aria-label="Next"> <span aria-hidden="true">»</span> </a> </li> </c:if> <c:if test="${pb.pageNumber != pb.totalPage }"> <li> <a href="${pageContext.request.contextPath }/order?method=findMyOrdersByPage&cid=${param.cid}&pageNumber=${pb.pageNumber+1}" aria-label="Next"> <span aria-hidden="true">»</span> </a> </li> </c:if> </ul> </div> <!-- 分页结束======================= -->

<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <%@taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %> <!doctype html> <html> <head> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>会员登录</title> <link rel="stylesheet" href="${pageContext.request.contextPath}/css/bootstrap.min.css" type="text/css" /> <script src="${pageContext.request.contextPath}/js/jquery-1.11.3.min.js" type="text/javascript"></script> <script src="${pageContext.request.contextPath}/js/bootstrap.min.js" type="text/javascript"></script> <!-- 引入自定义css文件 style.css --> <link rel="stylesheet" href="${pageContext.request.contextPath}/css/style.css" type="text/css" /> <style> body { margin-top: 20px; margin: 0 auto; } .carousel-inner .item img { 100%; height: 300px; } </style> </head> <body> <%@include file="/jsp/head.jsp" %> <div class="container"> <div class="row"> <div style="border: 1px solid #e4e4e4;930px;margin-bottom:10px;margin:0 auto;padding:10px;margin-bottom:10px;"> <a href="./index.htm">首页 ></a> <a href="./蔬菜分类.htm">蔬菜 ></a> <a>无公害蔬菜</a> </div> <div style="margin:0 auto;950px;"> <div class="col-md-6"> <img style="opacity: 1;400px;height:350px;" title="" class="medium" src="${pageContext.request.contextPath}/${bean.pimage}"> </div> <div class="col-md-6"> <div><strong>${bean.pname }</strong></div> <div style="border-bottom: 1px dotted #dddddd;350px;margin:10px 0 10px 0;"> <div>编号:${bean.pid }</div> </div> <div style="margin:10px 0 10px 0;">商城价: <strong style="color:#ef0101;">¥:${bean.shop_price }元</strong> 市场 价: <del>¥${bean.market_price }元</del> </div> <div style="margin:10px 0 10px 0;">促销: <a target="_blank" title="限时抢购 (2014-07-30 ~ 2015-01-01)" style="background-color: #f07373;">限时抢购</a> </div> <div style="padding:10px;border:1px solid #e7dbb1;330px;margin:15px 0 10px 0;;background-color: #fffee6;"> <div style="margin:5px 0 10px 0;">白色</div> <form action="${pageContext.request.contextPath }/cart" id="form1" method="get"> <!-- 提交的方法 --> <input type="hidden" name="method" value="add2cart"> <!-- 商品的pid --> <input type="hidden" name="pid" value="${bean.pid }"> <div style="border-bottom: 1px solid #faeac7;margin-top:20px;padding-left: 10px;">购买数量: <input id="quantity" name="count" value="1" maxlength="4" size="10" type="text"> </div> <div style="margin:20px 0 10px 0;;text-align: center;"> </form> <a href="javascript:void(0)" onclick="subForm()"> <input style="background: url('${pageContext.request.contextPath}/images/product.gif') no-repeat scroll 0 -600px rgba(0, 0, 0, 0);height:36px;127px;" value="加入购物车" type="button"> </a> 收藏商品</div> </div> </div> </div> <div class="clear"></div> <div style="950px;margin:0 auto;"> <div style="background-color:#d3d3d3;930px;padding:10px 10px;margin:10px 0 10px 0;"> <strong>商品介绍</strong> </div> <div> <img src="${pageContext.request.contextPath}/${bean.pimage}"> </div> <div style="background-color:#d3d3d3;930px;padding:10px 10px;margin:10px 0 10px 0;"> <strong>${bean.pdesc }</strong> </div> </div> </div> <div style="margin-top:50px;"> <img src="${pageContext.request.contextPath}/image/footer.jpg" width="100%" height="78" alt="我们的优势" title="我们的优势" /> </div> <div