最近在学node,遇到了跨域的问题,来记录下方法
首页服务端的框架是通过express-generator 搭建起来的 npm install -g express-generator 具体接下来的细节不多说,今天主要说跨域 的问题
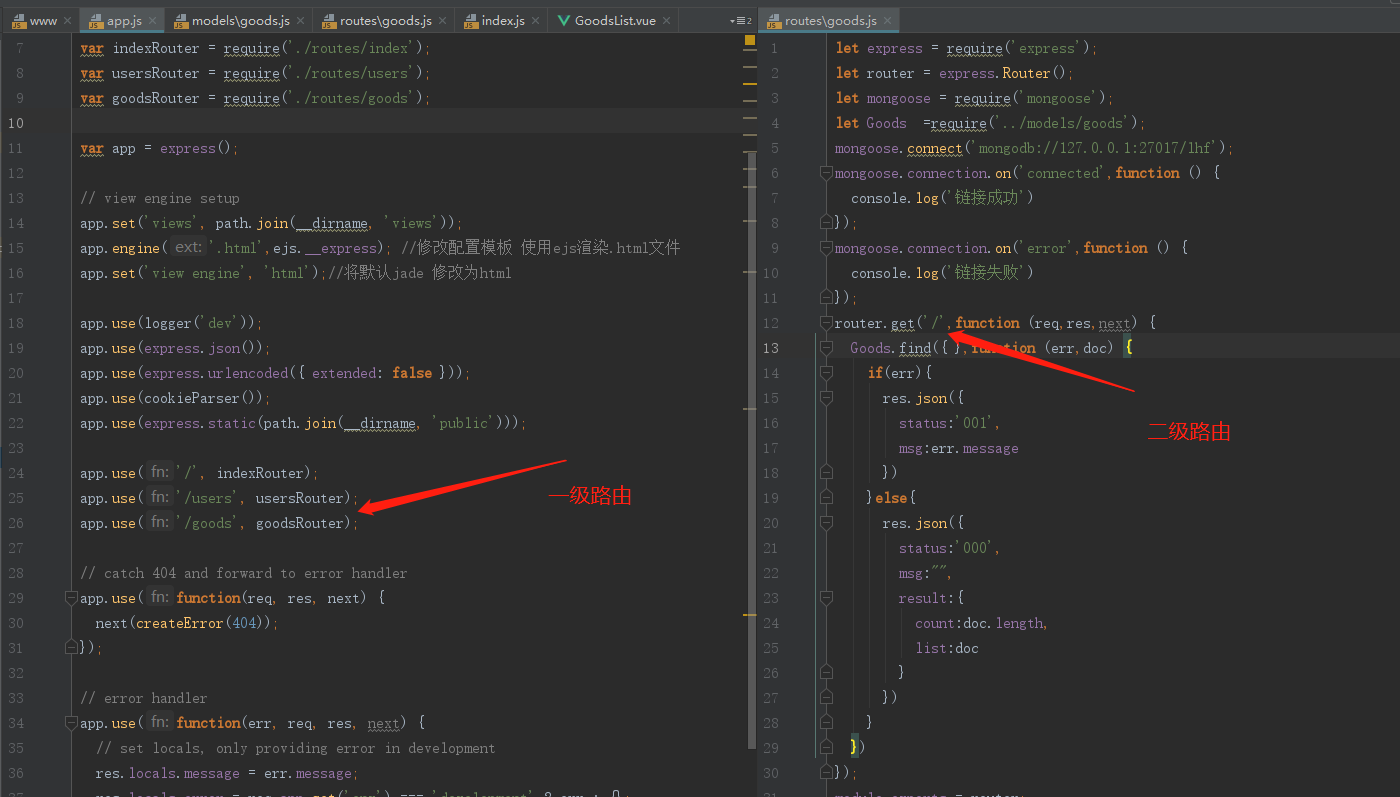
左侧为服务端项目结构,www为可执行文件,默认端口为3000(注意这个在下面是要用到的)

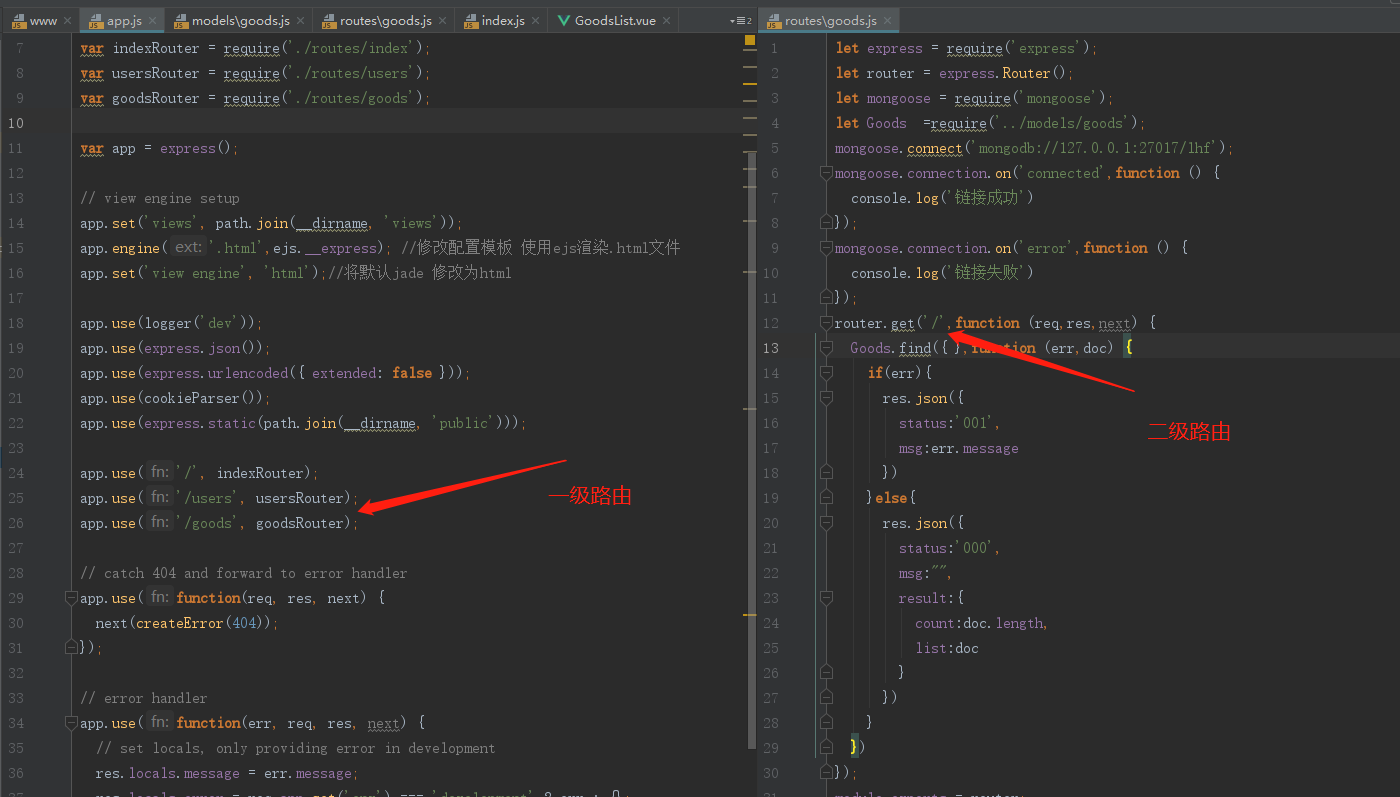
先进行服务端路由配置

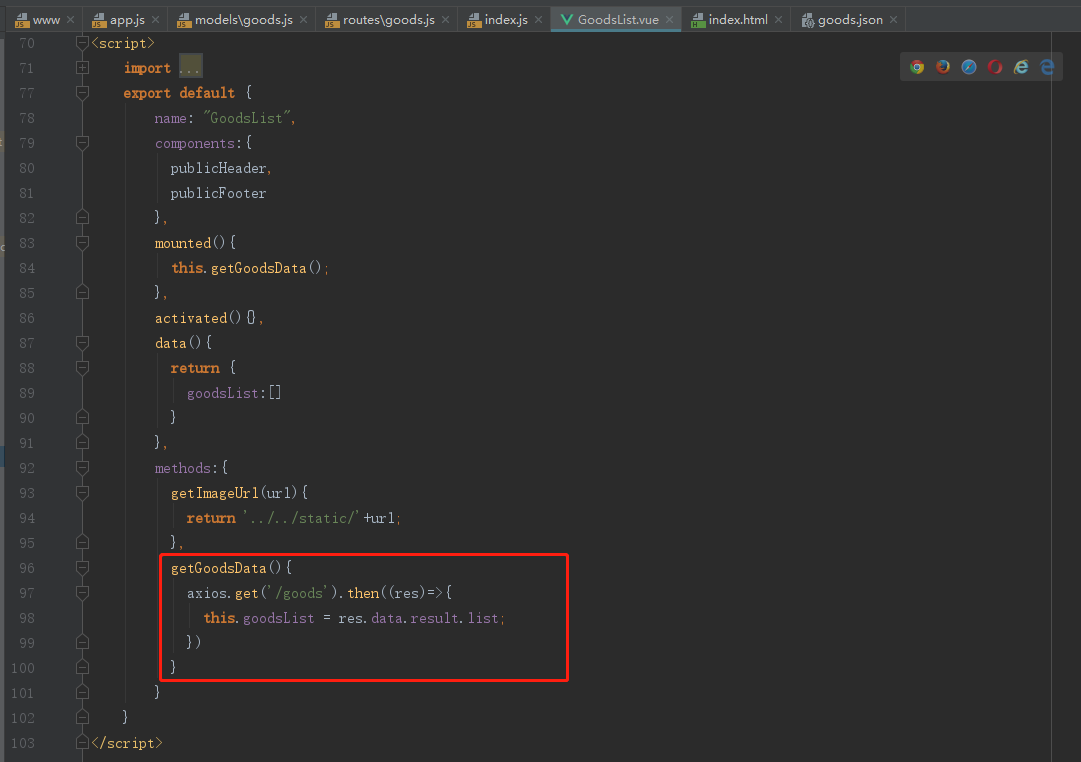
前端路由配置

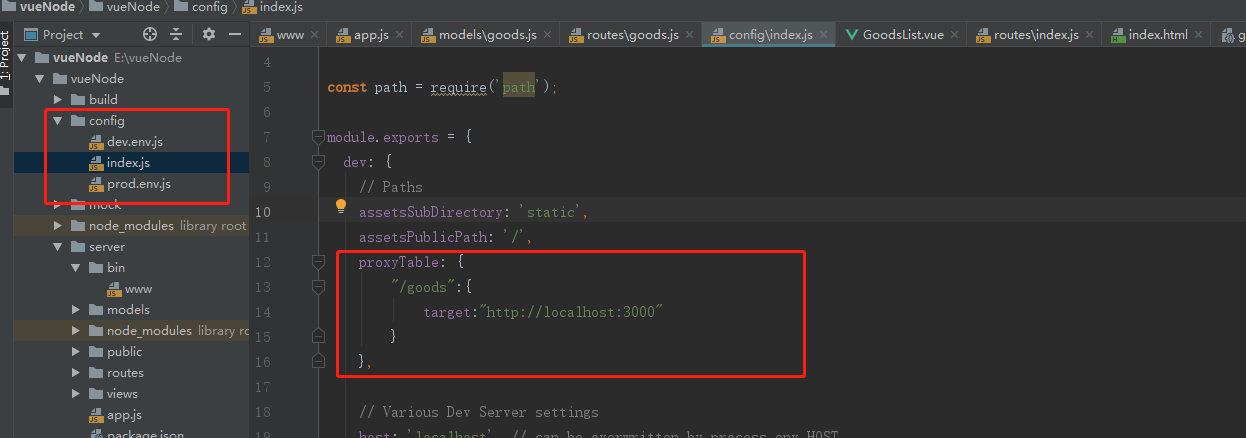
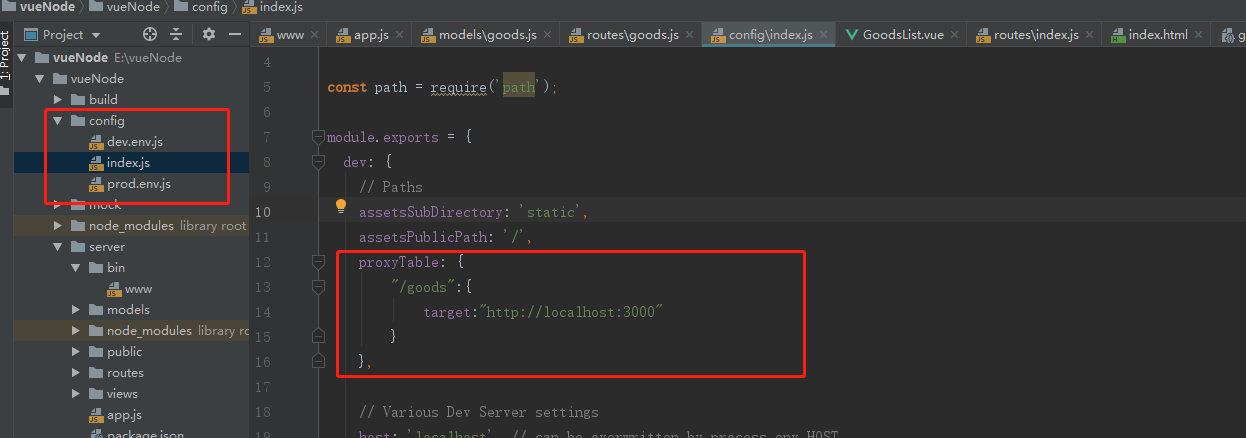
然后就是最重要的第三方代理配置 config文件夹下的index.js

最近在学node,遇到了跨域的问题,来记录下方法
首页服务端的框架是通过express-generator 搭建起来的 npm install -g express-generator 具体接下来的细节不多说,今天主要说跨域 的问题
左侧为服务端项目结构,www为可执行文件,默认端口为3000(注意这个在下面是要用到的)

先进行服务端路由配置

前端路由配置

然后就是最重要的第三方代理配置 config文件夹下的index.js