style="text-align: center;margin-top: 5px;"> <ul class="list-inline"> <li><a>关于我们</a></li> <li><a>联系我们</a></li> <li><a>招贤纳士</a></li> <li><a>法律声明</a></li> <li><a>友情链接</a></li> <li><a target="_blank">支付方式</a></li> <li><a target="_blank">配送方式</a></li> <li><a>服务声明</a></li> <li><a>广告声明</a></li> </ul> </div> <div style="text-align: center;margin-top: 5px;margin-bottom:20px;"> Copyright © 2005-2016 传智商城 版权所有 </div> </body> <script type="text/javascript"> function subForm(){ //让指定的表单提交 document.getElementById("form1").submit(); } </script> </html>

<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <%@taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %> <%@taglib prefix="fn" uri="http://java.sun.com/jsp/jstl/functions" %> <!doctype html> <html> <head> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>会员登录</title> <link rel="stylesheet" href="${pageContext.request.contextPath}/css/bootstrap.min.css" type="text/css" /> <script src="${pageContext.request.contextPath}/js/jquery-1.11.3.min.js" type="text/javascript"></script> <script src="${pageContext.request.contextPath}/js/bootstrap.min.js" type="text/javascript"></script> <!-- 引入自定义css文件 style.css --> <link rel="stylesheet" href="${pageContext.request.contextPath}/css/style.css" type="text/css" /> <style> body { margin-top: 20px; margin: 0 auto; 100%; } .carousel-inner .item img { 100%; height: 300px; } </style> </head> <body> <%@include file="/jsp/head.jsp" %> <div class="row" style="1210px;margin:0 auto;"> <div class="col-md-12"> <ol class="breadcrumb"> <li><a href="#">首页</a></li> </ol> </div> <c:forEach items="${pb.data }" var="p"> <div class="col-md-2"> <a href="${pageContext.request.contextPath }/product?method=getById&pid=${p.pid}"> <img src="${pageContext.request.contextPath}/${p.pimage}" width="170" height="170" style="display: inline-block;"> </a> <p><a href="${pageContext.request.contextPath }/product?method=getById&pid=${p.pid}" style='color:green'>${fn:substring(p.pname,0,10) }..</a></p> <p><font color="#FF0000">商城价:¥${p.shop_price }</font></p> </div> </c:forEach> </div> <!--分页 --> <div style="380px;margin:0 auto;margin-top:50px;"> <ul class="pagination" style="text-align:center; margin-top:10px;"> <!-- 判断是否是第一页 --> <c:if test="${pb.pageNumber == 1 }"> <li class="disabled"> <a href="javascript:void(0)" aria-label="Previous"> <span aria-hidden="true">«</span> </a> </li> </c:if> <!-- 不是第一页 --> <c:if test="${pb.pageNumber != 1 }"> <li> <a href="${pageContext.request.contextPath }/product?method=findByPage&pageNumber=${pb.pageNumber-1}&cid=${param.cid}" aria-label="Previous"> <span aria-hidden="true">«</span> </a> </li> </c:if> <!-- 展示所有页码 --> <c:forEach begin="1" end="${pb.totalPage }" var = "n"> <!-- 判断是否是当前页 --> <c:if test="${pb.pageNumber == n }"> <li class="active"><a href="javascript:void(0)">${n }</a></li> </c:if> <c:if test="${pb.pageNumber != n }"> <li><a href="${pageContext.request.contextPath }/product?method=findByPage&cid=${param.cid}&pageNumber=${n}">${n }</a></li> </c:if> </c:forEach> <!-- 判断是否是最后一页 --> <c:if test="${pb.pageNumber == pb.totalPage }"> <li class="disabled"> <a href="javascript:void(0)" aria-label="Next"> <span aria-hidden="true">»</span> </a> </li> </c:if> <c:if test="${pb.pageNumber != pb.totalPage }"> <li> <a href="${pageContext.request.contextPath }/product?method=findByPage&cid=${param.cid}&pageNumber=${pb.pageNumber+1}" aria-label="Next"> <span aria-hidden="true">»</span> </a> </li> </c:if> </ul> </div> <!-- 分页结束======================= --> <!-- 商品浏览记录: --> <div style="1210px;margin:0 auto; padding: 0 9px;border: 1px solid #ddd;border-top: 2px solid #999;height: 246px;"> <h4 style=" 50%;float: left;font: 14px/30px " 微软雅黑 ";">浏览记录</h4> <div style=" 50%;float: right;text-align: right;"><a href="">more</a></div> <div style="clear: both;"></div> <div style="overflow: hidden;"> <ul style="list-style: none;"> <li style=" 150px;height: 216;float: left;margin: 0 8px 0 0;padding: 0 18px 15px;text-align: center;"><img src="${pageContext.request.contextPath}/products/1/cs10001.jpg" width="130px" height="130px" /></li> </ul> </div> </div> <div style="margin-top:50px;"> <img src="${pageContext.request.contextPath}/image/footer.jpg" width="100%" height="78" alt="我们的优势" title="我们的优势" /> </div> <div style="text-align: center;margin-top: 5px;"> <ul class="list-inline"> <li><a>关于我们</a></li> <li><a>联系我们</a></li> <li><a>招贤纳士</a></li> <li><a>法律声明</a></li> <li><a>友情链接</a></li> <li><a target="_blank">支付方式</a></li> <li><a target="_blank">配送方式</a></li> <li><a>服务声明</a></li> <li><a>广告声明</a></li> </ul> </div> <div style="text-align: center;margin-top: 5px;margin-bottom:20px;"> Copyright © 2005-2016 传智商城 版权所有 </div> </body> </html>

<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!doctype html> <html> <head></head> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>会员登录</title> <link rel="stylesheet" href="${pageContext.request.contextPath}/css/bootstrap.min.css" type="text/css" /> <script src="${pageContext.request.contextPath}/js/jquery-1.11.3.min.js" type="text/javascript"></script> <script src="${pageContext.request.contextPath}/js/bootstrap.min.js" type="text/javascript"></script> <!-- 引入自定义css文件 style.css --> <link rel="stylesheet" href="${pageContext.request.contextPath}/css/style.css" type="text/css"/> <style> body{ margin-top:20px; margin:0 auto; } .carousel-inner .item img{ 100%; height:300px; } .container .row div{ /* position:relative; float:left; */ } font { color: #3164af; font-size: 18px; font-weight: normal; padding: 0 10px; } </style> </head> <body> <!-- 时间:2015-12-30 描述:菜单栏 --> <div class="container-fluid"> <div class="col-md-4"> <img src="${pageContext.request.contextPath}/img/logo2.png" /> </div> <div class="col-md-5"> <img src="${pageContext.request.contextPath}/img/header.png" /> </div> <div class="col-md-3" style="padding-top:20px"> <ol class="list-inline"> <li><a href="login.htm">登录</a></li> <li><a href="register.htm">注册</a></li> <li><a href="cart.htm">购物车</a></li> </ol> </div> </div> <!-- 时间:2015-12-30 描述:导航条 --> <div class="container-fluid"> <nav class="navbar navbar-inverse"> <div class="container-fluid"> <!-- Brand and toggle get grouped for better mobile display --> <div class="navbar-header"> <button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="#">首页</a> </div> <!-- Collect the nav links, forms, and other content for toggling --> <div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1"> <ul class="nav navbar-nav"> <li class="active"><a href="#">手机数码<span class="sr-only">(current)</span></a></li> <li><a href="#">电脑办公</a></li> <li><a href="#">电脑办公</a></li> <li><a href="#">电脑办公</a></li> </ul> <form class="navbar-form navbar-right" role="search"> <div class="form-group"> <input type="text" class="form-control" placeholder="Search"> </div> <button type="submit" class="btn btn-default">Submit</button> </form> </div> <!-- /.navbar-collapse --> </div> <!-- /.container-fluid --> </nav> </div> <div class="container" style="100%;background:url('${pageContext.request.contextPath}/image/regist_bg.jpg');"> <div class="row"> <div class="col-md-2"></div> <div class="col-md-8" style="background:#fff;padding:40px 80px;margin:30px;border:7px solid #ccc;"> <font>会员注册</font>USER REGISTER <form class="form-horizontal" style="margin-top:5px;" method="post" action="${pageContext.request.contextPath }/user"> <input type="hidden" name="method" value="regist"> <div class="form-group"> <label for="username" class="col-sm-2 control-label">用户名</label> <div class="col-sm-6"> <input type="text" class="form-control" id="username" placeholder="请输入用户名" name="username"> </div> </div> <div class="form-group"> <label for="inputPassword3" class="col-sm-2 control-label">密码</label> <div class="col-sm-6"> <input type="password" class="form-control" id="inputPassword3" placeholder="请输入密码" name="password"> </div> </div> <div class="form-group"> <label for="confirmpwd" class="col-sm-2 control-label">确认密码</label> <div class="col-sm-6"> <input type="password" class="form-control" id="confirmpwd" placeholder="请输入确认密码"> </div> </div> <div class="form-group"> <label for="inputEmail3" class="col-sm-2 control-label">Email</label> <div class="col-sm-6"> <input type="email" class="form-control" id="inputEmail3" placeholder="Email" name="email"> </div> </div> <div class="form-group"> <label for="usercaption" class="col-sm-2 control-label">姓名</label> <div class="col-sm-6"> <input type="text" class="form-control" id="usercaption" placeholder="请输入姓名" name="name"> </div> </div> <div class="form-group opt"> <label for="inlineRadio1" class="col-sm-2 control-label">性别</label> <div class="col-sm-6"> <label class="radio-inline"> <input type="radio" name="sex" id="inlineRadio1" value="1"> 男 </label> <label class="radio-inline"> <input type="radio" name="sex" id="inlineRadio2" value="0"> 女 </label> </div> </div> <div class="form-group"> <label for="date" class="col-sm-2 control-label">出生日期</label> <div class="col-sm-6"> <input type="date" class="form-control" name="birthday"> </div> </div> <div class="form-group"> <label for="date" class="col-sm-2 control-label">验证码</label> <div class="col-sm-3"> <input type="text" class="form-control" > </div> <div class="col-sm-2"> <img src="${pageContext.request.contextPath}/image/captcha.jhtml"/> </div> </div> <div class="form-group"> <div class="col-sm-offset-2 col-sm-10"> <input type="submit" width="100" value="注册" name="submit" border="0" style="background: url('${pageContext.request.contextPath}/images/register.gif') no-repeat scroll 0 0 rgba(0, 0, 0, 0); height:35px;100px;color:white;"> </div> </div> </form> </div> <div class="col-md-2"></div> </div> </div> <div style="margin-top:50px;"> <img src="${pageContext.request.contextPath}/image/footer.jpg" width="100%" height="78" alt="我们的优势" title="我们的优势" /> </div> <div style="text-align: center;margin-top: 5px;"> <ul class="list-inline"> <li><a>关于我们</a></li> <li><a>联系我们</a></li> <li><a>招贤纳士</a></li> <li><a>法律声明</a></li> <li><a>友情链接</a></li> <li><a target="_blank">支付方式</a></li> <li><a target="_blank">配送方式</a></li> <li><a>服务声明</a></li> <li><a>广告声明</a></li> </ul> </div> <div style="text-align: center;margin-top: 5px;margin-bottom:20px;"> Copyright © 2005-2016 传智商城 版权所有 </div> </body></html>

<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Insert title here</title> </head> <body> <%-- <% //response.sendRedirect(request.getContextPath()+"/jsp/index.jsp"); request.getRequestDispatcher("/index").forward(request, response); %> --%> <jsp:forward page="/index"></jsp:forward> </body> </html>
完 ,奋战六日终于完成,引用一句话,尽管不是最完美的,但能完成就是最好的。
